jQuery가 버튼 클릭을 구현하여 콘텐츠를 수정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-16 16:18:446880검색
jQuery 버튼을 클릭하여 콘텐츠를 수정하는 방법: 1. 버튼 버튼을 만들고 클릭 이벤트를 바인딩하고 이벤트 처리 함수를 지정합니다. 2. 이벤트 처리 함수에서 text() 메서드를 사용하여 요소 콘텐츠를 수정합니다. 구문은 " $(selector).text("수정된 콘텐츠");"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jQuery 버튼을 클릭하여 콘텐츠를 수정하는 방법
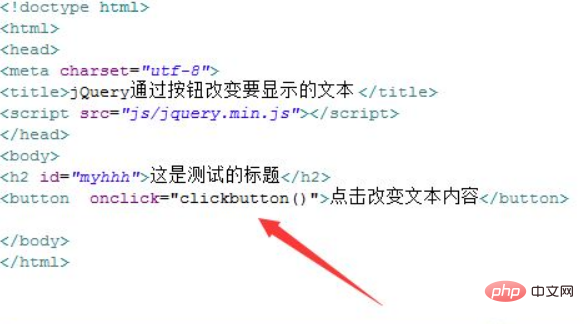
1. 새 html 파일을 만들고 이름을 test.html로 지정합니다. 이는 jQuery가 버튼을 통해 표시할 텍스트를 어떻게 변경하는지 설명하는 데 사용됩니다. h2 태그를 사용하여 제목을 만듭니다(예: "테스트 제목입니다"). h2 태그에 id 속성을 추가합니다. 속성 값은 myhhh 입니다. 주로 아래 id를 통해 h2 태그 객체를 얻는 데 사용됩니다.
test.html 파일에서 버튼 태그를 사용하여 "텍스트 내용을 변경하려면 클릭하세요"라는 버튼 이름의 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 clickbutton() 함수가 실행됩니다.

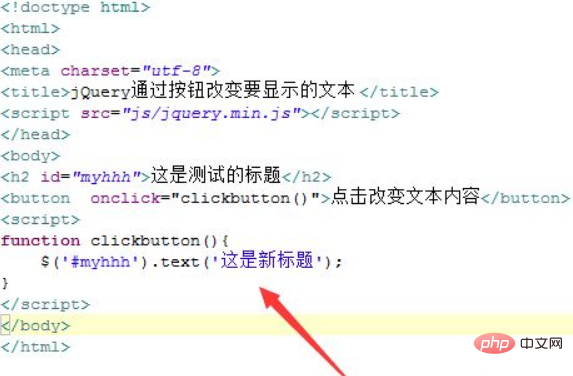
2.js 태그에서 clickbutton() 함수를 생성하고 id(myhhh)를 통해 태그 객체를 얻은 다음 text() 메서드를 사용하여 태그에 표시되는 텍스트 내용을 변경합니다.

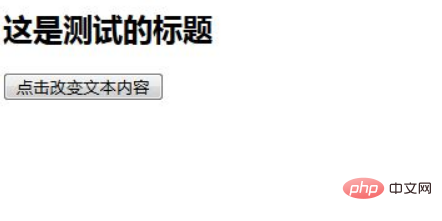
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

버튼을 클릭한 후

요약:
1.test.html 파일을 만듭니다.
2. 파일에서 h2 태그를 사용하여 제목을 만들고, h2 태그에 id 속성을 추가하고, js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에 함수를 생성하고, 해당 함수 내에서 id(myhhh)를 통해 태그 객체를 얻고, text() 메서드를 사용하여 태그에 표시되는 텍스트 내용을 변경합니다.
Notes
텍스트에 HTML 코드를 추가하려면 html() 메서드를 사용할 수 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 jQuery가 버튼 클릭을 구현하여 콘텐츠를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

