CSS에서 li 요소를 가로로 표시하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-06 10:40:4510232검색
CSS에서는 float 속성을 사용하여 li 요소를 가로로 표시할 수 있습니다. 이 속성은 속성 값이 "왼쪽" 또는 "오른쪽"으로 설정된 경우 사용할 수 있습니다. li 요소를 가로로 표시합니다. 구문은 "li{float:left;}" 또는 "li{float:right;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 li 요소를 가로로 표시하는 방법
Css에서 li 태그에 float 속성을 추가하고 모든 li 태그를 같은 방향으로 부동하게 하면 li 태그를 가로로 정렬할 수 있습니다. 다음 예제에서는 CSS에서 li 태그의 가로 배열을 구현하는 방법을 설명합니다.
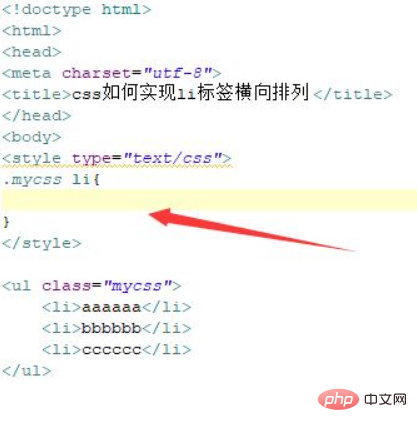
1. CSS가 li 태그의 가로 배열을 구현하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트용 목록을 만들려면 li 태그를 사용하세요. ul의 클래스 속성을 mycss로 설정합니다. 클래스를 통해 li 태그의 스타일을 설정합니다.

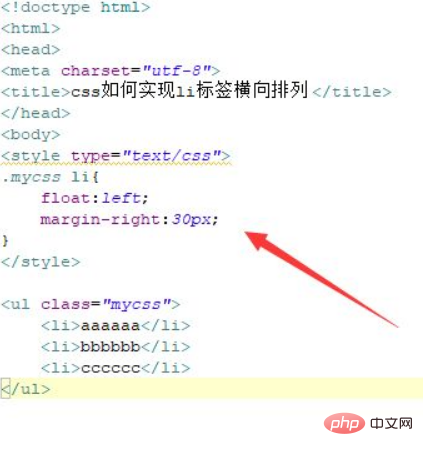
2 CSS 태그에서 모든 li가 왼쪽으로 부동하도록 float 속성을 left로 설정하고, li 태그의 오른쪽 여백을 30px로 정의합니다.

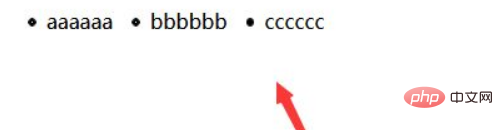
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. li 태그를 사용하여 목록을 만들고 ul의 클래스 속성을 mycss로 설정합니다.
2. CSS 태그에서 클래스를 통해 li 태그의 스타일을 설정합니다.
3. CSS 태그에서 float 속성을 left로 설정하여 모든 li가 왼쪽으로 float되도록 하고, li 태그의 오른쪽 여백을 30px로 정의합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 li 요소를 가로로 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

