Jquery에서 클래스를 제거하는 방법
- 藏色散人원래의
- 2021-11-17 10:55:111997검색
jquery에서 클래스를 제거하는 방법: 1. 새 HTML 파일을 만듭니다. 2. 새 div를 만들고 클래스 클래스와 텍스트 콘텐츠를 추가합니다. 3. 새 버튼을 만들고 클릭 이벤트를 추가합니다. 5. 클래스 이벤트를 제거하려면 클릭을 생성하면 됩니다.

이 문서의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, DELL G3 컴퓨터
jquery 클래스를 제거하는 방법?
jQuery 클래스 제거:
html 편집기 열기 그리고 새로운 HTML 파일을 만듭니다. 그림과 같이

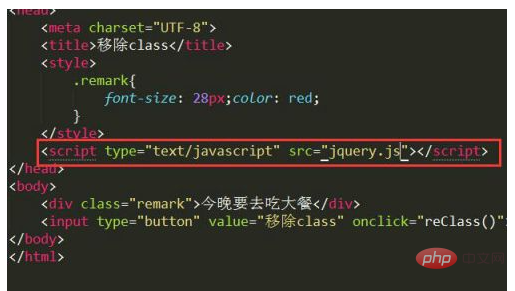
HTML 코드 페이지에서
를 찾아 내부에 새를 만든 다음 이
에 클래스 클래스와 텍스트 콘텐츠를 추가합니다. 사례는 다음과 같습니다. 그림과 같이
코드:
오늘 밤에 성대한 저녁을 먹을 예정입니다

다음에 새 클릭 버튼을 만듭니다. 이 버튼에 추가하세요. 클릭 이벤트입니다. 이 경우 클릭 이벤트는 클릭 시 클래스 스타일 제거를 트리거하는 reClass()입니다. 그림과 같이:
Code:

클래스 스타일을 설정하세요. 댓글 스타일을 글꼴 크기 28px, 색상은 빨간색으로 설정합니다. 그림과 같이:
코드:
<style> .remark{ font-size: 28px;color: red; } </style>
jQuery 라이브러리를 소개합니다.
Code:

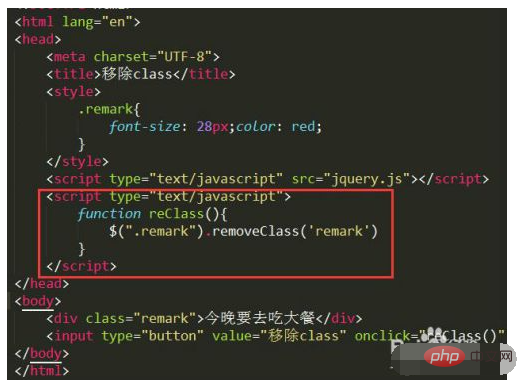
클릭 이벤트를 생성합니다. <script> 태그 뒤에 새 <script> 태그를 만들고 이 새 태그에 클릭하여 클래스 삭제 이벤트를 만듭니다. 사진과 같이 </script>
코드:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
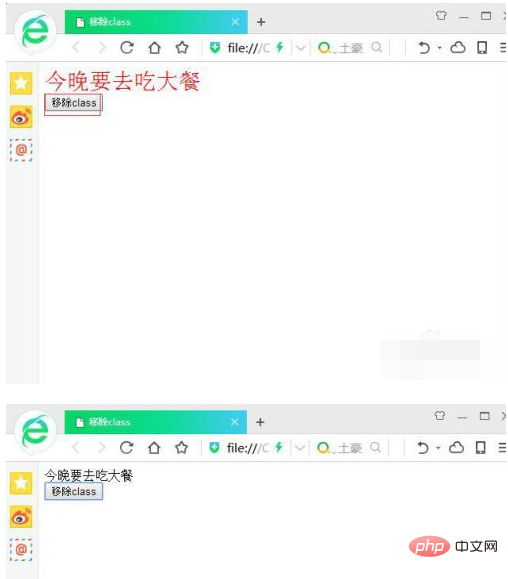
저장한 후 브라우저로 열고 클래스 제거 버튼을 클릭하면
의 글꼴 크기와 색상이 제거된 것을 확인할 수 있습니다. 클래스가 성공적으로 제거되었습니다. 그림과 같이:

추천 학습: "jquery 비디오 튜토리얼"
위 내용은 Jquery에서 클래스를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

