CSS로 사진을 자르는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-29 12:01:399680검색
CSS에서는 클립 속성을 사용하여 그림을 잘라낼 수 있습니다. 이 속성은 요소가 절대 위치에 있을 때 잘라내기 속성을 사용할 수 있습니다. : 직사각형(위,오른쪽,아래,왼쪽);)”.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 그림 자르는 방법
CSS에서는 클립 속성을 사용하여 그림을 자를 수 있고, 클립 속성은 절대 위치의 요소를 클립할 수 있습니다. 즉, position:absolute를 사용하는 경우에만 유효합니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img src="/static/imghwm/default1.png" data-src="/i/eg_bookasp.gif" class="lazy" border="0" style="max-width:90%" style="max-width:90%" alt="CSS로 사진을 자르는 방법" ></p>
</body>
</html>출력 결과:

img {
position:absolute;
clip:rect(A,B,C,D);
}
물론 작성시 특정 픽셀값을 적어주셔야 합니다.
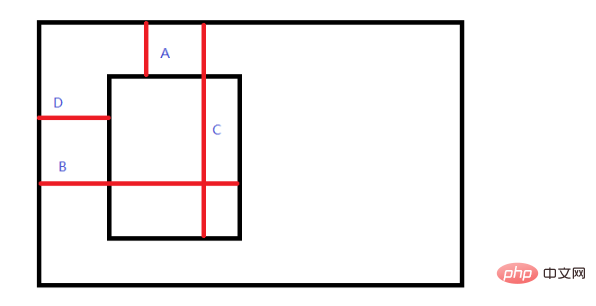
이 그림의 목적은 이 네 가지 값이 어느 정도의 거리를 가리키는지 보여주기 위한 것입니다.
A: 상위 요소 상단부터 클리핑 직사각형의 길이입니다.
B: 상위 요소 왼쪽부터 클리핑 직사각형의 길이 + 직사각형의 너비입니다.
C: 상위 요소 상단부터 클리핑 직사각형의 길이 + 직사각형의 높이입니다.
D: 상위 요소 왼쪽부터 클리핑 직사각형의 길이입니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS로 사진을 자르는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

