jquery에서 p 값을 변경하는 방법
- 藏色散人원래의
- 2021-12-01 11:37:513074검색
jquery에서 p 값을 변경하는 방법: 1. 새 html 파일을 만들고 p 요소를 사용하여 텍스트 줄을 만듭니다. 2. 버튼 버튼을 만들고 onclick 클릭 이벤트를 바인딩합니다. ) 메서드를 사용하여 p 태그의 내용을 가져옵니다. 4 text() 메서드를 사용하여 p 태그를 다시 할당합니다.

이 기사의 운영 환경: windows7 시스템, jquery-2.1.4 버전, DELL G3 컴퓨터
jquery로 p 값을 변경하는 방법은 무엇입니까?
jQuery는 다음에서 값을 가져오고 수정합니다. P 태그
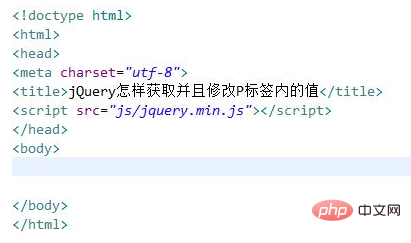
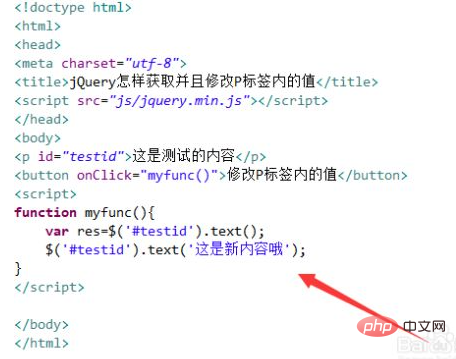
New test.html이라는 html 파일은 jQuery가 P 태그의 값을 얻고 수정하는 방법을 설명하는 데 사용됩니다.

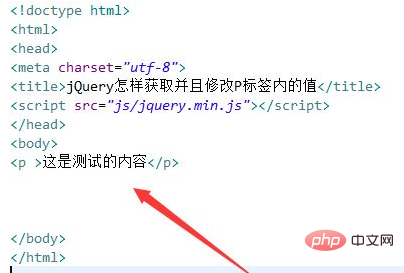
test.html 파일에서 p 요소를 사용하여 "This is the content of the test"라는 텍스트가 포함된 텍스트 줄을 만듭니다.

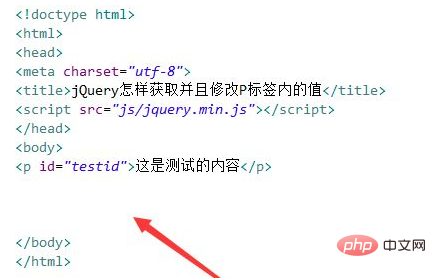
test.html 파일에서 p 태그에 id 속성을 추가합니다. 이 속성은 아래 p 태그 개체를 얻는 데 사용됩니다.

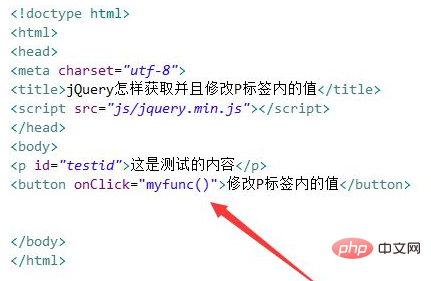
test.html 파일에서 버튼 버튼을 생성하고 onclick 클릭 이벤트를 버튼에 바인딩한 다음 버튼이 클릭되면 myfunc() 함수를 실행합니다.

js 태그에서 myfunc() 함수를 생성하고, 해당 함수 내에서 id를 통해 p 태그 객체를 얻고, text() 메서드를 사용하여 p 태그의 내용을 얻은 다음 텍스트를 사용합니다. () 메소드를 사용하여 p 태그를 재할당합니다.

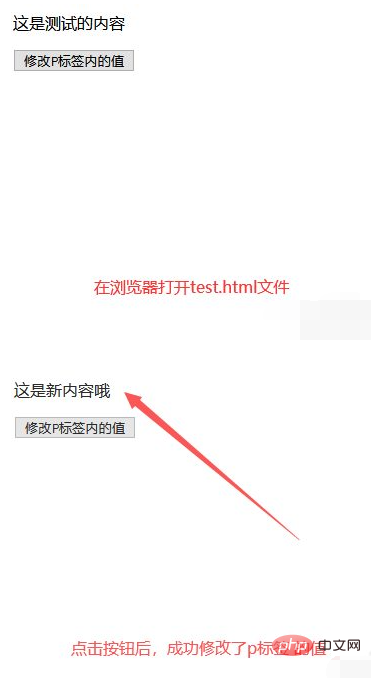
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

추천 학습: "jquery 비디오 튜토리얼"
위 내용은 jquery에서 p 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

