CSS 지식 시스템에 대한 기초적인 이해
- 奋力向前앞으로
- 2021-07-09 13:50:362054검색
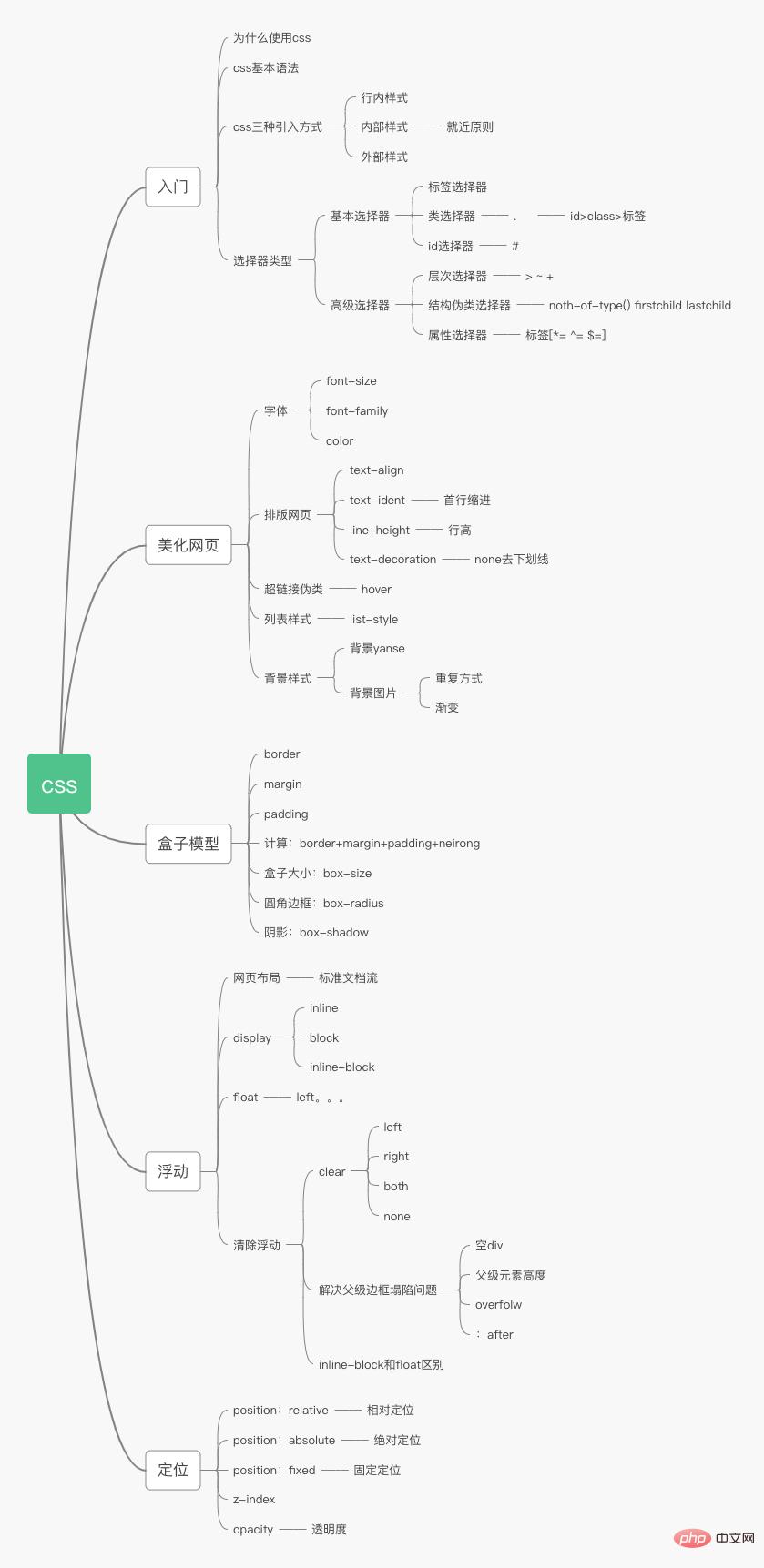
글꼴, 색상, 가장자리 간격, 높이, 너비, 배경 이미지, 웹 페이지 위치 지정, 웹 페이지 부동...CSS 시스템 다이어그램을 공유하겠습니다. 매우 유용합니다. 다음 기사에서는 CSS에 대한 입문 지식을 소개합니다. ㅋㅋㅋ et Cascading Style Sheet
 css 선택기(강조)
css 선택기(강조)
웹 페이지 미화(텍스트, 그림자, 하이퍼링크, 목록, 그라데이션)상자 모델부동 , 포지셔닝
CSS의 장점
1. 웹페이지 구조가 통일되어 재사용이 가능합니다
에 독립적인 CSS 파일을 사용하세요. 5. 검색 엔진에서 쉽게 색인을 생성하려면 SEO를 사용하세요! 1. 선택기
<p></p>1. 페이지에서 특정 요소 또는 요소를 선택하세요
<p></p> <p></p>기본 selector<p></p> <p></p> 태그 선택기<p></p> <p></p>클래스 선택기<p></p> <p></p>id 선택기<p></p> <p></p>레벨 선택기<p></p>하위 선택기: 요소 뒤에
body p{
background: #c56b22;
} 2. 하위 선택기
/*子选择器,只选择向下一代*/
body>p{
background: deepskyblue;
}-
3. 인접 형제 선택자 /*相邻兄弟选择器,只有一个,向下*/ .active + p{ background: orange; }- 4. 범용 선택자<p></p>
/*通用兄弟选择器,当前选中元素的向下的所有元素*/ .active~p{ background: aquamarine; }<p></p> 2. 셋. 웹페이지 꾸미기
- <p></p> 1, 글꼴 스타일
/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}2, 텍스트 스타일
color color rgb rgba텍스트 정렬 text-align =center
첫 번째 줄 들여쓰기text-indent:2em줄 높이line-height:한 줄의 텍스트에서 위쪽과 아래쪽을 가운데에 맞춥니다! 장식 텍스트 장식:
/middle이 세로 /vertical-align: middle;3.Shadow
<!--
font-family:字体
font-size:字体大小 px代表像素,em代表一个字的缩进大小
font-weight:字体粗细 最大800,相当于bolder
color:字体颜色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字体风格*/
/*斜体 加粗 大小 字体*/
p{
font:oblique bold 20px Arial;
}
</style>4. 하이퍼링크 의사 클래스
<style>
#price{
/*阴影颜色,水平偏移,垂直偏移,垂直半径*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body>1) 배경
배경 사진
color rgb rgba- 文本对齐方式
text-align=center - 首行缩进
text-indent:2em - 行高
line-height:单行文字上下居中! - 装饰
text-decoration: - 文本图片水平对齐:
/middle是垂直/vertical-align: middle;<style> /*默认的颜色*/ a{ text-decoration: none; color: #000000; } /*鼠标悬浮的颜色*/ a:hover{ color: #c56b22; font-size: 20px; } /*鼠标按住的颜色*/ a:active{ color: #c5527d; } /*鼠标未点击链接的颜色*/ /*a:link{*/ /* color: gray;*/ /*}*/ /*!*链接已访问状态*!*/ /*a:visited{*/ /* color: #66ccff;*/ /*}*/ </style> <body> <a href="#"> <img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="图片加载失败"> </a> <p> <a href="#">《从0到1开启商业与未来的秘密》</a> </p> <p> 作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著, <a href="#">高玉芳</a> 译 </p> </body><style> div{ width: 800px; height: 500px; border: 1px solid #fcb4dc; /*默认全部平铺*/ background-image: url("image/1.jpg"); } .div1{ background-repeat: repeat-x; } .div2{ background-repeat: repeat-y; } .div3{ background-repeat: no-repeat; } </style>2) 그라데이션
.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}3) 상자 모델
Border내부 및 외부 여백
둥근 테두리
Shadow
떠다니는- <p></p> 4) 상위 테두리 붕괴 문제
background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
해결책:
상위 요소/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */의 높이를 늘리세요
- 빈 p 태그를 추가하고 부동
#father{ border:1px #000 solid; height:800px}를 지우세요<p></p><p></p>
- overflow
.clear{ clear:both; margin:0; padding:0;}<p></p>부모에 의사 추가 class#在父级元素中添加一个 overflow:hodden;
클래스가 부동하는 경우 표준 문서 흐름에서 벗어나므로 상위 테두리 붕괴 문제를 해결해야 합니다
- <p></p>6. 위치 지정
-
상대 위치 지정
위치: 고정
- z-index
- 레벨, 기본값은 0, 가장 높은 값은 무제한
-
#father:after{ content:''; display:block; clear:both;}
- CSS 비디오 튜토리얼
위 내용은 CSS 지식 시스템에 대한 기초적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 기사
더보기- CSS 스프라이트 맵을 배치하는 방법
- 글꼴을 변경하는 CSS의 속성은 무엇입니까?
- CSS에서 상자에 2픽셀 검은색 테두리를 설정하는 방법
- CSS에서 텍스트를 열로 나누는 방법
- CSS에서 첫 번째 하위 요소의 높이를 설정하는 방법
- CSS에서 기울임꼴 효과를 설정하는 방법
- CSS에서 수직선을 구현하는 방법
- CSS에서 점선 테두리를 설정하는 방법
- CSS를 사용하여 아름다운 스크롤 막대 스타일을 사용자 정의하는 방법을 단계별로 가르쳐주세요!
- CSS 구문이란 무엇입니까? 사용법 및 규칙에 대한 자세한 소개
- CSS에서 ID 선택기와 클래스 선택기의 차이점은 무엇입니까?

