idea에서 vuejs 프로젝트를 만드는 방법
- 青灯夜游원래의
- 2021-09-08 11:52:586502검색
생성 방법: 1. 노드 설치 2. 아이디어를 열고 "새 프로젝트 만들기" - "정적 웹"을 클릭한 후 프로젝트 이름을 입력하고 "Finis"를 클릭합니다. 3. 아이디어의 터미널을 열고 실행합니다. vue 스캐폴딩 도구 설치 지침에 따라 vue 프로젝트를 초기화하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
1. Vue.js는 Node.js
1의 기초가 필요합니다. 다운로드 주소: https://nodejs.org/en/download/
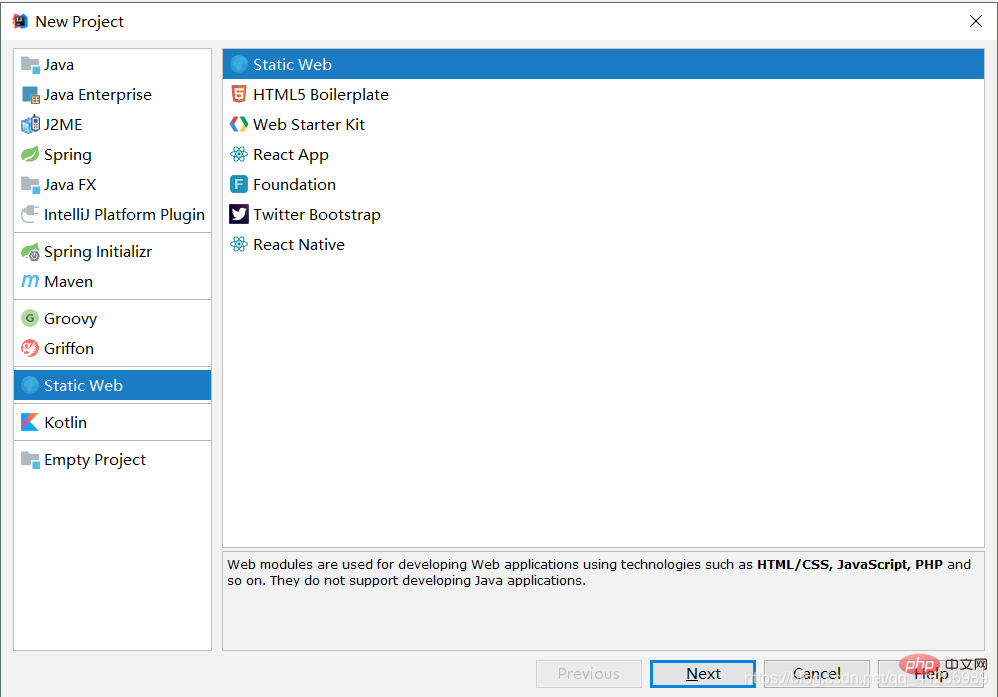
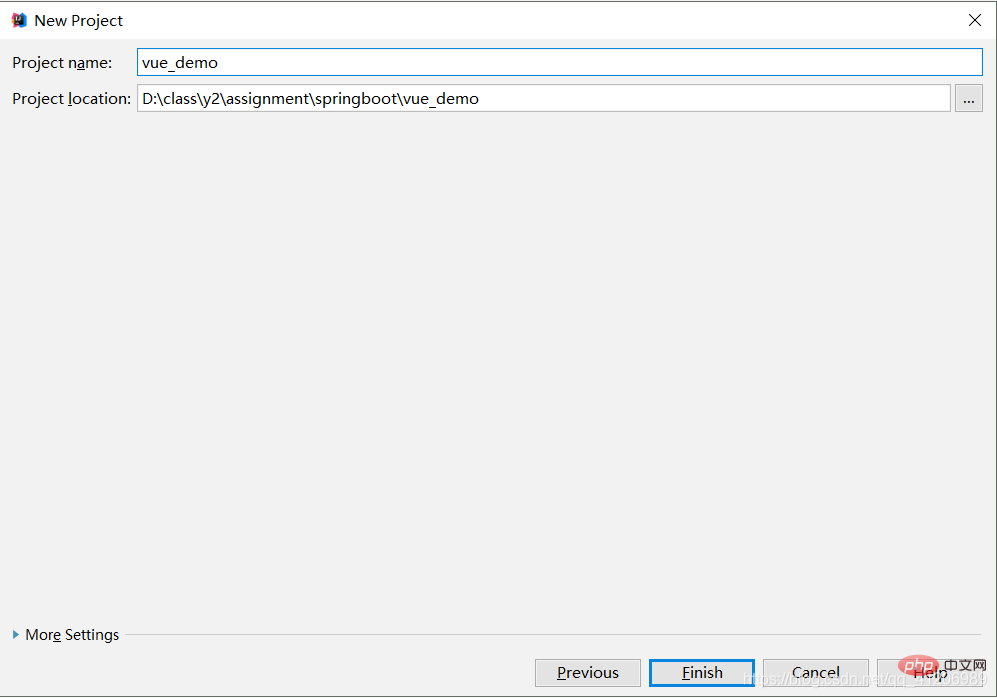
(일반적인 설치 단계를 따르고 다음 단계를 따르십시오. 대략 프로젝트 > 정적 웹 > 프로젝트 이름 입력 및 저장된 작업 공간 선택 > Finis

2.vue 스캐폴딩 도구
·아이디어 터미널 열기
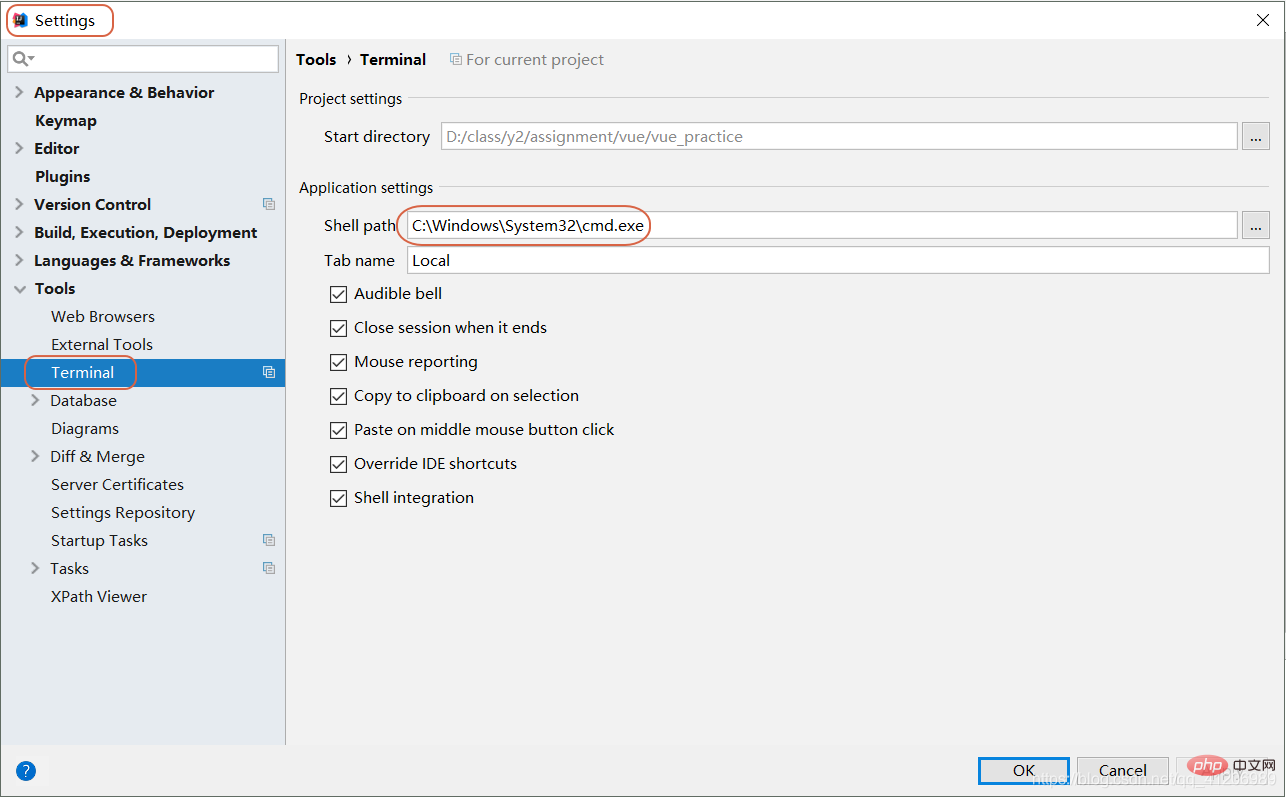
터미널 경로를 로컬 컴퓨터의 cmd 경로로 수정해야 합니다 ==>파일->설정(수정 후 다시 시작)(그렇지 않으면 npm 및 vue가 내부 명령이 아니라는 오류가 발생합니다):

 수정 후 다음 명령을 실행하세요
수정 후 다음 명령을 실행하세요
node -v npm -v·다운로드가 완료된 후 계속해서 vue 스캐폴딩 도구를 설치하고 터미널에 다음 명령을 계속 입력하세요
//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.org설치가 성공했는지 테스트하세요.
npm i -g vue-cli
Scaffolding 설치가 완료되면 패키지 구조를 초기화합니다. 앞서 생성한 새 프로젝트 이름으로 
vue -V
demo를 계속 입력합니다. 초기화하면 설정됩니다. 여기에서 설정을 참조할 수 있습니다.

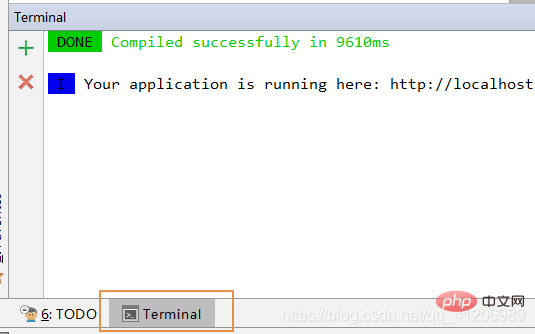
vue init webpack demo를 차례로 입력하면 어느 포트에 액세스할 수 있는지 묻는 메시지가 표시됩니다. 이제 브라우저를 열고 localhost:8080을 입력하세요. , 간단한 데모가 완료되었습니다.
관련 추천: "
"
위 내용은 idea에서 vuejs 프로젝트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vuejs의 라이프사이클은 무엇인가요?다음 기사:vuejs의 라이프사이클은 무엇인가요?

