Jquery의 입력 값에서 공백을 제거하는 방법
- 青灯夜游원래의
- 2021-11-25 12:02:583376검색
Jquery 메서드를 사용하여 입력 값에서 공백을 제거합니다. 1. val() 메서드를 사용하여 "$("input").val()" 구문을 사용하여 입력 값을 얻습니다. 2. Trim() 메서드를 사용하여 제거합니다. 공백, 구문 "$.trim (입력 값)".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery 입력 값에서 공백을 제거하는 방법
구현:
먼저 입력 값을 가져와야 하며, 이를 위해서는 val() 메서드를 사용해야 합니다. value에서 공백을 제거하려면 Trim() 메소드를 사용할 수 있습니다.
$("input").val()- 구현 코드:
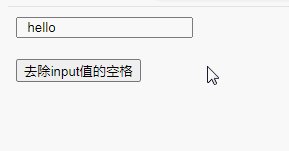
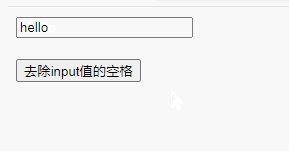
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var value=$("input").val(); $("input").val($.trim(value)); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <input type="text" value=" hello "/><br><br> <button>去除input值的空格</button> </body> </html>
추천 관련 비디오 튜토리얼:
jQuery 튜토리얼(비디오) 
위 내용은 Jquery의 입력 값에서 공백을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

