CSS에서 요소 테두리의 특정 측면을 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-06 11:10:444448검색
방법: 1. "border-top:none" 문을 사용하여 위쪽 테두리를 제거합니다. 2. "border-bottom:none" 문을 사용하여 아래쪽 테두리를 제거합니다. " 문을 사용하여 왼쪽 테두리를 제거합니다. 4. , "border-right:none"을 사용하여 오른쪽 테두리를 제거합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소 테두리의 특정 면을 제거하는 방법
CSS에서 "테두리+방향" 속성을 사용하여 요소의 테두리를 제거할 수 있습니다. 다음 예에서는 CSS를 사용하여 이미지의 테두리 중 하나를 제거하는 방법을 설명합니다.
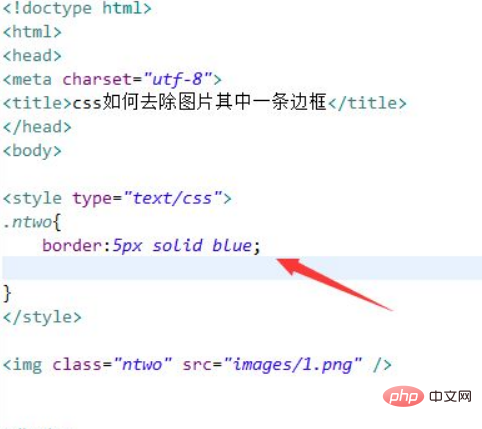
1. CSS를 사용하여 이미지의 테두리 중 하나를 제거하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트용 img 태그를 사용하여 이미지를 생성합니다. img 태그의 class 속성을 ntwo로 설정합니다. 클래스를 통해 그림의 스타일을 정의하고, border 속성을 사용하여 그림의 4개 테두리를 파란색 실선으로 설정합니다.

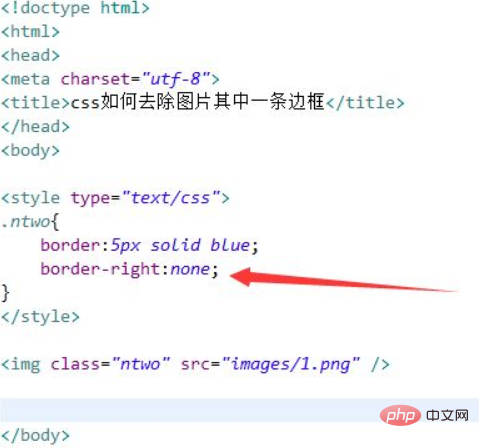
2. CSS 태그에서 border-right 속성을 none으로 설정하여 이미지의 오른쪽 테두리를 제거하세요. 참고: 왼쪽 테두리를 제거하려면 border-left, 위쪽 테두리, border-top, 아래쪽 테두리를 사용하고 border-bottom을 사용하세요.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. img 태그를 사용하여 이미지를 만들고 img 태그의 class 속성을 ntwo로 설정합니다.
2. CSS 태그에서 클래스를 통해 이미지의 스타일을 정의하고, border 속성을 사용하여 이미지의 테두리 4개를 파란색 실선으로 설정합니다.
3. CSS 태그에서 border-right 속성을 none으로 설정하여 이미지의 오른쪽 테두리를 제거하세요. 참고: 왼쪽 테두리를 제거하려면 border-left, 위쪽 테두리, border-top, 아래쪽 테두리를 사용하고 border-bottom을 사용하세요.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 요소 테두리의 특정 측면을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

