vuejs에 CSS를 도입할 때 오류 보고 문제를 해결하는 방법
- 藏色散人원래의
- 2021-09-03 11:39:035776검색
vuejs에 CSS 오류 보고서를 도입하는 솔루션: 1. 구문 분석 종속성을 입력합니다. 2. 외부 CSS 파일을 main.js에 도입합니다. 3. 외부 CSS 파일을 APP.Vue에 도입합니다.

이 기사의 운영 환경: windows7 시스템, vue 버전 2.5.17, DELL G3 컴퓨터.
vuejs에 CSS 오류가 발생하는 문제를 해결하는 방법은 무엇입니까? CSS 이하 파일을 도입하는 VueJS의 함정
Vue+webpack을 하다 보면 다양한 공개 CSS 스타일 파일을 도입하는 것이 불가피한데 어떻게 도입해야 할까요? 도입 시 문제점은 무엇입니까?
우선 퍼블릭 스타일을 도입할 때 "main.js"에서 AMD 방식을 사용하는데, 즉
require('./assets/stylus/index.styl'); 或者: import './assets/stylus/index.styl'
이때 우리는 파싱 의존성을 작성하지 않았기 때문에 에러가 나고, webpack은 그렇지 않습니다. 분석

이번에는 종속성을 채워야 합니다.
import '!style-loader!css-loader!stylus-loader!./assets/stylus/index.styl'
그러면 모든 것이 괜찮을 것입니다. 아니면 CSS 파일 소개를 시작하겠습니다
물론 위 단계를 진행하기 전에 여러 로더를 설치해야 합니다==>gt;>
npm install style-loader --save-dev npm install css-loader --save-dev npm install stylus-loader --save-dev
동시에, webpack.base.config.js ====>> >

이제 CSS 파일을 도입할 수 있습니다.
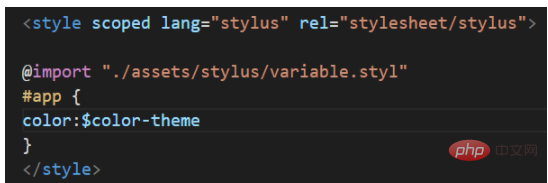
첨부된 다이어그램은 다음과 같습니다.
1===》외부 CSS 파일 도입 main.js에:

2 ===》APP.Vue에 외부 CSS 파일 도입:

관련 권장 사항: "vue.js tutorial" "최신 5 vue.js 비디오 튜토리얼 선택"
위 내용은 vuejs에 CSS를 도입할 때 오류 보고 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue의 공통 구성 요소는 무엇입니까?다음 기사:Vue의 공통 구성 요소는 무엇입니까?

