Jquery에서 현재 클래스를 제거하는 방법
- 青灯夜游원래의
- 2021-11-16 15:41:345878검색
jquery에서는 RemoveClass() 메서드를 사용하여 선택한 요소에서 하나 이상의 클래스를 제거할 수 있습니다. 구문은 "$(selector).removeClass(class)"입니다. class" ” 생략하면 모든 클래스가 제거됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서는 RemoveClass() 메서드를 사용하여 현재 클래스를 제거할 수 있습니다.
removeClass() 메소드는 선택된 요소에서 하나 이상의 클래스를 제거합니다. RemoveClass()에서 하나 이상의 클래스 이름만 지정하면 됩니다.
구문:
$(selector).removeClass(class)
-
class: 제거할 클래스의 이름을 지정하는 선택적 매개변수입니다.
여러 클래스를 제거해야 하는 경우 공백을 사용하여 클래스 이름을 구분하세요.
이 매개변수를 설정하지 않으면 모든 클래스가 제거됩니다.
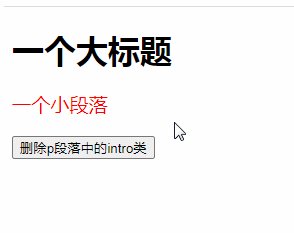
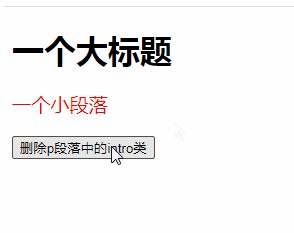
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
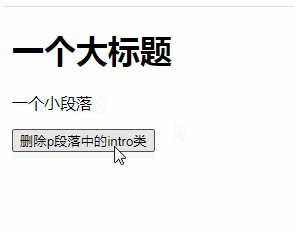
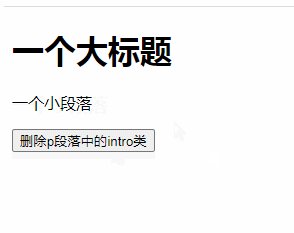
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1 id="h1">一个大标题</h1>
<p class="intro">一个小段落</p>
<button>删除p段落中的intro类</button>
</body>
</html>
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 현재 클래스를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

