js에서 변수 번호를 사용하여 배열을 만드는 방법
- 醉折花枝作酒筹원래의
- 2021-08-12 10:45:593208검색
이전 글에서는 배열에 지정된 값이 포함되어 있는지 확인하기 위해 include()를 사용하는 방법을 배웠습니다. "배열에 지정된 값이 포함되어 있는지 확인하기 위해 js에서 include()를 사용하는 방법"을 참조하세요. 이번에는 변수번호로 배열을 생성하는 방법을 살펴보겠습니다. 필요하시면 참고하시면 됩니다.
편집자가 배열 객체 생성 방법을 소개한 것을 아직도 기억하시나요? 기억나지 않거나 모르신다면, 텍스트를 클릭하여 보실 수 있습니다.
앞서 배열을 통해 배열 객체를 생성하는 방법을 소개했는데, 오늘은 가변 길이 배열을 생성할 것이므로 더 이상 배열을 사용하여 생성할 수 없습니다.
먼저 작은 예를 살펴보겠습니다.
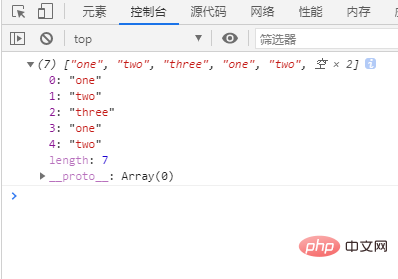
var arr = new Array(7); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; arr[3] = "one"; arr[4] = "two"; console.log(arr);
이것은 이전에 array를 통해 생성된 배열 객체이고, 그 결과는

array.of를 통해 생성된 배열을 살펴보겠습니다.
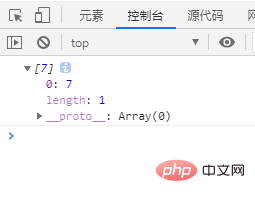
var nums=new Array.of(7); console.log(nums);
이 결과는

지금 차이점을 확인할 수 있습니다.
둘 다 7이지만 배열의 7은 배열의 길이를 나타내고 Array.of의 7은 단일 요소 7로 배열을 만드는 것을 나타냅니다.
지금까지 이 방법을 자세히 살펴보겠습니다.
Array.of() 메서드는 인수 수나 유형에 관계없이 가변 개수의 인수를 사용하여 새 배열 인스턴스를 만듭니다. Array.of()와 Array 생성자의 차이점은 정수 인수를 처리하는 것입니다. Array.of(7)은 단일 요소 7을 사용하여 배열을 생성하는 반면 Array(7)는 길이가 7인 빈 배열을 생성합니다(참고: 이는 정의되지 않은 7개로 구성된 배열이 아닌 7개의 빈 위치(비어 있음)가 있는 배열로 변경됩니다.
이 메서드의 구문 형식을 살펴보겠습니다.
Array.of(任意个参数)
이 메소드의 매개변수는 임의의 숫자일 수 있으며 이러한 매개변수는 반환된 배열의 요소가 순서대로 됩니다.
그게 전부입니다. Javascript 고급 튜토리얼
을 읽어보세요.위 내용은 js에서 변수 번호를 사용하여 배열을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

