CSS3를 사용하여 멋진 탐색 모음 효과를 만드는 방법을 단계별로 알려드립니다(자세한 코드 설명).
- 奋力向前원래의
- 2021-08-31 16:53:415354검색
이전 글 "css3를 사용하여 글꼴에 입체 효과를 추가하는 방법을 가르쳐주세요(코드 포함)"에서는 CSS3를 사용하여 글꼴에 입체 효과를 추가하는 방법을 소개했습니다. 다음 기사에서는 CSS3를 사용하여 멋진 탐색 모음 효과를 만드는 방법을 소개합니다.

멋진 네비게이션 바 효과 그림은 다음과 같습니다

CSS3으로 멋진 네비게이션 바 효과 만드는 방법
1. 새로운 html 파일을 만들고 먼저 div를 작성하세요. > 태그 입력 이 스타일 항목을 호출하려면 <ul></ul>를 작성하세요. 이는 웹사이트의 CSS에 정의된 스타일입니다. class 내부의 콘텐츠를 편집할 수 있습니다. 클래스 선택기이며 웹 페이지에서 순전히 정적일 수 있습니다. . div标签输入写<ul></ul>调用这个样式item,就是你网站CSS里定义的样式,可以编辑里面的内容,class是类选择器,可以纯静态在网页中控制字体颜色。
代码示例
<div>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">地图</a></li>
<li><a href="#">游戏</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>代码效果

2、给导航栏特效css全局的设置,写使用head标签之间加入style css=”text/css串代码然后在style标签写外边距、内边距、段落设置字体,height定义高度为2000px。
代码示例
body{
margin: 0px;
padding: 0px;
font-family: sans-serif;
height: 2000px;
}3、接下来,给导航栏添加背景在nav输入背景颜色、高度和宽度设置。
代码示例
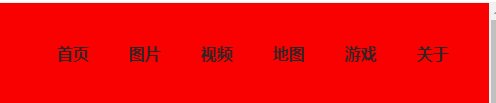
.nav{
width: 100%;
height: 100px;
background-color: red;
}代码效果

4、接着,给导航栏加固定在页面顶部。
代码示例
.item{
position: fixed;
top:50px;
right:100px;
margin: 0;
padding: 0;
display: flex;代码效果

5、图像设置为列表中的列表项目标记。
代码示例
.item li{
list-style: none;}6、再给添加相对定位、外边距、内边距、字符转为大写,颜色、粗细,underline定义文本下的一条线。
代码示例
.item li a{
position: relative;
display: block;
padding: 10px 20px;
margin: 20px 0;
text-decoration: none;
text-transform: uppercase;/*将字符转为大写*/
color: #262626;
font-weight: bold;
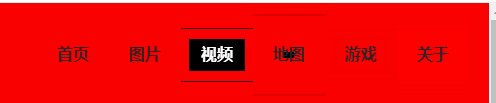
/* transition: 0.5s; */}7、使用hover鼠标指针浮动样式
}
.item li a:hover{
color:#fff;
}代码效果

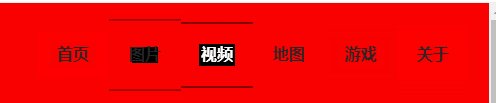
8、给导航栏添加边缘设置,使用transition属性设置过渡效果的时间,使用transgorm拉长边框两倍,然后使用opacity边距不显示。
代码示例
.item li a:before{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-top:1px solid #000;
border-bottom:1px solid #000;
transform: scaleY(2);/*拉长边框两倍*/
opacity: 0;/*边距不显示*/
transition: 0.5s;
z-index: -1;
}
.item li a:hover:before{
transform: scaleY(1);/*拉长边框两倍*/
opacity:1;
}
.item li a:after{
content:'';
position: absolute;
top: 1px;
left: 0;
width: 100%;
height: 100%;
background: #000;
transform: scale(0);
transition: 0.5s;
z-index: -1;9、最后一个设置,hover
.item li a:hover:after{
transform: scale(1);}코드 효과
 코드 예🎜rrreee🎜 3. 다음으로 탐색 표시줄에 배경을 추가하고
코드 예🎜rrreee🎜 3. 다음으로 탐색 표시줄에 배경을 추가하고 nav 🎜🎜Code example🎜rrreee🎜Code effect🎜🎜 🎜🎜4. 다음으로 탐색 모음을 🎜🎜코드 예시 🎜rrreee🎜코드 효과🎜🎜
🎜🎜4. 다음으로 탐색 모음을 🎜🎜코드 예시 🎜rrreee🎜코드 효과🎜🎜 🎜🎜5. 이미지를 목록의 목록 항목 표시로 설정합니다. 🎜🎜코드 예시🎜rrreee🎜6. 상대 위치 지정, 여백, 패딩, 대문자에 문자 추가, 색상, 두께,
🎜🎜5. 이미지를 목록의 목록 항목 표시로 설정합니다. 🎜🎜코드 예시🎜rrreee🎜6. 상대 위치 지정, 여백, 패딩, 대문자에 문자 추가, 색상, 두께, 밑줄은 텍스트 아래에 선을 정의합니다. 🎜🎜코드 예시🎜rrreee🎜7. 마우스 오버 마우스 포인터 부동 스타일 사용🎜rrreee🎜코드 효과
🎜🎜🎜🎜8. 탐색 열에 가장자리 설정을 추가하고
transition 속성을 사용하여 전환 효과의 시간을 설정하고 transgorm을 사용하여 테두리를 두 배 늘린 다음 불투명도를 사용합니다. 여백을 표시하지 않습니다. 🎜🎜코드 예시🎜rrreee🎜9. 마지막 설정은 마우스를 위로 올리면 색상이 검은색으로 변경되고 회전 및 크기 조정이 추가됩니다. 🎜🎜코드 샘플🎜rrreee🎜ok, html+css 편집 코드가 완성되었습니다. 🎜🎜추천 학습: 🎜CSS3 비디오 튜토리얼🎜🎜위 내용은 CSS3를 사용하여 멋진 탐색 모음 효과를 만드는 방법을 단계별로 알려드립니다(자세한 코드 설명).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

