jQuery에서 입력 상자의 포커스를 잃게 만드는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-01 11:28:009763검색
jQuery에서 입력 상자가 포커스를 잃게 만드는 방법: 1. "$("input element")" 문을 사용하여 입력 요소 객체를 얻습니다. 2. 입력 요소 객체가 포커스를 잃게 하려면 Blur() 메서드를 사용합니다. . 구문은 " ElementObject.blur()"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jQuery에서 입력 상자가 포커스를 잃게 만드는 방법
jquery에서는 입력 객체를 얻고 Blur() 메서드를 사용하면 포커스를 잃고 이벤트를 트리거할 수 있습니다. 다음 예제에서는 jquery를 사용하여 입력 상자에 대한 포커스 이벤트를 작성하는 방법을 설명합니다.
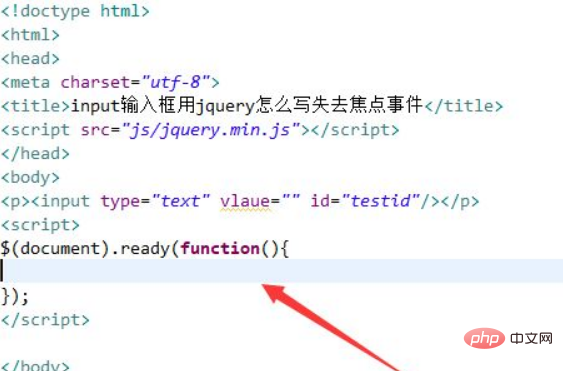
1. jquery를 사용하여 입력 상자에 포커스 이벤트를 작성하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. p 태그 내에서 input 태그를 사용하여 입력 상자를 만듭니다. 입력의 id 속성을 testid로 설정합니다. 이는 아래 id를 통해 입력 개체를 얻는 데 사용됩니다. js 태그 내에서 페이지가 로드될 때 함수 function을 실행하려면 Ready() 메서드를 사용하세요.

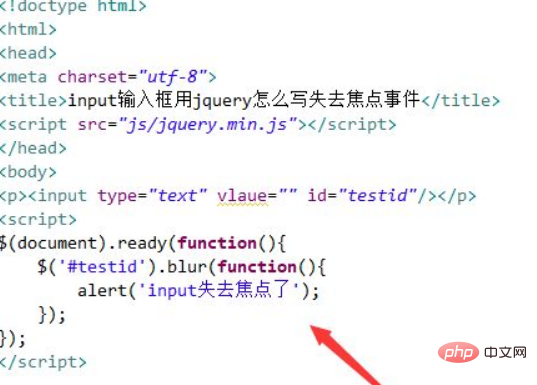
2. 함수 함수에서 id(testid)를 얻어 입력 객체를 얻고, 입력 입력 상자가 포커스를 잃으면 Blur() 메서드를 사용하여 입력 객체에 바인딩합니다. 함수 함수가 실행됩니다.
js 태그에서 포커스 손실 이벤트를 확인하기 위해 함수 함수에서 Alert() 메서드를 사용하여 "입력이 포커스를 잃었습니다"라는 프롬프트를 입력합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.
요약:
1 test.html 파일을 만듭니다.
2. 파일의 p 태그에서 input 태그를 사용하여 입력 상자를 만들고 입력의 id 속성을 testid로 설정합니다.
3.js 태그에서 페이지 로드 시 함수 함수를 실행하기 위해 Ready() 메서드를 사용합니다. 함수 함수 내에서 id(testid)를 가져와서 입력 객체를 얻고, Blur() 메서드를 사용합니다. 입력 개체를 바인딩합니다.
참고:
흐림 이벤트는 요소가 초점을 잃을 때 발생합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jQuery에서 입력 상자의 포커스를 잃게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


