CSS 스타일을 저장하는 방법
- 醉折花枝作酒筹원래의
- 2021-07-23 10:10:035441검색
CSS 스타일을 저장하는 방법: 1. 인라인 스타일의 경우 브라우저에서 마우스 오른쪽 버튼을 클릭해야 합니다. 웹 페이지 소스 코드를 보고 스타일 태그의 콘텐츠를 복사한 후 저장하세요. f12를 눌러 개발자 도구를 열고 소스 패널을 선택하고 해당 CSS 파일을 찾아 마우스 오른쪽 버튼을 클릭하고 저장합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 먼저 원하는 CSS 스타일이 html로 인라인인지 별도의 CSS 파일에 있는지 확인하세요. 인라인인 경우 웹페이지를 마우스 오른쪽 버튼으로 클릭하고 소스 코드를 확인한 후 복사하여 저장하세요. 그냥 문서에 넣으세요.
예를 들어 다음 CSS 코드는 스타일 속성에 있습니다. 스타일 속성의 모든 내용을 복사하여 메모장에 붙여넣고 이름을 main.css로 지정합니다.
<div style="width: 65px;height: 20px;border: 1px solid;">测试元素</div>
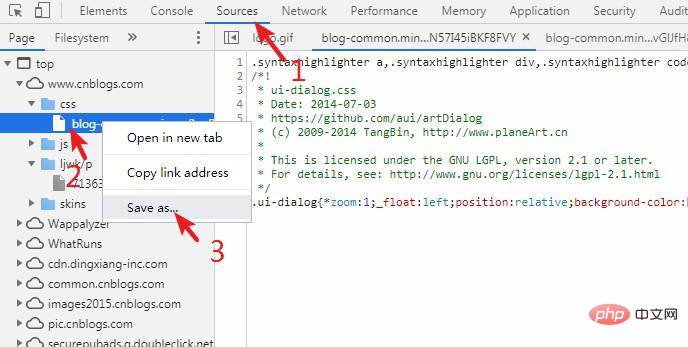
2. CSS 스타일이 별도 파일인 경우 Chrome을 사용하는 것이 좋으며, 단축키 F12를 누르거나 마우스 오른쪽 버튼을 클릭하고 Inspect를 선택하면 개발자 도구가 열린 다음 해당 스타일을 나타내는 소스를 선택합니다. 리소스 항목. 을 클릭한 다음 해당 CSS 파일을 찾습니다. 파일을 선택한 후 마우스 오른쪽 버튼을 클릭하여 로컬에 저장합니다.

추천 학습: css 비디오 튜토리얼
위 내용은 CSS 스타일을 저장하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 범위를 설정하는 방법다음 기사:CSS 범위를 설정하는 방법

