CSS 구문이란 무엇입니까? 사용법 및 규칙에 대한 자세한 소개
- 奋力向前원래의
- 2021-07-08 11:27:326720검색
이전 글에서 "HTML 요소란 무엇인가요? "A Brief Talk on the Grammar Rules of Elements"에서는 HTML 요소와 문법 규칙을 소개합니다. 다음 기사에서는 CSS 구문을 소개하고 CSS 스타일 시트를 사용하는 세 가지 방법을 살펴보겠습니다. !

1. CSS 구문
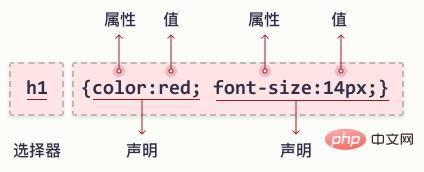
CSS 규칙 집합(rule-set)은 선택기와 선언 블록으로 구성됩니다.

예제 설명
p는 CSS입니다. 스타일을 지정할 HTML 요소를 가리키는 선택기: <p></p>) p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p></p>)
color 是属性,red 是属性值
text-align 是属性,center 是属性值
代码示例:
<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>效果图:

CSS 实例:
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p
{
color:red;
text-align:center;
}注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}二、CSS如何使用方法?
CSS使用方法:编辑工具
任何文本编辑工具样式表使用方法一般有三种:
1)文档头部插入:适用于单个网页应用
2)行内插入:适用于页面中一、两个地方才用到CSS
3)外部链接样式文件:适用于多个网页都用到CSS
在HTML网页中css的不同使用方法调用css的方法不同
1、头部插入样式
<style type="text/css">……</style>
代码示例:
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>注:这里将style对象的type属性设置为”text/css”是不支持这类型的浏览器忽略样式表单。
2、行内插入样式
<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>
采用<style style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue"></style>的格式把样式写在html中的任意行内,这样比较方便灵活。
3、外部链接样式
先建立外部样式表文件(.css),然后使用HTML的link对象
<head> <title>中文网(php.com)</title> <link rel=stylesheet href="http://www.php.cn/php.cn" type="text/css"> </head>
这种方法非常适宜同时定义多个文档。它能使多个文档同时使用相同的样式,从而减少了大量的冗余代码。
而在XML中,你应该如下例所示在声明区中加入:
<? xml-stylesheet type="text/css" href="http://www.php.cn/php.css" ?>
定义内部样式块对象 (Embedding a Style Block)
你可以在你的HTML文档的和标记之间插入一个<style>...</style>
color 는 속성이고 red는 속성 값 text-align은 속성이고, center는 속성 값 코드 예:
- rrreee
- 렌더링:

;)으로 끝나고 명령문은 항상 중괄호({})로 묶입니다. 🎜rrreee🎜Comments는 코드를 설명하는 데 사용되며 다음과 같은 느낌을 줄 수 있습니다. 자유롭게 편집할 수 있으면 브라우저는 이를 무시합니다. 🎜🎜CSS 주석은 /* 로 시작하고 */ 로 끝납니다. 예는 다음과 같습니다. 🎜rrreee🎜🎜🎜 2. CSS를 사용하는 방법은 무엇입니까? 🎜🎜🎜🎜CSS 사용 방법: 편집 도구 🎜🎜텍스트 편집 도구의 스타일 시트를 사용하는 방법에는 일반적으로 세 가지가 있습니다. 🎜🎜🎜1) 문서 헤더 삽입🎜: 단일 웹 애플리케이션에 적용 가능 🎜🎜🎜2) 인라인 삽입🎜: 해당 CSS는 페이지 내 한두 군데에만 사용됩니다🎜🎜🎜3) 외부 링크 스타일 파일🎜: CSS를 사용하는 여러 웹페이지에 적합🎜🎜HTML 웹페이지에서는 CSS를 사용하는 방법이 다릅니다. 🎜🎜 🎜1. 헤더 삽입 스타일 🎜🎜rrreee🎜🎜코드 예: 🎜🎜rrreee🎜참고: 여기서 스타일 개체의 유형 속성을 "text/css"로 설정하면 이러한 유형이 지원되지 않습니다. 브라우저 스타일시트를 무시합니다. 🎜🎜🎜2. 인라인 삽입 스타일 🎜🎜rrreee🎜은 <style style="Background-color: rgb(248, 248, 248);">font-size:16pt;color:blue를 채택합니다. "🎜></style> 형식은 HTML의 모든 줄에 스타일을 작성하므로 더 편리하고 유연합니다. 🎜🎜🎜3. 외부 링크 스타일🎜🎜🎜먼저 외부 스타일 시트 파일(.css)을 만든 다음 HTML 링크 개체를 사용하세요🎜rrreee🎜이 방법은 여러 문서를 정의하는 데 매우 적합합니다. 동시. 여러 문서에서 동시에 동일한 스타일을 사용할 수 있으므로 중복되는 코드가 많이 줄어듭니다. 🎜🎜XML에서는 다음과 같이 선언 영역에 추가해야 합니다. 🎜rrreee🎜내부 스타일 블록 개체 정의(스타일 블록 포함)🎜🎜HTML 문서의
에 추가할 수 있습니다. <style>...</style> 블록 개체를 태그와 위 내용은 CSS 구문이란 무엇입니까? 사용법 및 규칙에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 기사
더보기- 페이지를 더욱 멋지게 만들어주는 5가지 실용적인 CSS 3D 효과!
- CSS 선언문은 항상 무엇으로 끝나나요?
- CSS에서 4가지 테두리 색상을 다르게 설정하는 방법
- CSS 스프라이트 맵을 배치하는 방법
- 글꼴을 변경하는 CSS의 속성은 무엇입니까?
- CSS3에서 열 범위의 사용은 무엇입니까
- CSS에서 상자에 2픽셀 검은색 테두리를 설정하는 방법
- CSS에서 텍스트를 열로 나누는 방법
- CSS에서 첫 번째 하위 요소의 높이를 설정하는 방법
- CSS에서 기울임꼴 효과를 설정하는 방법
- CSS에서 수직선을 구현하는 방법
- CSS에서 점선 테두리를 설정하는 방법
- CSS를 사용하여 아름다운 스크롤 막대 스타일을 사용자 정의하는 방법을 단계별로 가르쳐주세요!

