Angular에서 라우팅을 사용하는 방법에 대해 간략하게 설명하시겠습니까?
- 青灯夜游앞으로
- 2021-09-01 18:38:033310검색
Angular에서 라우팅을 어떻게 사용하나요? 이 글은 Angular에서 라우팅을 사용하는 방법을 보여주고 Angular 라우팅을 빠르게 시작하는 데 도움이 되기를 바랍니다.

라우팅 개념은 프런트엔드 프레임워크에서 널리 사용되었습니다. 라우팅 개념에 대해서는 자세히 설명하지 않겠습니다. 라우팅의 적용은 중첩 및 매개변수 전달과 지연과 같은 고급 기능에 지나지 않습니다. 로딩 및 프리로딩, 라우팅 가드 등과 같은 고급 기능. 이번 글에서는 Angular에서 라우팅을 사용하는 방법을 살펴보겠습니다. [관련 튜토리얼 추천: "angular Tutorial"]
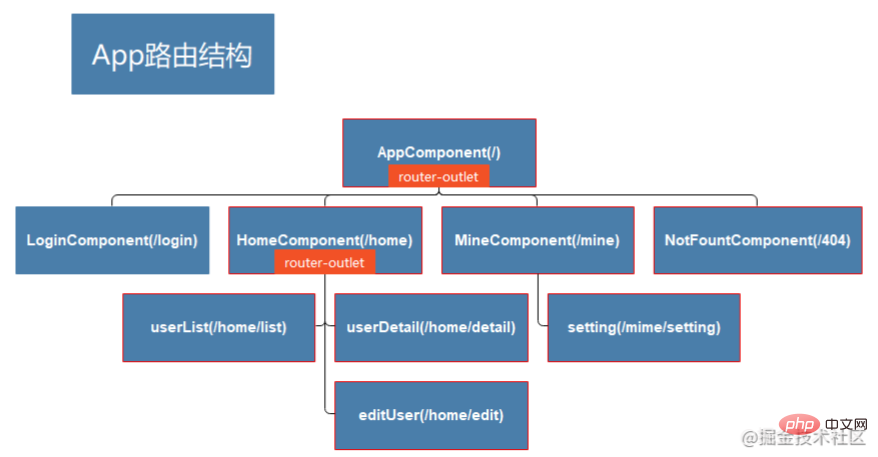
그림의 구조에 따라 프로젝트를 생성해 주세요

프로젝트 및 1차 모듈 생성:
ng 새로운 각도 -router-sampleng new angular-router-sampleng g c pages/loginng g c pages/homeng g c pages/mine
注:通过cli创建的组件会进行自动注册。
起步
1. 在App的html模板中配置
配置路由跳转&路由出口(
router-outlet)
<div> <a [routerLink]="['/login']">登陆</a>| <a [routerLink]="['/home']">首页</a>| <a [routerLink]="['/mine']">我的</a> </div> <!-- 配置路由出口 --> <router-outlet></router-outlet>
2. 在App的app-routing中配置路由器
一个最简单的组件路由必备一个path(路由的Url)属性和一个component(Url对应加载的组件)属性:
const routes: Routes = [
{
path: 'login',
component: LoginComponent,
},
{
path: 'home',
component: HomeComponent,
},
{
path: 'mine',
component: MineComponent,
},
];当我们意外访问了一个不存在的Url的时候我们的404页面怎么配置?
path支持一个特殊的通配符来支持“**”,当在路由表中没有成功匹配的情况下会最后指向通配符对应的组件
const routes: Routes = [
...
{
path: '**',
component: NotFountComponent,
},
];注意:路由器匹配策略为先到先得,故不具体的路由配置靠后配置。
3. 设置有效的默认路由
由于我们项目默认启动后无具体路由匹配这样并不友好,我们需要设置一个有效的默认路由来展示给用户。
配置的默认路由应该在通配路由之上。
const routes: Routes = [
...
{ path: '', redirectTo: '/home', pathMatch: 'full' },
...
];
配置子模块&子路由
此时我们的路由配置全部
app-routing,这样对于简单的应用当然是可行的,但是随着应用的迭代、模块的增加显然配置在一起对于管理和扩展都是一项挑战,模块的拆分就成来必然。
1. 为Home组件增加带路由的模块配置
通过cli为Home组件创建带路由的模块配置:
ng generate module pages/home/home --module app --flat --routing
imports: [
BrowserModule,
HomeRoutingModule,
AppRoutingModule,
]注:用cli创建的模块会自动配置到根模块,但我们手动的调整一下顺序将AppRoutingModule移动到最后,满足先到先得的策略。
2. 将Home组件的路由配置转移到home-routing
const routes: Routes = [{
path: 'home',
component: HomeComponent,
}];注:配置好后就可以把app-routing 中的Home组件配置移除了。
3. 补充Home组模块的子组件并配置子路由
-
执行一下命令创建子组件
ng g c pages/home/children/user-listng g c pages/home/children/user-detailng g c pages/home/children/edit-user
为Home路由器配置增加
children属性来配置子组件路由
const routes: Routes = [{
...
children: [
{
path: 'list',
component: UserListComponent,
},
{
path: 'detail',
component: UserDetailComponent,
},
{
path: 'edit',
component: EditUserComponent,
},
{
path: '',
redirectTo: '/home/list',
pathMatch: 'full'
}
]
}];同根组件一样配置子模块路由出口
<div> <a [routerLink]="['/home/list']">列表</a>| <a [routerLink]="['/home/edit']">编辑</a>| <a [routerLink]="['/home/detail']">详情</a> </div> <!-- 配置路由出口 --> <router-outlet></router-outlet>
路由传参
1. 在路由定义时配置需要携带的参数令牌
格式: 在路由配置的path后补充格式为
/:key的令牌占位
{
path: 'detail/:id',
component: UserDetailComponent
}注:这种将令牌插入到路由path中进行占位的方式中id是必须携带的参数。
通过
routerLink携带参数
<a></a>
在Angular获取路由参数需要用到ActivatedRoute:
使用
🎜ActivatedRouteng g c 페이지/로그인🎜🎜🎜ng g c 페이지/홈🎜🎜🎜ng g c Pages/mine🎜🎜참고: cli를 통해 생성된 구성 요소는 자동으로 등록됩니다. 🎜시작하기
🎜1. 구성 🎜🎜
🎜경로 점프 및 경로 종료 구성(라우터-아울렛) 🎜this.route.paramMap.subscribe( (params: ParamMap) => { console.log('id :>> ', params.get('id')); } )🎜2. App의 app-routing에서 라우터를 구성하세요🎜🎜🎜🎜🎜가장 간단한 구성요소 라우팅을 위한 필수 경로(URL Route) 속성 및 구성 요소(로드된 구성 요소에 해당하는 URL) 속성: 🎜
const id = this.route.snapshot.paramMap.get('id')!;🎜🎜🎜실수로 존재하지 않는 URL에 액세스할 때 404 페이지를 구성하는 방법은 무엇입니까? 🎜🎜path는 "**"를 지원하는 특수 와일드카드를 지원합니다. 라우팅 테이블에 일치하는 항목이 없으면 최종적으로 와일드카드에 해당하는 구성 요소를 가리킵니다 🎜 blockquote>this.router.navigate(['/home/list']);🎜참고: 라우터 일치 정책은 선착순이므로 불특정 라우팅 구성은 나중에 구성됩니다. 🎜🎜3. 효과적인 기본 경로 설정 🎜🎜
🎜기본적으로 프로젝트가 시작된 후 일치하는 특정 경로가 없으므로 친숙하지 않습니다. 사용자에게 표시할 효과적인 기본 경로를 설정합니다. 🎜🎜🎜🎜구성된 기본 경로는 와일드카드 경로 위에 있어야 합니다. 🎜this.router.navigate(['/home/list', { id: this.userId, name: this.userName }]);🎜하위 모듈 및 하위 라우팅 구성🎜
🎜현재 라우팅 구성은 모두app-routing입니다. , 간단합니다. 물론 응용은 가능하지만, 응용의 반복과 모듈의 증가로 이들을 함께 구성하는 것은 관리와 확장에 있어서 어려운 일임이 분명하며, 모듈의 분할이 불가피해집니다. 🎜🎜1 홈 구성 요소에 대한 라우팅이 포함된 모듈 구성을 추가합니다🎜🎜
🎜cli를 통해 홈 구성 요소에 대한 라우팅이 포함된 모듈 구성을 만듭니다. ng 생성 모듈 페이지/home/home --module app --plat --routing🎜{ path: 'home', loadChildren: () => import('./pages/home/home.module').then((m) => m.HomeModule), }🎜참고: cli로 생성된 모듈은 자동으로 루트 모듈로 구성되지만 선착순 정책을 충족하려면 AppRoutingModule을 맨 끝으로 이동하세요. 🎜🎜2. Home 구성 요소의 라우팅 구성을
home-routing🎜🎜const routes: Routes = [{ path: '', component: HomeComponent, children: [ ... ] }];🎜으로 전송합니다. 참고: 구성 후에는app -routing의 홈 구성 요소 구성이 제거되었습니다. 🎜3. 홈 그룹 모듈의 하위 구성요소를 보완하고 하위 경로를 구성합니다🎜🎜🎜🎜명령어를 실행하여 하위 구성요소를 생성합니다🎜
🎜🎜
🎜🎜ng g c 페이지/home/children/user-list🎜🎜🎜ng g c 페이지/home/children/user- 세부정보🎜 li>🎜🎜ng c 페이지/home/children/edit-user🎜어린이 추가를 홈 라우터 구성 속성에 하위 구성 요소 라우팅을 구성하는 속성🎜import { Injectable } from '@angular/core'; import { PreloadingStrategy, Route } from '@angular/router'; import { Observable, of } from 'rxjs'; @Injectable({ providedIn: 'root', }) export class SelectivePreloadingStrategyService implements PreloadingStrategy { preloadedModules: string[] = []; preload(route: Route, fn: () => Observable<any>): Observable<any> { // 通过检查路由配置来决定是否做预加载 if (route.data && route.data.preload && route.path != null) { // 参数1: 要加载的路由 this.preloadedModules.push(route.path); // 参数2: 加载器 return fn(); } else { return of(null); } } }🎜🎜🎜하위 모듈 라우팅 내보내기를 구성하는 루트 구성 요소와 동일🎜 rrreee🎜경로 매개변수 전달🎜
🎜1. 경로를 정의할 때 운반해야 하는 매개변수 토큰을 구성합니다🎜🎜🎜🎜🎜형식: 이후 경로 구성의 경로에서 보충 형식은/:keyToken placeholder🎜rrreee🎜입니다. 참고: 이 방법으로 토큰을 자리 표시자, id의 라우팅 경로에 삽입합니다. 반드시 전달해야 하는 매개변수입니다. 🎜🎜🎜🎜routerLink🎜rrreee를 통해 매개변수를 전달하세요🎜🎜🎜Angular에서 라우팅 매개변수를 얻으려면 ActivatedRoute:🎜를 사용해야 합니다.🎜ActivatedRoute를 사용하기 전에 대상 구성 요소에 삽입해야 합니다🎜
方式1: 获取参数(路由参数变化可以被监听,适用于同一组件实例多次复用的情况)
this.route.paramMap.subscribe( (params: ParamMap) => { console.log('id :>> ', params.get('id')); } )
方式2: 获取参数(只获取到初始值)
const id = this.route.snapshot.paramMap.get('id')!;ParamMap API:
成员 说明 has(name)如果参数名位于参数列表中,就返回 true。get(name)如果这个 map 中有参数名对应的参数值(字符串),就返回它,否则返回 null。如果参数值实际上是一个数组,就返回它的第一个元素。getAll(name)如果这个 map 中有参数名对应的值,就返回一个字符串数组,否则返回空数组。当一个参数名可能对应多个值的时候,请使用 getAll。keys返回这个 map 中的所有参数名组成的字符串数组。 2. 通过Router的navigate跳转页面
当前组件注入Router对象
无参数携带跳转:
this.router.navigate(['/home/list']);
携带参数跳转:
this.router.navigate(['/home/list', { id: this.userId, name: this.userName }]);注:矩阵URL标记法:
;id=101;name=bom懒加载
懒加载的目的是将模块的挂载延迟到我们使用的时候,避免首次打开页面就进行整体加载导致页面长时间不可用。
1. 配置无组件路由(空路由)
对路由进行分组而不增加额外的路径片段
{ path: 'home', loadChildren: () => import('./pages/home/home.module').then((m) => m.HomeModule), }2. 移除根模块中关于Home模块的导入,使得模块完整分离
微调
home-routing中home组件的path配置为""const routes: Routes = [{ path: '', component: HomeComponent, children: [ ... ] }];3. 与懒加载相对的预加载
angular中配置懒加载后模块的加载被延迟到来使用时,但是有一些组件是需要优先加载并在使用的时候可以及时运行。
angular中的Router模块提供来两种预加载的策略:
完全不预加载,这是默认值。惰性加载的特性区仍然会按需加载。
预加载所有惰性加载的特性区。
修改方式:RouterModule.forRoot()的参数二的对象支持设置加载模式的属性
preloadingStrategy,
PreloadAllModules: 预加载有所模块
NoPreloading: 默认,不进行预加载
这么鸡肋的属性必须要支持自定义,我们来看一下:
在需要预加载的路由配置对象中添加data对象并增加
preload属性,值设置为true表示开启预加载。通过cli来生成一个服务用来完成我们的预加载策略:
ng generate service selective-preloading-strategy将我们创建的服务实现接口
PreloadingStrategy自定义的策略和默认支持的两种策略使用方法一致。
import { Injectable } from '@angular/core'; import { PreloadingStrategy, Route } from '@angular/router'; import { Observable, of } from 'rxjs'; @Injectable({ providedIn: 'root', }) export class SelectivePreloadingStrategyService implements PreloadingStrategy { preloadedModules: string[] = []; preload(route: Route, fn: () => Observable<any>): Observable<any> { // 通过检查路由配置来决定是否做预加载 if (route.data && route.data.preload && route.path != null) { // 参数1: 要加载的路由 this.preloadedModules.push(route.path); // 参数2: 加载器 return fn(); } else { return of(null); } } }结语
以上就是最近对Angular路由的学习整理,对于路由还有一块守卫没有提到,我们抽时间再来整理一下。
更多编程相关知识,请访问:编程入门!!
위 내용은 Angular에서 라우팅을 사용하는 방법에 대해 간략하게 설명하시겠습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

