시원한! CSS를 사용하여 반응형 스택 카드 호버 효과 만들기
- 藏色散人원래의
- 2021-08-31 15:29:512897검색
이전 글 "CSS를 사용하여 PNG 이미지 색상을 빠르게 변경(2가지 방법)"에서 CSS를 사용하여 PNG 이미지 색상을 빠르게 변경하는 방법을 소개해드렸는데요, 관심 있는 친구들은 확인해보세요~
이것입니다. 기사에서는 CSS를 사용하여 반응형 스택 카드 호버 효과를 만드는 멋진 효과를 소개하겠습니다. 효과는 무엇입니까? 계속해서 읽어보자!
시작하기 전에 전반적인 구현 아이디어를 소개하겠습니다. 먼저 HTM에서 간단한 카드 구조를 디자인한 다음 ::before 및 ::after 의사 요소를 정의하고 절대적으로 상대적인 위치에 배치합니다. 그런 다음 변환 속성을 사용하여 "card-inner" 클래스의 div를 원래 위치에서 이동하고 마지막으로 호버 전후에 카드를 변환하는 변환을 사용하여 카드 스택에 호버 효과를 추가합니다. 효과.
코드는 바로 아래에서 시작됩니다!
샘플 코드 1:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/* 将叠好的卡片放在不同的位置 */
.cards:hover {
transform: translate(5px, 5px);
}
.cards:hover::before {
transform: translate(-5px, -5px);
}
.cards:hover::after {
transform: translate(-10px, -10px);
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards">
<div class="card-inner">
<h1>将鼠标移至方框内</h1>
<h3 class="card-title">
PHP中文网
</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
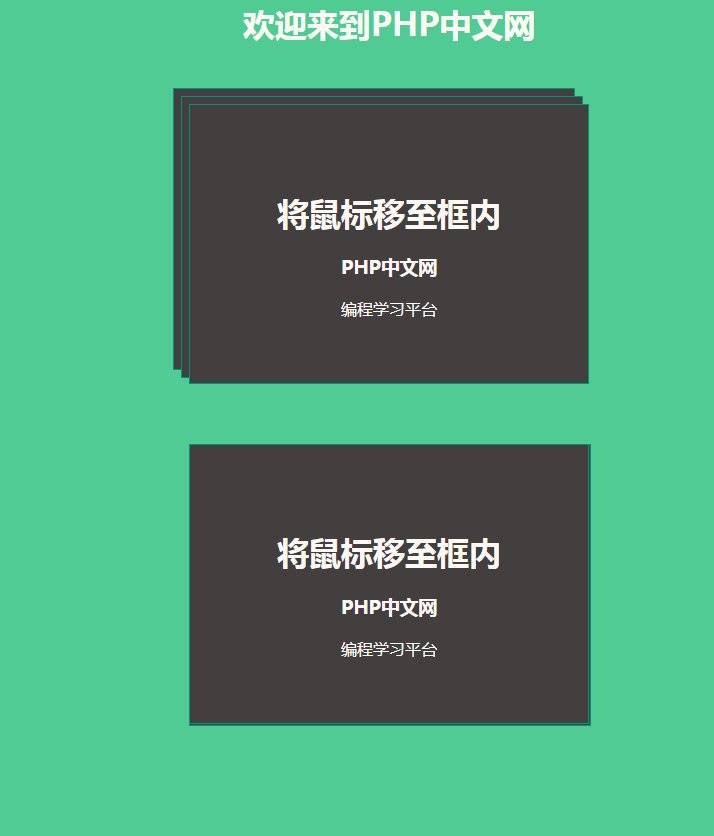
</html>효과는 다음과 같습니다.

샘플 코드 2:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
.cards-diagonal::before {
transform: translate(calc(-1 * 8px),
calc(-1 * 8px));
}
.cards-diagonal::after {
transform: translate(calc(-1 * 16px),
calc(-1 * 16px));
}
.cards-diagonal:hover::before {
transform: translate(8px, 8px);
}
.cards-diagonal:hover::after {
transform: translate(16px, 16px);
}
.cards-rotate::before,
.cards-rotate::after {
transform-origin: 50% 100%;
}
.cards-rotate:hover {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::before {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::after {
transform: translate(5px, 0) rotate(5deg);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-diagonal">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-rotate">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
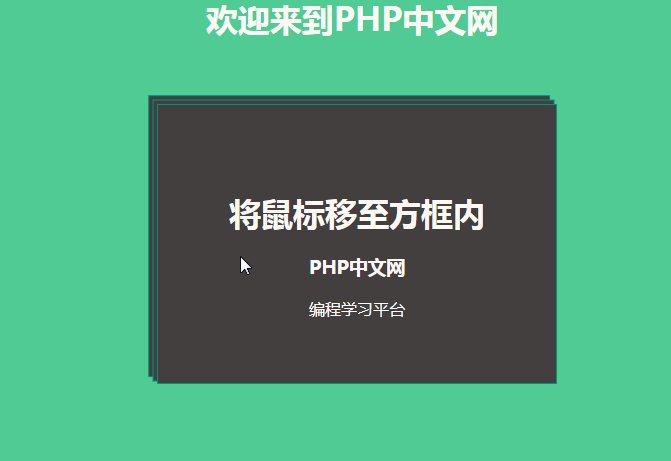
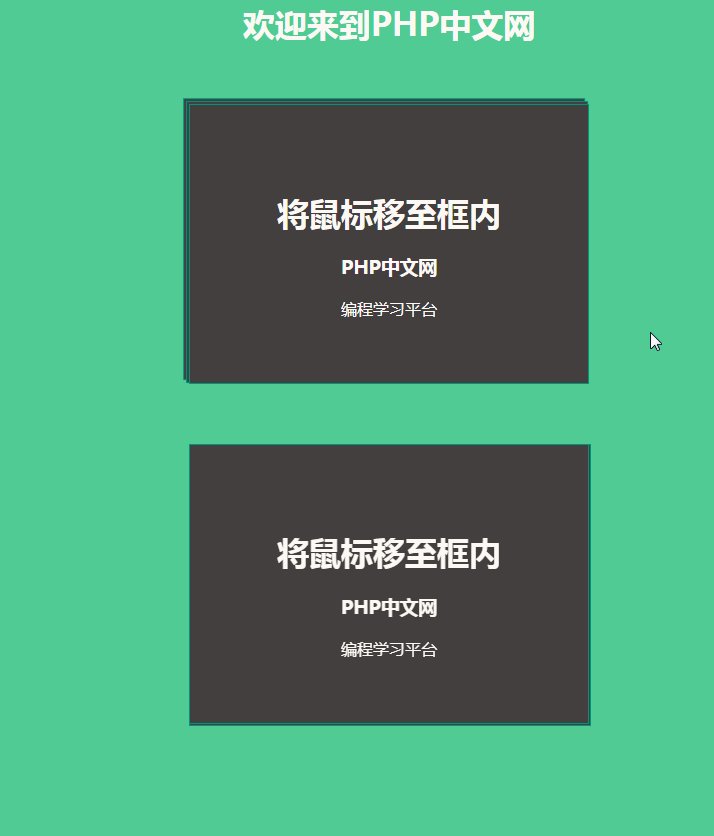
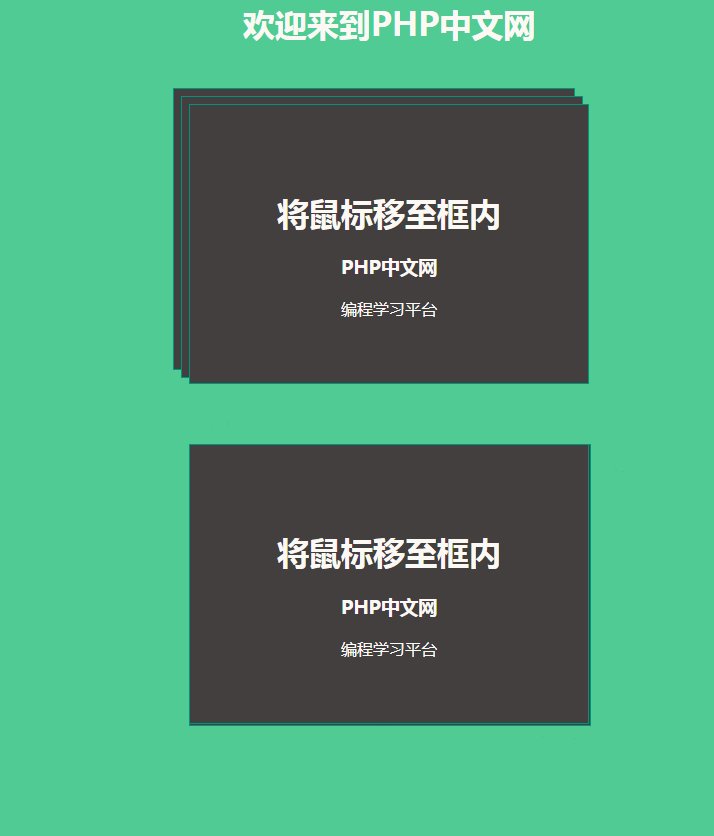
</html>효과는 다음과 같습니다.

샘플 코드 3:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/*Stacked => Up*/
.cards-up::before,
.cards-up::after {
transform-origin: center bottom;
}
.cards-up:hover {
transform: translate(0, -5px);
}
.cards-up:hover::before {
transform: translate(0, 5px) scale(0.95);
}
.cards-up:hover::after {
transform: translate(0, 10px) scale(0.90);
}
/*Stacked => Right */
.cards-right::before,
.cards-right::after {
transform-origin: left center;
}
.cards-right:hover {
transform: translate(5px, 0);
}
.cards-right:hover::before {
transform: translate(-10px, 0) scale(0.95);
}
}
.cards-right:hover::after {
transform: translate(-10px, 0) scale(0.90);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-up">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-right">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
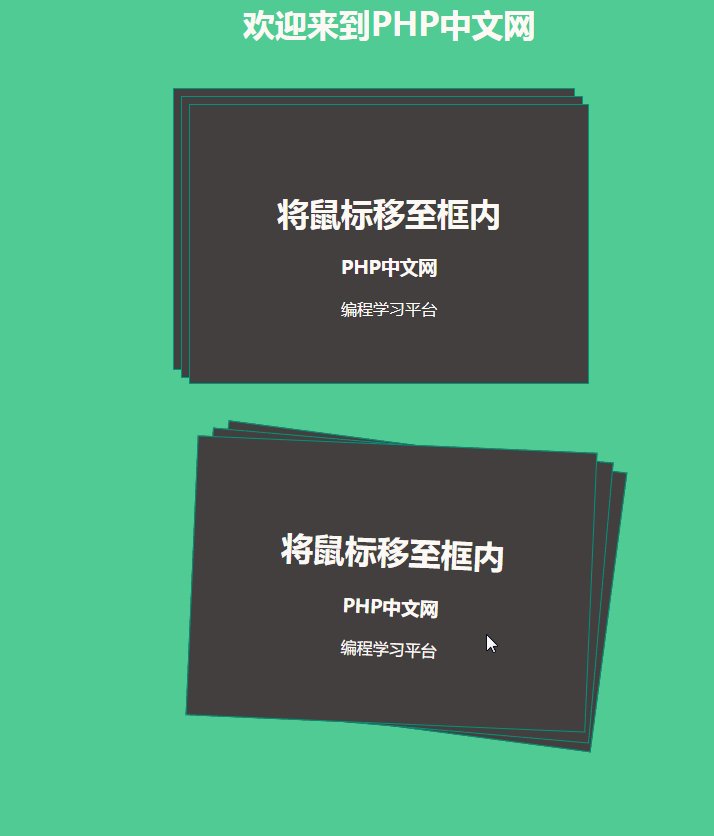
</html>The 효과는 다음과 같습니다:

PHP 중국어 웹사이트 플랫폼에는 "css 비디오 튜토리얼"을 배우는 것을 환영합니다!
위 내용은 시원한! CSS를 사용하여 반응형 스택 카드 호버 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

