jquery는 숫자를 추가하기 위해 클릭을 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-17 09:50:114481검색
방법: 1. 버튼 버튼을 생성하고 클릭 이벤트를 바인딩하고 이벤트 처리 기능을 지정합니다. 2. 이벤트 처리 기능에서 "$(numeric object).val();" 문을 사용하여 값을 얻습니다. 3. "$(numeric object).val(numeric value*1+1);" 문을 사용하여 얻은 값에 1을 더합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery를 클릭하여 숫자를 추가하는 방법
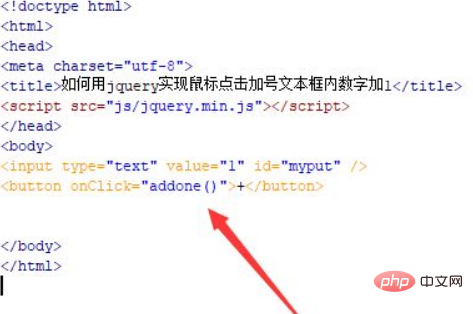
1. jquery를 사용하여 더하기 기호 텍스트 상자의 숫자에 1을 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 마우스를 클릭합니다. input 태그를 사용하여 텍스트 상자를 만들고 기본값을 1로 설정합니다. 입력 태그의 id를 myput로 설정하는데, 아래의 id를 통해 입력 객체를 얻을 때 주로 사용됩니다.
test.html 파일에서 버튼 태그를 사용하여 버튼 이름에 "+" 더하기 기호가 있는 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 addone() 함수가 실행됩니다.

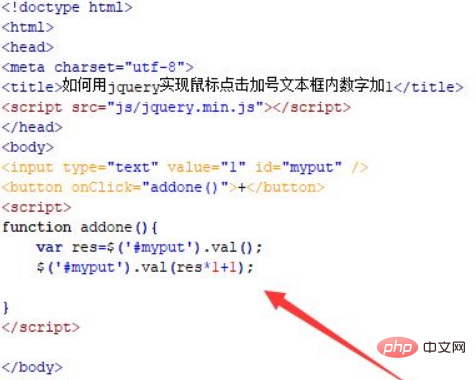
2.js 태그에서 addone() 함수를 생성하고, id(myput)를 통해 입력 개체를 얻고, val() 메서드를 사용하여 해당 값을 얻은 다음, 1을 더합니다. 얻은 값을 연산한 후 val() 메서드를 통해 입력된 값을 다시 할당함으로써 텍스트 상자 번호에 1을 더하는 연산을 구현합니다.

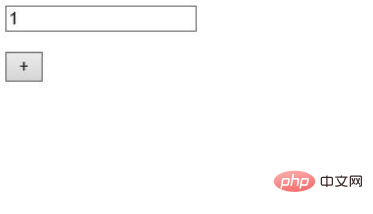
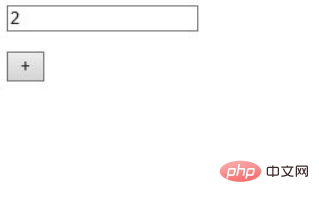
브라우저에서 test.html 파일을 열고 더하기 기호를 클릭하여 효과를 확인하세요.

버튼을 클릭한 후

요약:
1.test.html 파일을 만듭니다.
2. 파일에서 입력 태그를 사용하여 텍스트 상자를 만들고 입력 태그의 ID를 myput으로 설정한 다음 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에서 함수를 생성합니다. 함수에서 id(myput)를 통해 입력 객체를 얻고, val() 메서드를 사용하여 해당 값을 얻은 다음, 얻은 값에 1을 더한 다음 val을 전달합니다. ( ) 메소드는 입력값을 재할당하여 텍스트 상자 번호에 1을 더하는 연산을 구현합니다.
Notes
res 값에 1을 곱하는데, 주로 문자열을 숫자 유형으로 변환하는 데 사용됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 jquery는 숫자를 추가하기 위해 클릭을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

