태그 중간에 있는 내용을 jquery로 바꾸는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-30 11:57:572413검색
태그 중간에 있는 콘텐츠를 jquery로 바꾸는 방법: 1. "$(a tag element)" 문을 사용하여 지정된 태그 요소 개체를 가져옵니다. 2. html() 메서드를 사용하여 태그 중간에 있는 콘텐츠입니다. 구문은 "태그 요소 object.html(교체할 콘텐츠);"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
a 태그 중간에 있는 내용을 jquery로 바꾸는 방법
html() 메소드를 통해 a 태그 중간에 있는 내용을 바꿀 수 있습니다. 이 방법을 사용하여 값을 설정하면 일치하는 모든 요소의 내용을 덮어씁니다.
구문은 다음과 같습니다.
$(selector).html(content)
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
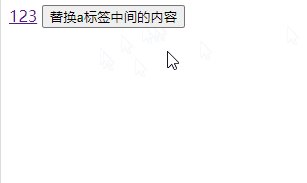
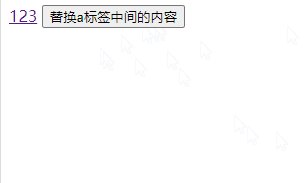
$("#jquery").html("123");
});
});
</script>
</head>
<body>
<a href="https://www.php.cn/course/list/19.html" target="_blank" id="jquery">jQuery视频教程</a>
<button id="btn1">替换a标签中间的内容</button>
</body>
</html>출력 결과:

관련 동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 태그 중간에 있는 내용을 jquery로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery에서 하위 요소를 지우는 방법다음 기사:Jquery에서 하위 요소를 지우는 방법

