jQuery로 좋아요 1개를 추가하는 방법
- 藏色散人원래의
- 2021-11-17 11:58:402716검색
jQuery로 좋아요 1개를 추가하는 방법: 1. jquery를 가져옵니다. 2. HTML 및 CSS 코드를 설정합니다. 3. "$(".liker").on("click",function(){... }" 메서드는 좋아요 1개를 추가하는 효과를 얻을 수 있습니다.

이 기사의 운영 환경: Windows 7 시스템, jquery-3.3.1 버전, DELL G3 컴퓨터
jQuery는 어떻게 추가 효과를 얻나요? 좋아요 1개?
Jquery는 좋아요 수 +1
1, import JS
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
2, CSS code
a{
text-decoration:none ;
color: #999999;}.red{
color: red;}3, HTML code
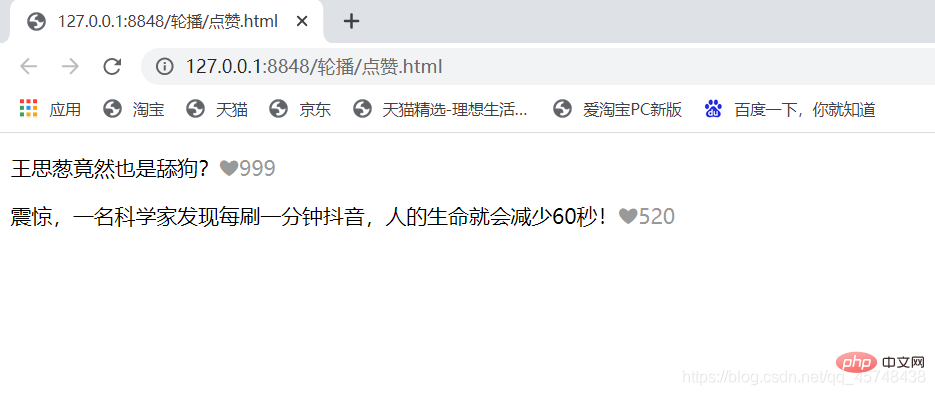
<p>王思葱竟然也是舔狗?<a href="#"><span class="liker">❤999</span></a></p><p>震惊,一名科学家发现每刷一分钟抖音,人的生命就会减少60秒!<a href="#"><span class="liker">❤520</span></a></p>
를 달성하는 간단한 좋아요 효과입니다. 4, JS 코드
$(function(){
//点赞
$(".liker").on("click",function(){
// 判断是否已经点赞过
if($(this).hasClass("red")){
return
}
//添加样式 并且数字+1
$(this).addClass("red")
var num=$(this).html().substring(1)
num++
$(this).html("❤"+num)
//ajax更新数据
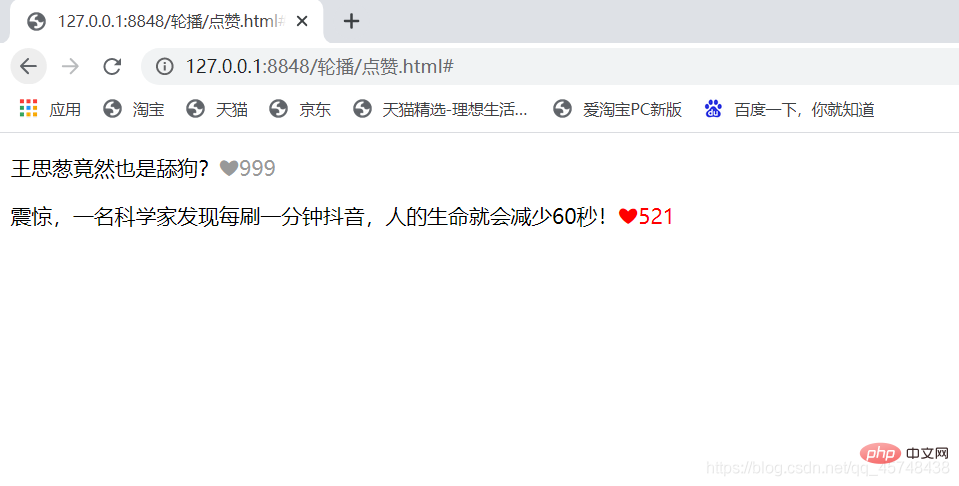
})}) 실행...
작은 하트를 클릭한 후
물론 여기에 작성된 백그라운드 상호작용 코드는 없습니다
추천 학습: "jquery 동영상 튜토리얼"
위 내용은 jQuery로 좋아요 1개를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

