jq에서 html 태그를 제거하는 방법
- 青灯夜游원래의
- 2021-12-03 14:53:223491검색
jq html 태그를 제거하는 방법: 1. "$("selector").remove()" 구문인 "remove()"를 사용합니다. 2. "$("selector").empty( "$("selector").empty( 구문)을 사용합니다. )"; 3. detach()를 사용합니다. 구문은 "$("selector").detach()"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, HTML5&&jquery 버전 1.10.2, Dell G3 컴퓨터.
jQuery html 태그 제거
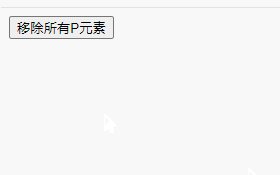
방법 1: 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거하려면 제거()
remove() 메서드를 사용합니다.
이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
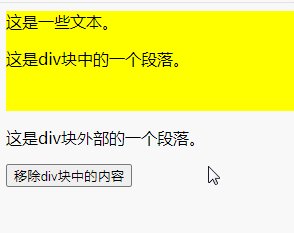
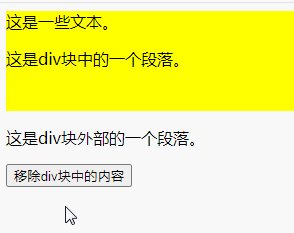
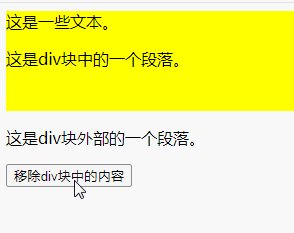
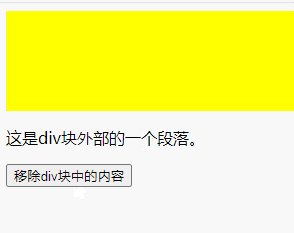
방법 2:empty() 메소드
empty() 메소드를 사용하여 선택한 요소의 모든 하위 노드와 컨텐츠를 제거합니다.
참고: 이 방법은 요소 자체나 해당 속성을 제거하지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
방법 3: detach() 메서드
detach() 메서드를 사용하여 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다. 그런 다음 데이터와 이벤트를 유지합니다.
이 방법은 제거된 요소의 복사본을 유지하여 나중에 다시 삽입할 수 있도록 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
추천 관련 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 jq에서 html 태그를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

