Angular 구성 요소 간의 5가지 통신 방법에 대한 간략한 설명
- 青灯夜游앞으로
- 2021-08-16 10:04:042742검색
Angular 구성 요소 간에 통신하는 방법은 무엇입니까? 다음 글에서는 Angular 컴포넌트 간의 5가지 통신 방법을 소개하겠습니다. 필요하다면 참고하시면 됩니다~

컴포넌트는 프로젝트에서 해당 데이터를 보장하기 위한 구성 단위입니다. 각도는 구성 요소 간 통신을 가능하게 하는 몇 가지 방법을 캡슐화합니다. [관련 튜토리얼 권장 사항: "angular tutorial"]
1. 상위 구성 요소는 입력 바인딩
Parent 구성 요소
parent.comComponent.ts
age = 18; name = ' xiaoming '
parent.comComponent를 통해 하위 구성 요소에 데이터를 전달합니다. html
<app-child-1 [age]="age" [name]="name"></app-child-1>
child 구성 요소
child1.comComponent.ts
@Input() age!: number;
입력 속성 값 변경 차단
1 입력 속성 설정기를 사용하여 상위 구성 요소 값의 변경 사항을 차단합니다. 조치를 취하십시오.
child1.comComponent.ts
@Input()
set name(name: string) {
this._name = name.trim();
}
private _name: string;2. ngOnChanges() 후크 함수를 사용하여 입력 속성 값의 변경 사항을 모니터링하고 응답합니다. 이 방법은 여러 대화형 입력 속성을 모니터링해야 하는 경우 속성 설정자를 사용하는 것보다 더 적합합니다.
child1.comComponent.ts
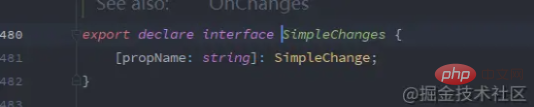
ngOnChanges(changes: SimpleChanges): void {
console.log(changes);
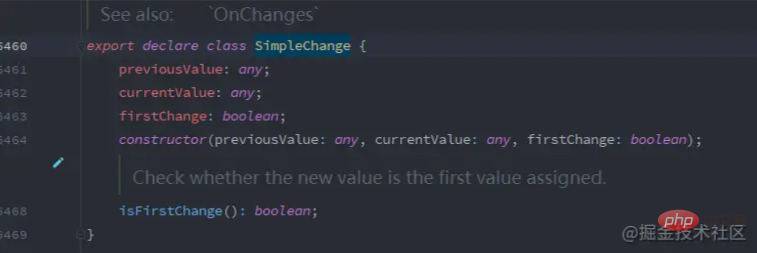
}Angular에서 공식적으로 제공하는 유형 설명 파일을 통해 SimpleChange의 관련 속성에 대해 알아볼 수 있습니다.


2. 상위 구성 요소는 하위 구성 요소의 이벤트를 수신합니다. 하위 구성 요소를 가져와 상위 구성 요소의 값에 전달합니다.
하위 구성 요소는 이벤트가 발생하면 EventEmitter(@Output 데코레이터 포함) 속성을 노출하여 이 속성을 사용하여 상위 구성 요소. 상위 구성 요소는 이 이벤트 속성에 바인딩되어 이벤트가 발생할 때 응답합니다. ㅋㅋㅋ
셋, 아버지 구성 요소는 하위 구성 요소의 속성을 읽고 로컬 변수(#varibleName)child 구성 요소
child1.comComponent.ts
@Output() voted = new EventEmitter<boolean>();
emitValue(): void {
this.voted.emit(true);
}부모 구성 요소
를 통해 템플릿에 있는 하위 구성 요소의 메서드를 호출합니다. parent.comComponent.html
<button (click)="emitValue()">Click</button>
제한 사항: 상위 구성 요소-하위 구성 요소 연결은 모두 상위 구성 요소의 템플릿에서 이루어져야 합니다. 상위 컴포넌트의 클래스가 하위 컴포넌트의 속성값을 읽거나 하위 컴포넌트의 메소드를 호출해야 하는 경우에는 로컬 변수 메소드를 사용할 수 없습니다.
4. 상위 구성 요소는 @ViewChild
를 호출합니다. 상위 구성 요소의 클래스가 하위 구성 요소의 속성 값을 읽거나 하위 구성 요소의 메서드를 호출해야 하는 경우 로컬 변수 메서드를 사용할 수 없습니다. 그러한 필요가 있으면 @ViewChild를 전달하여 하위 구성 요소를 상위 구성 요소에 삽입할 수 있습니다.
Parent 구성 요소parent.comComponent.ts<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)"></app-child-1>
child1Component 변수를 통해 하위 구성 요소의 속성과 메서드에 액세스할 수 있습니다. ;
blog.tcs-y.com/2019/10 /08/…
Create dataService.tsgetChildParam(value: boolean): void {
console.log(value); // true
}
컴포넌트 1의 생성자에 서비스를 삽입하고 데이터를 설정하세요child1.comComponent.tsaddress = 'Shanghai';
setAddress(address: string): void {
this.address = address;
} child1.comComponent.html<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)" #child1Component></app-child-1>
<div>{{child1Component.address}}</div>
<button (click)="child1Component.setAddress('Beijing')">Click</button>컴포넌트 2의 생성자에서 데이터child2.comComponent.ts@ViewChild(Child1Component) private child1Component!: Child1Component;에 서비스를 삽입하고 구독하세요. 더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 소개를 방문하세요! !
위 내용은 Angular 구성 요소 간의 5가지 통신 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

