CSS로 일반 마우스 선택 스타일을 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-03 12:00:042690검색
CSS에서는 커서 속성을 사용하여 일반 선택 중에 마우스 스타일을 변경할 수 있습니다. 이 속성의 기능은 마우스 커서의 모양을 설정하는 것입니다. "커서: 마우스 표시 스타일; " 스타일을 요소에 추가합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 일반 마우스 선택 스타일을 변경하는 방법
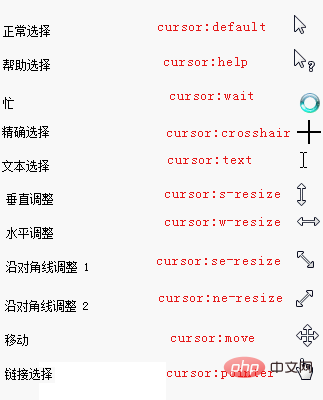
CSS에서 커서 속성을 사용하여 일반 마우스 선택 스타일을 변경할 수 있습니다. 커서 속성의 기능은 유형(모양)을 결정하는 것입니다. )를 표시합니다. 이 속성은 마우스 포인터가 요소의 경계 내에 위치할 때 사용되는 커서 모양을 정의합니다.
스타일 효과의 일부는 아래 그림에 나와 있습니다.

예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000000;
cursor:pointer;
}
.div2{
width:100px;
height:100px;
border:1px solid #000000;
cursor:wait;
}
.div3{
width:100px;
height:100px;
border:1px solid #000000;
cursor:move;
}
.div4{
width:100px;
height:100px;
border:1px solid #000000;
cursor:text;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS로 일반 마우스 선택 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 테이블에서 단어 간격을 조정하는 방법다음 기사:CSS 테이블에서 단어 간격을 조정하는 방법

