Jquery에서 하위 요소를 지우는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-30 10:43:2512834검색
jquery에서 하위 요소를 지우는 방법: 1. children() 메서드를 사용하여 상위 요소 아래의 모든 하위 요소 개체를 가져옵니다. 구문은 "부모 요소 object.children()"입니다. 하위 요소를 얻으려면 요소 객체를 지울 수 있으며 구문은 "하위 요소 object.remove()"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery로 하위 요소를 지우는 방법
jquery에서는 요소 객체를 가져와서 children() 메서드를 사용하여 해당 하위 요소를 얻고, Remove() 메서드를 사용하여 하위 요소를 삭제합니다.
예제는 다음과 같습니다.
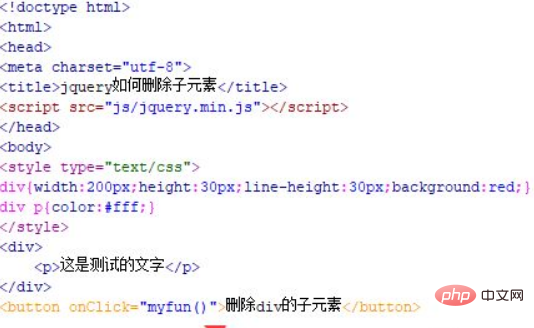
1. jquery가 하위 요소를 삭제하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div 태그를 사용하여 모듈을 만들고, div 내에서 p 태그를 사용하여 텍스트 줄을 만듭니다.
효과를 보여주기 위해 test.html 파일에서 CSS를 사용하여 div의 스타일을 설정하고 div의 너비를 200px로, 높이를 30px로, 줄 높이를 30px로, 배경색을 다음과 같이 정의합니다. red와 동시에 p 태그의 텍스트를 white로 정의합니다.
버튼 태그가 포함된 버튼을 생성하세요. 버튼 이름은 "Div의 하위 요소 삭제"입니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 myfun() 함수가 실행됩니다.

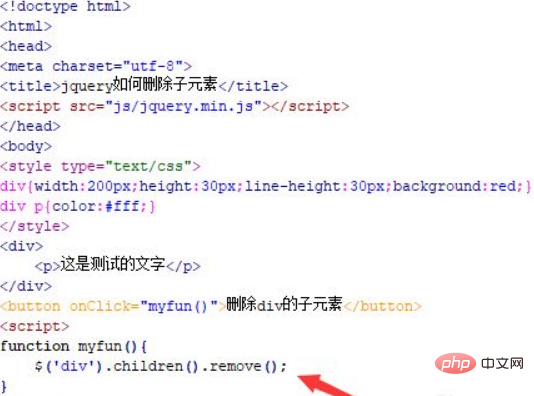
2. js 태그에서 myfun() 함수를 생성하고 요소 이름을 통해 div 개체를 얻은 다음 children() 메서드를 사용하여 div의 하위 요소를 얻습니다. div 아래의 모든 요소를 제거하는 메서드입니다. 하위 요소가 삭제됩니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2. 파일 내에서 div 태그를 사용하여 모듈을 만들고, div 내에서 p 태그를 사용하여 텍스트 한 줄을 만듭니다. 동시에 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 만듭니다. 함수에서 요소 이름을 통해 div 개체를 가져옵니다. div의 하위 요소를 가져오려면 Remove() 메서드를 사용합니다. div 아래의 요소
참고:
children() 메서드는 요소 개체 아래의 모든 하위 요소를 가져옵니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 하위 요소를 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

