CSS에서 테이블을 아래로 이동하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-03 11:45:005909검색
CSS에서는 "margin-top" 속성을 사용하여 테이블을 아래로 이동할 수 있습니다. 이 속성은 요소의 상단 여백을 설정하는 데 사용됩니다. "margin-top: 아래쪽으로 이동 거리 값; " 스타일을 표 요소에 추가합니다. , 표의 상단 여백을 늘려 표 요소를 아래로 이동할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테이블을 아래로 이동하는 방법
CSS에서는 margin-top 속성을 사용하여 테이블을 지정된 거리만큼 아래로 이동할 수 있습니다. 다음 예에서는 CSS를 사용하여 테이블을 아래쪽으로 이동하는 방법을 설명합니다.
예제는 다음과 같습니다.
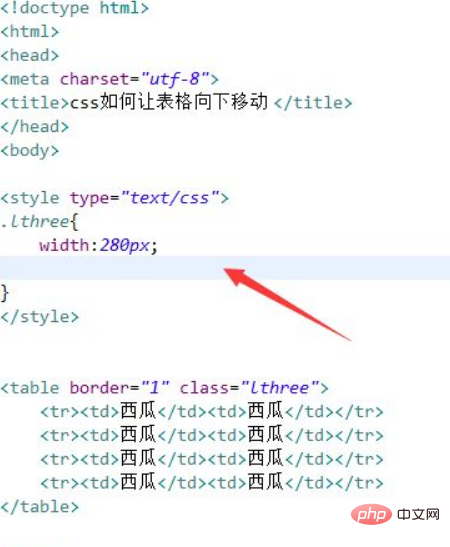
1. CSS가 테이블을 아래로 이동하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트용 양식을 만듭니다. 테이블 태그의 클래스 속성을 ltwo로 설정합니다. 클래스를 통해 테이블의 스타일을 정의하고 너비를 280px로 정의합니다.

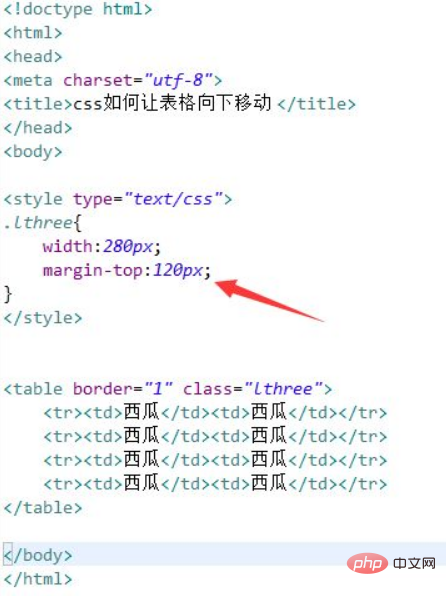
2. CSS 태그에서 margin-top 속성을 사용하여 테이블을 120px 아래로 이동합니다.

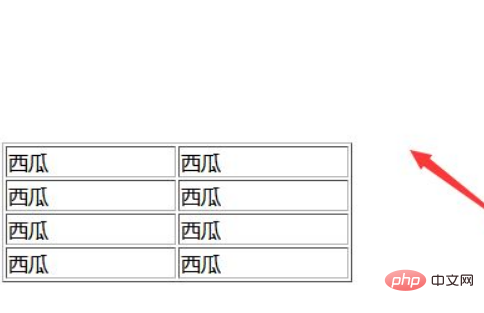
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. 테이블을 생성하고 테이블 태그의 클래스 속성을 ltwo로 설정합니다.
2. CSS 태그에서 클래스를 통해 테이블 스타일을 정의하고 너비를 280px로 정의합니다.
3. CSS 태그에서 margin-top 속성을 사용하여 테이블을 120px 아래로 이동합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 테이블을 아래로 이동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

