CSS에서 p 태그의 양쪽 끝을 정렬하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-29 15:33:437694검색
방법: 1. i 태그를 p 태그에 삽입하고 "display:inline-block;width:100%;" 스타일을 i 태그에 추가합니다. 2. "text-align:justify;" 스타일을 추가합니다. p 태그의 양쪽 끝을 정렬하도록 p 태그의 텍스트 스타일을 설정하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 p 태그의 양쪽 끝을 정렬하는 방법
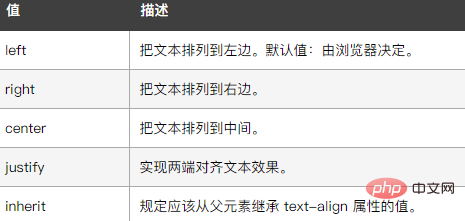
css에서 text-align을 사용하여 p 태그의 양쪽 끝을 정렬할 수 있습니다. 이 속성의 기능은 p 태그의 가로 정렬을 지정하는 것입니다. 요소의 텍스트입니다. 이 속성의 값이 justify이면 텍스트 정렬 효과가 나타납니다.

동시에 이 속성만으로는 양쪽 끝을 정렬할 수 없습니다. p 태그에 i 태그를 삽입하세요. 예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
<p>设置两端对齐的p标签<i></i></p>
</body>
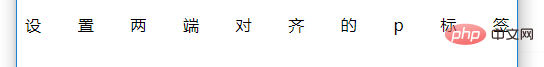
</html>출력 결과:

(학습 영상 공유: css 비디오 튜토리얼)
위 내용은 CSS에서 p 태그의 양쪽 끝을 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

