Jquery 문자열을 숫자로 변환하는 방법
- WBOY원래의
- 2021-11-16 15:11:3911624검색
jquery 문자열을 숫자로 변환하는 방법: 1.parseInt() 함수를 사용하여 문자열을 구문 분석하고 정수를 반환합니다. 구문은 "parseInt(string)"입니다. 2.parseFloat() 함수를 사용하여 문자열을 구문 분석하고 부동 소수점 숫자를 반환합니다. 구문은 "parseFloat(string)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery를 사용하여 문자열을 숫자로 변환하는 방법
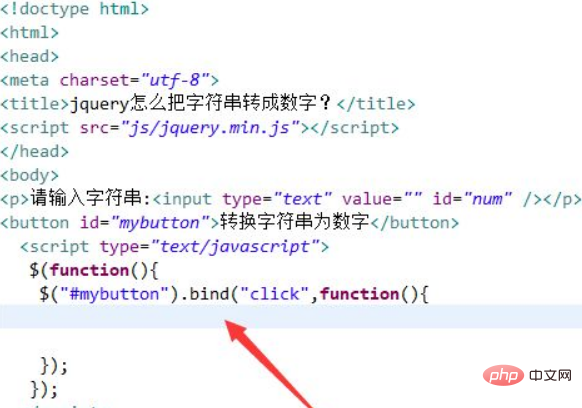
1. jquery가 문자열을 숫자로 변환하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jquery.min.js 파일을 현재 페이지에 삽입하려면 script 태그를 사용하세요. 파일이 성공적으로 로드된 경우에만 jquery 메서드를 사용할 수 있습니다.
test.html 파일에서 input 태그를 이용해 문자열 입력을 위한 텍스트 박스를 생성하고, 입력 태그의 id를 num으로 설정하는데, 이는 주로 아래 id를 통해 입력 객체를 얻을 때 사용됩니다. 버튼 태그를 사용하여 버튼을 만들고 해당 ID를 mybutton으로 설정합니다.
test.html 파일에서 $를 사용하여 ID별로 버튼 객체를 가져오고 여기에 클릭 이벤트를 바인딩한 다음 버튼이 클릭되면 함수 메서드를 실행합니다.

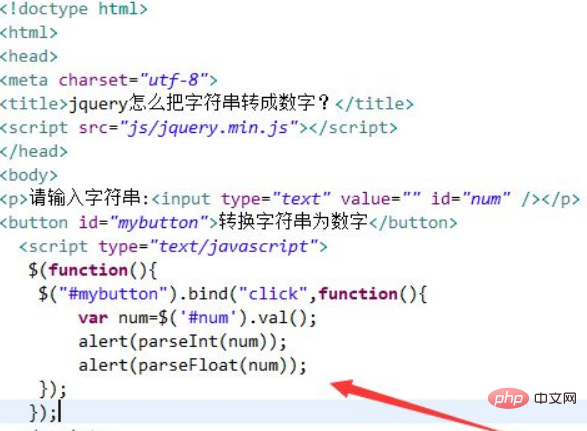
2 함수 메소드에서는 입력의 id(num)를 통해 입력 객체를 얻고, val() 메소드를 사용하여 입력 문자열을 얻은 후,parseInt() 메소드 또는 parseFloat() 메소드를 사용합니다. 문자열을 숫자로 변환합니다. 마지막으로, Alert() 메소드를 사용하여 결과를 출력합니다. 참고:parseInt() 메서드는 정수를 반환하는 반면,parseFloat() 메서드는 부동 소수점 숫자를 반환합니다.

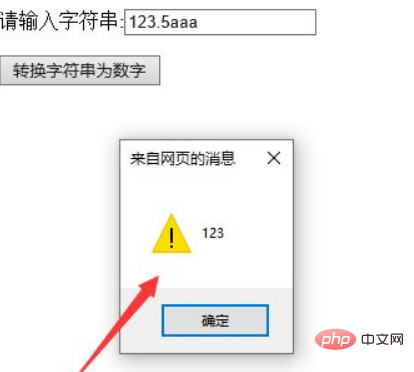
브라우저에서 test.html 파일을 열고 문자를 입력한 후 버튼을 클릭하면 결과를 볼 수 있습니다.
parseInt 메소드에서 반환된 결과는

입니다.parseFloat 메소드에서 반환된 결과는

요약:
1 파일을 만듭니다.
2. 파일에서 input 태그를 이용하여 문자 입력창을 생성하고, 버튼 태그를 이용하여 버튼을 생성합니다.
3. jquery의 바인딩() 메서드를 사용하여 버튼 클릭 시 입력 입력 상자의 문자열을 얻고, parsInt() 메서드와 parseFloat() 메서드를 사용하여 문자열을 변환합니다. 숫자로.
Notes
위의 두 가지 방법 외에도 Number() 메서드를 사용하여 값의 일부가 아닌 전체 값을 변환할 수도 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Jquery 문자열을 숫자로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

