vuejs는 가상 DOM인가요?
- 青灯夜游원래의
- 2021-09-06 17:07:033252검색
vuejs는 가상 DOM입니다. Vue.js2.0은 초기 렌더링 속도를 2~4배 높이고 메모리 소비를 크게 줄이는 Virtual DOM(가상 DOM) 메커니즘을 도입했습니다. 가상 DOM의 장점: 플랫폼 간 교차, 효율성 향상, 렌더링 성능 향상 등이 가능합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vue.js 2.0에는 Vue.js 1.0에 비해 초기 렌더링 속도를 2~4배 향상시키고 메모리 소비를 크게 줄이는 Virtual DOM이 도입되었습니다. 그렇다면 가상 DOM이란 무엇일까요? 가상 DOM이 필요한 이유는 무엇입니까? 페이지 렌더링 효율성을 어떻게 향상합니까? 이것이 바로 이 기사에서 탐구할 질문입니다.
템플릿을 뷰로 변환하는 과정
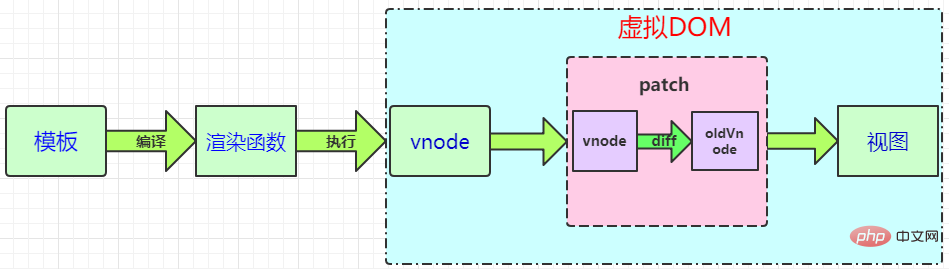
Virtual Dom을 정식으로 소개하기 전에 먼저 템플릿을 뷰로 변환하는 전체 과정을 먼저 이해해야 합니다(아래 참조).
- Vue.js는 템플릿을 컴파일을 통해 뷰로 변환합니다. 렌더링 함수(render)를 실행하면 가상 노드 트리를 얻을 수 있습니다
- Model을 동작시키면 해당 Dep에 있는 Watcher 객체가 트리거됩니다. Watcher 객체는 해당 업데이트 메서드를 호출하여 뷰를 수정합니다. 이 프로세스에는 주로 이전 가상 노드와 새 가상 노드 간의 차이점을 비교한 다음, 비교 결과를 기반으로 DOM 작업을 수행하여 뷰를 업데이트하는 작업이 포함됩니다.
간단히 말하면 Vue의 기본 구현에서 Vue는 템플릿을 가상 DOM 렌더링 기능으로 컴파일합니다. Vue의 자체 응답 시스템과 결합하여 상태가 변경되면 Vue는 구성 요소를 다시 렌더링하는 데 드는 최소 비용을 지능적으로 계산하고 이를 DOM 작업에 적용할 수 있습니다.

먼저 위 그림의 몇 가지 개념을 설명하겠습니다.
렌더링 기능: 렌더링 기능은 가상 DOM을 생성하는 데 사용됩니다. Vue는 템플릿을 사용하여 애플리케이션 인터페이스를 구축할 것을 권장합니다. 기본 구현에서 Vue는 템플릿을 렌더링 기능으로 컴파일합니다. 물론 더 나은 제어를 위해 템플릿을 작성하지 않고 직접 렌더링 기능을 작성할 수도 있습니다.
VNode 가상 노드: 실제 DOM 노드를 나타낼 수 있습니다. VNode는 createElement 메소드를 통해 dom 노드로 렌더링될 수 있습니다. 간단히 말해서, vnode는 실제 DOM 노드를 생성하는 방법을 설명하는 노드 설명 개체로 이해될 수 있습니다.
패치(패칭 알고리즘이라고도 함): 가상 DOM의 핵심 부분으로, vnode를 실제 DOM으로 렌더링할 수 있습니다. 이 프로세스는 이전 가상 노드와 새 가상 노드의 차이점을 비교한 다음 이를 기반으로 알아내는 것입니다. 비교 결과 업데이트가 필요한 노드를 업데이트합니다. 패치 자체는 패치 또는 복구를 의미하며 기존 DOM을 수정하여 뷰를 업데이트하는 것입니다. Vue의 가상 DOM 패치 알고리즘은 Snabbdom 구현을 기반으로 하며 이러한 기반을 바탕으로 많은 조정과 개선이 이루어졌습니다.
가상 DOM이란 무엇인가요?
Virtual DOM은 실제로 JavaScript 개체(VNode 노드)를 기반으로 하는 트리입니다. 개체 속성은 노드를 설명하는 데 사용됩니다. 실제로 이는 실제 DOM의 추상화 계층일 뿐입니다. 마지막으로, 이 트리는 일련의 작업을 통해 실제 환경에 매핑될 수 있습니다.
간단히 말하면 Virtual DOM은 간단한 JS 객체로 이해될 수 있으며 태그 이름(tag), 속성(attrs) 및 하위 요소 객체(children)라는 세 가지 이상의 속성을 포함합니다. 프레임워크마다 이 세 가지 속성의 이름이 약간 다릅니다.
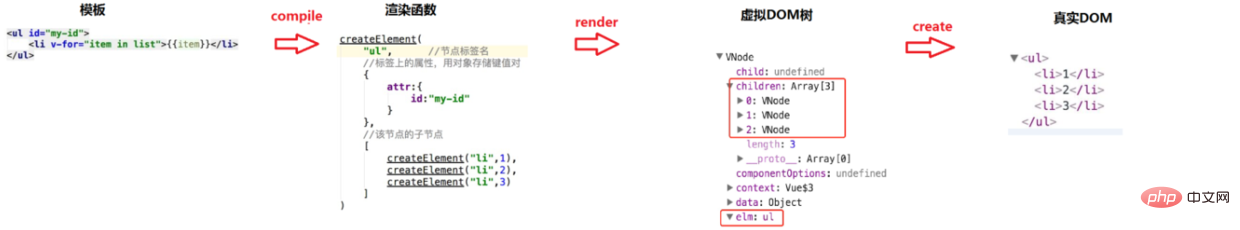
가상 DOM의 경우 아래 그림과 같이 간단한 예를 들어 프로세스를 자세히 설명하고 있습니다模板 → 渲染函数 → 虚拟DOM树 → 真实DOM

가상 DOM의 기능은 무엇인가요?
가상 DOM의 궁극적인 목표는 가상 노드를 뷰에 렌더링하는 것입니다. 하지만 가상 노드를 직접 사용하여 기존 노드를 덮어쓰면 불필요한 DOM 작업이 많이 발생하게 됩니다. 예를 들어, ul 태그 아래에 많은 li 태그가 있고, li 하나만 변경된 경우, 기존 ul을 대체하기 위해 새로운 ul을 사용하면 이러한 불필요한 DOM 작업으로 인해 성능이 낭비됩니다.
불필요한 DOM 작업을 피하기 위해 가상 노드를 뷰에 매핑하는 과정에서 가상 DOM은 뷰의 마지막 렌더링에 사용된 이전 가상 노드(oldVnode)와 가상 노드를 비교하여 실제로 실제로 매핑되는 노드를 찾습니다. 수정이 필요하지 않은 다른 DOM이 작동하지 않도록 DOM 작업을 수행하세요. 사실 가상 DOM은 Vue.js에서 주로 두 가지 작업을 수행합니다.- 실제 DOM 노드에 해당하는 가상 노드 vnode 제공
- 가상 노드 vnode를 기존 가상 노드 oldVnode와 비교한 다음 뷰 업데이트
가상 DOM이 필요한 이유는 무엇인가요?
- 크로스 플랫폼 장점이 있습니다
- 작업 DOM은 느리지만 js는 효율적으로 실행됩니다. 효율성을 향상시키기 위해 JS 레이어에 DOM 비교 작업을 넣을 수 있습니다.
DOM 연산의 실행 속도가 Javascript에 비해 훨씬 느리기 때문에 많은 DOM 연산을 Javascript로 옮기고 패치 알고리즘을 사용하여 실제로 업데이트가 필요한 노드를 계산하여 최소화합니다. DOM 작업을 통해 DOM 작업의 효율성을 크게 향상시킵니다.
Virtual DOM은 기본적으로 JS와 DOM 사이에 캐시를 생성합니다. 이는 CPU 및 하드 디스크와 비교할 수 있습니다. 하드 디스크가 너무 느리기 때문에 우리는 그들 사이에 캐시를 추가할 것입니다. DOM이 너무 느리기 때문에 우리는 JS와 DOM 사이에 캐시를 추가할 것입니다. CPU(JS)는 메모리(Virtual DOM)만 동작시키고 최종적으로 변경사항을 하드디스크(DOM)에 기록합니다
- 렌더링 성능 향상
Virtual DOM의 장점은 단일 작업이 아닌 다수의 작업을 수행할 수 있다는 것입니다. 빈번한 작업의 데이터 업데이트로 뷰를 합리적이고 효율적으로 업데이트할 수 있습니다.
효율적인 DOM 작업을 위해서는 효율적인 가상 DOM diff 알고리즘이 필요합니다. 패치의 핵심인 diff 알고리즘을 사용하여 이번에 DOM에서 업데이트해야 할 노드를 찾아 업데이트하고 나머지 노드는 업데이트하지 않습니다. 예를 들어, 모델을 100번 수정하고 이를 1에서 100으로 늘리면 Virtual DOM 캐시를 사용하여 마지막 수정 사항만 뷰에 패치됩니다. diff 알고리즘의 구현 프로세스는 무엇입니까?
diff 알고리즘

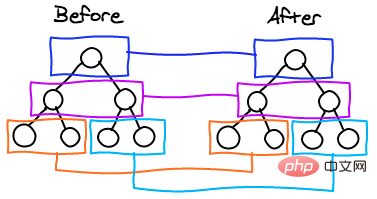
Vue의 diff 알고리즘은 snabbdom을 기반으로 수정되었습니다. 동일한 레벨의 vnode 간에만 diff를 수행하고, 동일한 레벨의 vnode의 diff를 반복적으로 수행하고, 최종적으로 전체 DOM 트리를 업데이트합니다. 교차 수준 작업은 매우 적고 무시할 수 있으므로 시간 복잡도는 O(n3)에서 O(n)으로 변경됩니다.
diff 알고리즘에는 여러 단계가 포함됩니다.
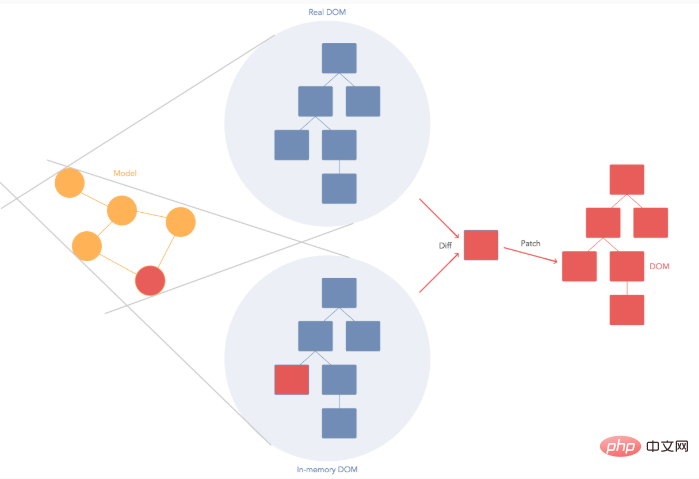
- JavaScript 개체 구조를 사용하여 DOM 트리의 구조를 나타낸 다음 이 트리를 사용하여 실제 DOM 트리를 만들고 문서에 삽입합니다.
- 상태가 변경되면 새로운 트리 개체 트리. 그런 다음 새 트리와 이전 트리를 비교하고 두 트리의 차이점을 기록합니다
- 기록된 차이를 구성된 실제 DOM 트리에 적용하면 뷰가 업데이트됩니다

diff 알고리즘 구현 프로세스
diff 알고리즘 자체는 매우 복잡하고 구현하기 어렵습니다. 이 문서에서는 복잡성을 단순화하고 다음 두 가지 핵심 기능 구현 프로세스를 간략하게 소개합니다.
- patch(container,vnode): 초기 렌더링 중에 VDOM은 실제 DOM으로 렌더링된 다음 컨테이너에 삽입됩니다.
- patch(vnode,newVnode): 다시 렌더링할 때 새 vnode를 이전 vnode와 비교한 다음 차이점을 구성된 실제 DOM 트리에 적용합니다.
1.patch(container,vnode)
이 기능을 통해 VNode는 다음 시뮬레이션 코드를 통해 일반적인 프로세스를 이해할 수 있습니다. newVnode)
여기에서는 vnode가 newVnode와 비교되는 방식만 고려합니다.
function createElement(vnode) {
var tag = vnode.tag
var attrs = vnode.attrs || {}
var children = vnode.children || []
if (!tag) {
return null
}
// 创建真实的 DOM 元素
var elem = document.createElement(tag)
// 属性
var attrName
for (attrName in attrs) {
if (attrs.hasOwnProperty(attrName)) {
// 给 elem 添加属性
elem.setAttribute(attrName, attrs[attrName])
}
}
// 子元素
children.forEach(function (childVnode) {
// 给 elem 添加子元素,如果还有子节点,则递归的生成子节点。
elem.appendChild(createElement(childVnode)) // 递归
}) // 返回真实的 DOM 元素
return elem
}관련 권장 사항: "vue.js tutorial
"위 내용은 vuejs는 가상 DOM인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

