jquery의 마지막 열을 제외한 다른 요소를 선택하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-01 10:58:412908검색
jquery에서는 "$("Element:not(:last-child)")" 문을 사용하여 마지막 열을 제외한 다른 요소를 선택할 수 있습니다. ":last-child" 선택기는 마지막 열 요소를 선택할 수 있습니다. ":not ()" 선택기는 지정된 요소 이외의 요소를 선택하는 데 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery로 마지막 열을 제외한 요소를 선택하는 방법
:last-child 선택기와 :not(selector) 선택기를 통해 마지막 열을 제외한 요소를 선택할 수 있습니다.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$('tr td:not(:last-child)').css('background-color','red');
});
});
</script>
</head>
<body>
<button>选择除了最后一列的所有元素</button>
<table border="1">
<tr>
<td>one</td><td>two</td><td>three</td><td>last</td>
</tr>
<tr>
<td>blue</td><td>red</td><td>green</td><td>last</td>
</tr>
<tr>
<td>Monday</td><td>Tuesday</td><td>Wednesday</td><td>last</td>
</tr>
</table>
</body>
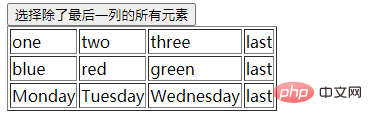
</html>출력 결과:

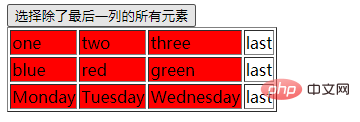
버튼 클릭 후:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 jquery의 마지막 열을 제외한 다른 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

