jquery에서 이전 요소를 삭제하는 방법
- 青灯夜游원래의
- 2021-11-16 16:45:513168검색
jquery에서 이전 요소를 삭제하는 방법: 1. prev() 메서드를 사용하여 지정된 요소의 이전 요소 개체를 가져옵니다. 구문은 "$(selector).prev()"입니다. 2. 제거( ) 획득한 이전 요소를 삭제하는 메서드입니다. 구문은 "이전 요소 object.remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 이전 요소를 삭제합니다
jquery에서 이전 요소를 삭제하려면 먼저 이전 요소를 가져와야 하며, 이를 위해서는 prev() 메서드를 사용해야 합니다.
prev() 메서드는 선택한 요소의 이전 형제 요소를 반환합니다. (동위 요소는 동일한 상위 요소를 공유하는 요소입니다.)
이전 요소를 가져오려면 제거() 메소드를 사용하여 삭제해야 합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
$("#box").prev().remove();
});
});
</script>
</head>
<body>
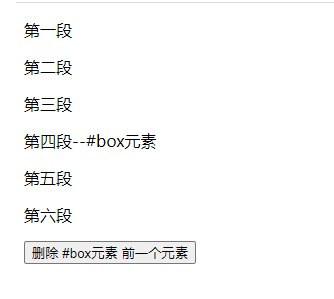
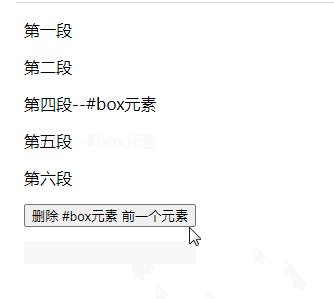
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p id="box">第四段--#box元素</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除 #box元素 前一个元素</button>
</body>
</html>
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 jquery에서 이전 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

