JavaScript로 파일을 읽는 방법
- 青灯夜游원래의
- 2021-09-09 17:03:3018283검색
읽기 방법: 1. "readAsText(파일, 인코딩)"을 사용합니다. 2. "readAsDataUrl(파일)"을 사용합니다. 3. "readAsBinaryString(file)"을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터
보안 및 개인 정보 보호를 위해 웹 애플리케이션은 하나 이상의 파일을 읽어야 하는 경우 사용자 장치의 파일에 직접 액세스할 수 없습니다. . 입력 파일과 FileReader를 사용하여 로컬 파일을 얻을 수 있습니다. 이 기사에서는 몇 가지 예를 통해 그것이 어떻게 작동하는지 살펴보겠습니다.
"이 개체가 소유한 속성:"
" FileReader.error": 읽기 전용, 파일을 읽을 때 오류를 나타내는 DOMException입니다. 「FileReader.readyState」: FileReader의 상태를 나타내는 읽기 전용 숫자입니다. 값은 다음과 같습니다. 상수 이름 값 설명 EMPTY0은 아직 데이터를 로드하지 않았습니다. LOADING1 데이터를 로드하는 중입니다. DONE2는 모든 읽기 요청을 완료했습니다.
"FileReader.result": 읽기 전용 , 파일의 내용. 이 속성은 읽기 작업이 완료된 후에만 유효하며 데이터 형식은 읽기 작업을 시작하는 데 사용된 방법에 따라 달라집니다. FileReader.error」 :只读,一个DOMException,表示在读取文件时发生的错误 。
「FileReader.readyState」:只读 表示 FileReader 状态的数字。取值如下:
常量名值描述EMPTY0还没有加载任何数据LOADING1数据正在被加载DONE2已完成全部的读取请求
「FileReader.result」:只读,文件的内容。该属性仅在读取操作完成后才有效,数据的格式取决于使用哪个方法来启动读取操作。
「该对象拥有的方法:」
readAsText(file, encoding):以纯文本形式读取文件,读取到的文本保存在result属性中。第二个参数代表编码格式。
readAsDataUrl(file):读取文件并且将文件以数据URI的形式保存在result属性中。
readAsBinaryString(file):读取文件并且把文件以字符串保存在result属性中。
readAsArrayBuffer(file):读取文件并且将一个包含文件内容的ArrayBuffer保存咋result属性中。
FileReader.abort()
readAsText(file, 인코딩): 파일을 일반 텍스트 형식으로 읽고, 읽은 텍스트를 result 속성에 저장합니다. 두 번째 매개변수는 인코딩 형식을 나타냅니다.
readAsDataUrl(file): 파일을 읽고 결과 속성에 파일을 데이터 URI 형식으로 저장합니다.
readAsBinaryString(file): 파일을 읽고 결과 속성에 파일을 문자열로 저장합니다.
readAsArrayBuffer(file): 파일을 읽고 결과 속성에 파일 내용이 포함된 ArrayBuffer를 저장합니다.
FileReader.abort(): 읽기 작업을 중단합니다. 반환 시 ReadyState 속성은 DONE입니다.
"파일 읽기 프로세스는 비동기 작업이며 이 프로세스에는 진행률, 오류 및 로드 이벤트의 세 가지 이벤트가 제공됩니다." 진행: 50ms 정도마다 진행 이벤트가 트리거됩니다.
오류: 파일 정보를 읽을 수 없을 때 발생합니다.
load: 로드 성공 후 트리거됩니다. 
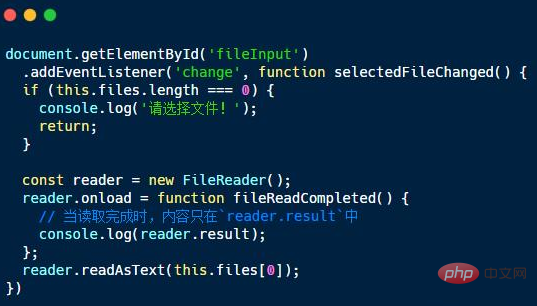
먼저, 읽을 수 있는 파일이 있는지 확인해야 합니다. 읽다. 사용자가 파일을 선택하지 않고 파일 선택 대화 상자를 취소하거나 닫는 경우 읽을 내용이 없으며 함수를 종료합니다.
그런 다음 계속해서 FileReader를 만듭니다. 독자의 작업은 메인 스레드와 UI 업데이트를 차단하지 않도록 비동기식으로 이루어지며, 이는 비디오와 같은 대용량 파일을 읽을 때 매우 중요합니다.
reader는 'load' 이벤트(예: Image 객체와 유사)를 발생시켜 파일을 읽었음을 알려줍니다.
예 2: 로컬로 선택한 이미지 표시
이미지를 표시하려는 경우 파일을 문자열로 읽는 것은 그다지 유용하지 않습니다. FileReader에는 파일을위 내용은 JavaScript로 파일을 읽는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


