js 프로그램을 통해 배열 중복을 제거하는 방법(대소문자 구분 무시)
- 藏色散人원래의
- 2021-08-11 17:58:211944검색
이 글에서는 자바스크립트를 통해 배열의 중복 항목을 삭제하고 대소문자 구분을 무시하는 방법을 소개합니다. 그렇다면 이 문제를 구현하기 위한 자신만의 아이디어가 있습니까?
예를 들어 먼저 배열 예를 들어보겠습니다: [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6] 이 배열에는 분명히 반복되는 값이 있습니다. , 먼저 직접 구현할 수 있도록 중복 항목을 제거하세요!
이제 배열에서 중복된 항목을 삭제하는 두 가지 js 메서드를 공유하겠습니다.
첫 번째 메서드:
코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function removeDuplicates(num) {
var x,
len=num.length,
out=[],
obj={};
for (x=0; x<len; x++) {
obj[num[x]]=0;
}
for (x in obj) {
out.push(x);
}
return out;
}
var Mynum = [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6];
result = removeDuplicates(Mynum);
console.log(Mynum);
console.log(result);
</script>
</body>
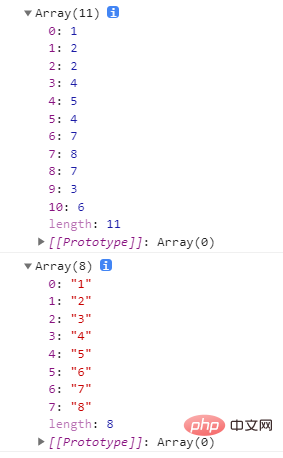
</html>결과는 다음과 같습니다. 아래:

참고: push() 메서드는 배열 끝에 하나 이상의 요소를 추가하고 새 길이를 반환할 수 있습니다. 새 요소는 배열 끝에 추가됩니다. 배열의 시작 부분에 요소를 추가하십시오. unshift() 메소드를 사용하십시오.
두 번째 방법:
코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//从JavaScript数组中删除重复项
const nums = [1, 2, 2, 3, 1, 2, 4, 5, 4, 2, 6];
console.log([...new Set(nums)])
</script>
</body>
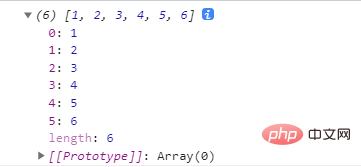
</html>결과는 다음과 같습니다.

참고: JavaScript의 배열에서 중복 항목을 제거하는 방법은 Array를 사용하는 등 다양한 방법으로 수행할 수 있습니다. 프로토타입.reduce(), Array.prototype.filter() 또는 간단한 for 루프도 있지만 더 간단한 옵션이 있습니다. JavaScript의 내장 Set 객체는 각각 한 번만 발생할 수 있는 값 집합으로 설명됩니다. Set 객체는 반복 가능하므로 스프레드(...) 연산자를 사용하여 쉽게 배열로 변환할 수 있습니다.
여기서 "JavaScript의 Set 객체 소개(예제 포함)" 및 "JavaScript의...확장 연산자의 일반적인 방법 소개" 기사를 읽어 보시기 바랍니다.
마지막으로, 가장 포괄적인 최신 "Javascript Basics Tutorial"을 여러분께 추천하고 싶습니다~ 와서 배워보세요!
위 내용은 js 프로그램을 통해 배열 중복을 제거하는 방법(대소문자 구분 무시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

