자바스크립트 데이터 유형 변환에는 무엇이 포함되나요?
- 青灯夜游원래의
- 2021-09-09 15:30:443496검색
Javascript 데이터 유형 변환에는 명시적 유형 변환과 암시적 유형 변환이 포함됩니다. 명시적 유형 변환은 주로 JavaScript에 내장된 함수를 사용하여 수행되지만 암시적 유형 변환은 JavaScript가 컴퓨팅 환경에 따라 값의 유형을 자동으로 변환하는 것을 의미합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript 데이터 유형 변환에는 명시적 유형 변환과 암시적 유형 변환이 포함됩니다.
데이터 유형의 명시적 변환
표시되는 변환 데이터 유형은 주로 JS에서 정의한 데이터 변환 방법을 통해 이루어집니다.
1. 문자열로 변환
대부분의 JavaScript 호스트 환경(예: Node.js 및 Chrome)은 동시에 전역 함수 toString을 제공하며 Object.prototype도 toString 메소드를 정의하므로 모든 객체가 변환됩니다. 문자열 기능의 경우.
예를 들어 숫자를 문자열로 변환합니다.
var n = 1; n.toString(); // '1'
toString은 밑수를 지정하는 매개변수를 허용하며 기본값은 10입니다. 이 매개변수를 사용하여 문자와 숫자를 포함하는 임의의 문자열을 생성할 수 있습니다.
Math.random().toString(36).substr(2);
random은 임의의 문자열을 생성합니다. 0부터 1까지의 숫자, 16진수 문자 세트는 [0-9a-z] (36)이고, substr은 시작 "0."을 자르는 데 사용됩니다. 또한 Object.prototype.toString을 사용하여 JavaScript 개체의 유형을 감지할 수 있습니다:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2. 숫자로 변환
문자열을 숫자로 변환하는 것도 일반적으로 숫자를 얻는 데 사용됩니다. 사용자 입력 또는 파일에서 JavaScript에서 직접parseInt 및parseFloat를 사용할 수 있습니다. 예:
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22NaN은 JavaScript에서 자신과 동일하지 않은 유일한 값입니다. (NaN == NaN) === 거짓! 잘못된 문자가 발견되면parseInt 및parseFloat는 그 뒤의 모든 것을 무시합니다.
parseFloat는 십진수 문자열만 허용하며,parseInt는 문자열이 숫자를 나타내는 기준을 지정하는 두 번째 매개 변수(선택 사항)도 제공합니다:
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103 강제 유형 변환
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
암시적 데이터 변환
은 JavaScript 자체에 의해 자동으로 변환됩니다. JavaScript는 컴퓨팅 요구 사항을 충족하기 위해 컴퓨팅 환경에 따라 값 유형을 자동으로 변환할 수 있습니다.
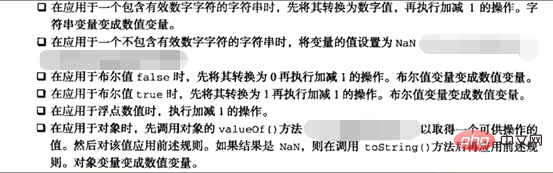
1. 증가 및 감소 연산자
증가 및 감소 연산자는 C에서 직접 차용되었으며 각각 접두어와 접미어 (a++,a--,++a,--a)의 두 가지 버전이 있습니다. 이름에서 알 수 있듯이 접두사 유형은 연산할 변수 앞에 배치하고, 후위 유형은 연산할 변수 뒤에 배치해야 합니다.
이 4개의 연산자는 모든 값에 적용 가능합니다. 즉, 정수에만 적용 가능한 것이 아닙니다. 문자열, 부울 값, 부동 소수점 값 및 개체에도 사용할 수 있습니다. 이번에는 암시적 데이터 유형이 함께 제공됩니다. 전환 . ㅋㅋㅋ .
다른 네 가지 산술 연산의 경우 그 중 하나만 Number 유형이고 표현식 값은 Number입니다. 
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN

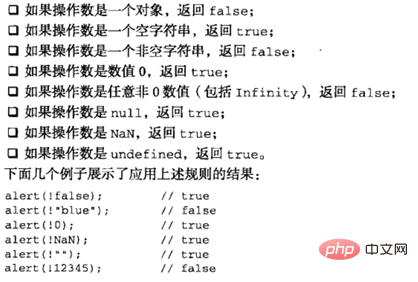
 3. 논리적 NOT 연산자 및 비교 연산자는 모든 값을 부울 값으로 변환합니다.
3. 논리적 NOT 연산자 및 비교 연산자는 모든 값을 부울 값으로 변환합니다.
논리적 NOT 연산자는 먼저 피연산자를 부울 값으로 변환한 다음 이를 부정합니다.操 比较4, Relationship Comparison Operations
5, Judging 진술
판단문의 판단 조건은 BOOLEAN 타입이 필요하므로 조건식을 Boolean으로 변환합니다. 변환 규칙은 부울 생성자와 동일합니다. 예:var obj = {};
if(obj){
while(obj);
}
6, 기본 코드 호출
JavaScript 호스트 환경은 많은 개체를 제공하며 그 중 대부분은 JavaScript를 통해 구현되는 경우가 많습니다. JavaScript에 의해 이러한 함수에 전달된 매개변수도 암시적으로 변환됩니다. 예를 들어 BOM에서 제공하는 경고 방법은 문자열 유형 매개변수를 허용합니다. 【推荐学习:javascript高级教程】alert({a: 1}); // => [object Object]
위 내용은 자바스크립트 데이터 유형 변환에는 무엇이 포함되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

