vuejs의 라이프사이클은 무엇인가요?
- 青灯夜游원래의
- 2021-09-08 11:26:383509검색
Vuejs의 라이프 사이클은 Vue 인스턴스 객체의 생성부터 소멸까지의 과정을 의미합니다. Vue의 모든 기능 구현은 라이프 사이클의 여러 단계에서 해당 후크 함수를 호출하여 수행됩니다. 구성 요소 데이터 관리와 DOM 렌더링은 두 가지 중요한 기능을 실현할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
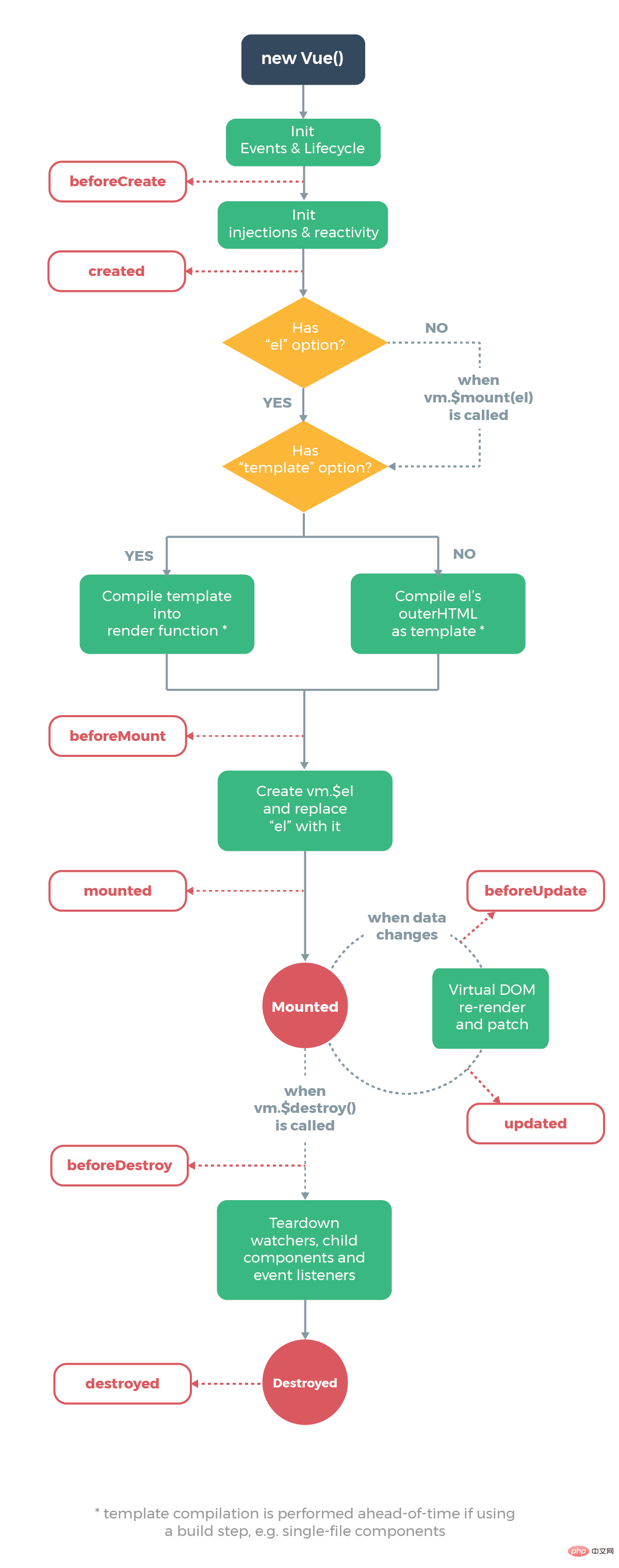
그림에서 먼저 라이프 사이클을 보여줍니다

라이프 사이클이란 무엇입니까
Vue 라이프 사이클이란 Vue 인스턴스 객체의 생성부터 소멸까지의 과정을 말합니다 vue의 모든 기능 구현은 라이프 사이클을 중심으로 라이프 사이클의 여러 단계에서 해당 후크 함수를 호출하면 구성 요소 데이터 관리와 DOM 렌더링이라는 두 가지 중요한 기능을 실현할 수 있습니다.
A Vue 인스턴스에는 생성, 데이터 초기화, 템플릿 컴파일, Dom 마운트, 렌더링 → 업데이트 → 렌더링, 제거 등 일련의 프로세스인 완전한 수명 주기가 있습니다. 우리는 이것을 수명 주기라고 부릅니다. Vue. 일반인의 관점에서 보면 Vue 인스턴스 생성부터 소멸까지의 프로세스가 수명 주기입니다.
Vue의 전체 수명 주기 동안 이벤트가 트리거될 때 js 메소드를 등록할 수 있는 일련의 이벤트를 제공하므로 등록된 js 메소드로 전체 상황을 이러한 이벤트 응답 메소드에서 직접 제어할 수 있습니다. vue의 인스턴스를 가리킵니다.
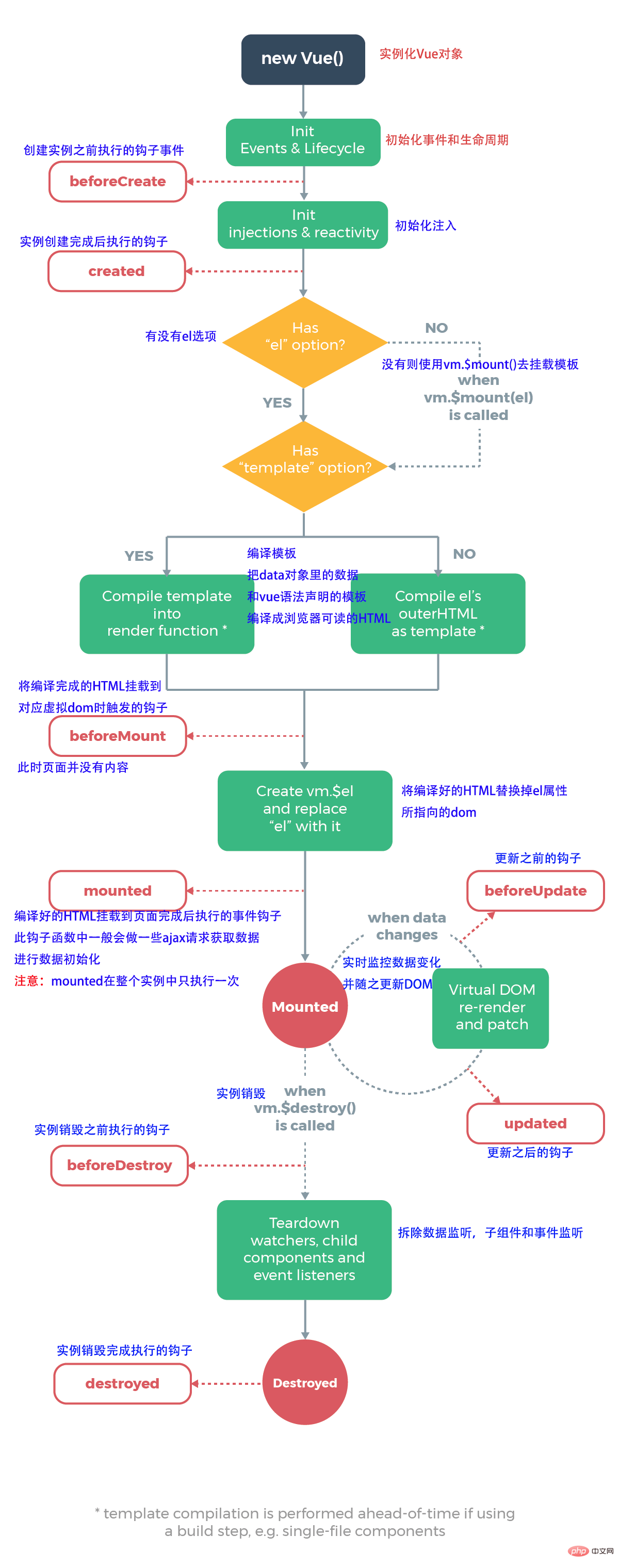
위 그림은 라이프사이클 다이어그램의 주석을 보여줍니다.

특히 주목할 만한 점은 생성된 Hook 함수와 Mounted Hook 함수의 차이입니다.
각 Hook 함수는 언제 트리거됩니까
beforeCreate
는 인스턴스가 초기화된 후 데이터 관찰자 및 이벤트/감시자 이벤트 구성 전에 호출됩니다.
created
는 인스턴스가 생성된 후에 호출됩니다. 이 단계에서 인스턴스는 데이터 관찰자, 속성 및 메서드에 대한 작업, 감시/이벤트 이벤트 콜백 구성을 완료했습니다. 그러나 마운트 단계가 아직 시작되지 않았으며 $el 속성이 현재 표시되지 않습니다.
beforeMount
은 마운트가 시작되기 전에 호출됩니다. 관련 렌더 함수가 처음으로 호출됩니다.
mounted
el은 새로 생성된 vm.$el로 대체되며 이 후크를 호출하기 전에 인스턴스에 마운트됩니다.
beforeUpdate
데이터가 업데이트될 때, 가상 DOM이 다시 렌더링되고 패치되기 전에 호출됩니다. 추가로 다시 렌더링 프로세스를 트리거하지 않는 이 후크에서 상태를 추가로 변경할 수 있습니다.
updated
이 후크는 데이터 변경으로 인해 가상 DOM을 다시 렌더링하고 패치한 후에 호출됩니다.
이 Hook이 호출되면 컴포넌트 DOM이 업데이트되었으므로 이제 DOM에 의존하는 작업을 수행할 수 있습니다. 그러나 대부분의 경우 이 기간 동안 상태를 변경하지 않아야 합니다. 이로 인해 무한 업데이트 루프가 발생할 수 있습니다.
이 후크는 서버 측 렌더링 중에 호출되지 않습니다.
beforeDestroy
인스턴스가 삭제되기 전에 호출됩니다. 이 단계에서는 인스턴스를 여전히 완전히 사용할 수 있습니다.
destroyed
Vue 인스턴스가 파괴된 후 호출됩니다. 호출되면 Vue 인스턴스가 가리키는 모든 것이 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 인스턴스가 삭제됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다.
관련 추천: "vue.js Tutorial"
위 내용은 vuejs의 라이프사이클은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


