CSS 테이블에서 단어 간격을 조정하는 방법
- WBOY원래의
- 2021-12-03 11:52:552857검색
CSS에서는 "letter-spacing" 속성을 사용하여 테이블의 단어 간격을 설정할 수 있습니다. 이 속성의 기능은 문자 사이의 간격을 늘리거나 줄이는 것입니다. 간격 값;" 스타일을 테이블 요소에 추가합니다. 즉, Can입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 표의 단어 간격을 조정하는 방법
CSS에서는 letter-spacing 속성을 사용하여 표의 단어 간격을 조정할 수 있습니다. letter-spacing 속성은 표의 크기를 설정하는 데 사용됩니다. 단어 간격.
표의 단어 간격을 조정하는 방법을 예를 들어 보겠습니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
table{
letter-spacing:10px;
}
</style>
<table border="1">
<tr>
<th>好好学习</th>
<th>天天向上</th>
</tr>
<tr>
<td>福如东海</td>
<td>寿比南山</td>
</tr>
</table>
</body>
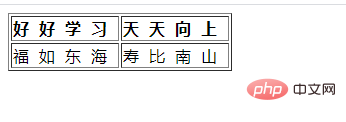
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 테이블에서 단어 간격을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 테이블을 아래로 이동하는 방법다음 기사:CSS에서 테이블을 아래로 이동하는 방법

