JavaScript에서 이미지 크기를 줄이는 방법
- 青灯夜游원래의
- 2021-09-09 17:38:403760검색
JS에서 이미지를 축소하는 방법: 1. setAttribute() 메서드를 사용합니다. 구문은 "image object.setAttribute("width", "smaller width value")"입니다. 2. "picture object.style.width="smaller value"" 구문과 함께 스타일 개체의 너비 속성을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 이미지 크기를 줄이는 방법
방법 1: setAttribute() 사용
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" id="img" style="max-width:90%" / alt="JavaScript에서 이미지 크기를 줄이는 방법" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').setAttribute("width", "300");
}
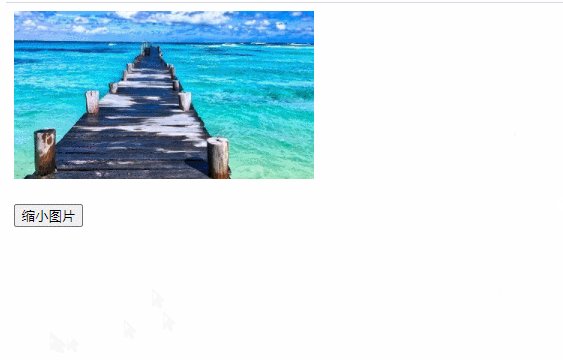
</script>출력 결과:

방법 2: 스타일 개체의 너비 속성 사용
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%" / alt="JavaScript에서 이미지 크기를 줄이는 방법" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').style.width="300px";
}
</script> 출력 결과:

[권장 학습: javascript 고급 튜토리얼]
위 내용은 JavaScript에서 이미지 크기를 줄이는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JavaScript로 파일을 읽는 방법다음 기사:JavaScript로 파일을 읽는 방법

