CSS에서 div를 클릭하면 그림자를 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-29 17:43:473207검색
CSS에서는 ":active" 선택기와 "box-shadow" 속성을 사용하여 div를 클릭하여 그림자 효과를 제거할 수 있습니다. "div:active{box-shadow:0 0만 추가하면 됩니다. ;}" 스타일을 div 요소에 추가합니다. 그게 전부입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 div를 클릭하여 그림자를 제거하는 방법
Css에서 :active 선택기와 box-shadow 속성을 사용하면 div를 클릭하여 그림자를 제거하는 효과를 얻을 수 있습니다. :active selector는 활성 링크를 선택하는 데 사용됩니다. 링크를 클릭하면 활성화(활성화)됩니다. box-shadow 속성은 div의 그림자를 설정하는 데 사용됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
div:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<div></div>
</body>
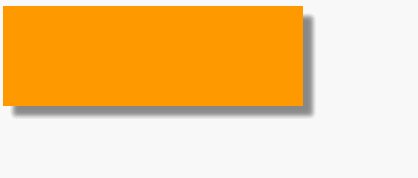
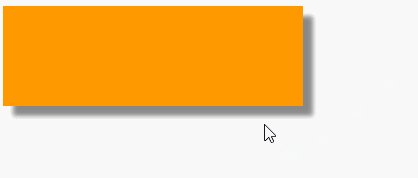
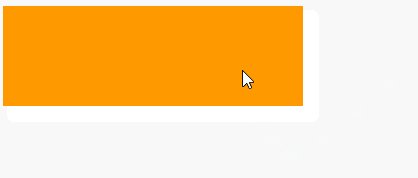
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 div를 클릭하면 그림자를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

