CSS 스프라이트 맵을 배치하는 방법
- 青灯夜游원래의
- 2021-07-07 15:52:337912검색
스프라이트 맵은 배경 이미지, 배경 반복 및 배경 위치의 조합을 사용하여 배경 위치를 지정합니다. 배경 위치 속성은 숫자를 사용하여 레이아웃 상자 개체 위치에서 배경 이미지를 정확하게 찾을 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css 스프라이트 이미지는 실제로 여러 이미지를 하나의 이미지로 병합한 다음 CSS 배경 위치 지정 기술을 통해 웹 페이지의 배경을 배치하는 것입니다.
이 작업의 이점도 분명합니다. 사진이 많으면 http 요청이 늘어나고, 이는 의심할 여지 없이 웹사이트의 성능을 저하시키게 되기 때문입니다. 특히 CSS 스프라이트를 사용하여 사진이 많은 웹사이트의 경우 더욱 그렇습니다. 사진 수를 줄이면 속도가 빨라집니다.
스프라이트 이미지 생성 배경:
1. 웹 페이지의 각 이미지는 사용자에게 표시되기 전에 서버에 요청을 보내야 합니다.
2. 웹페이지에 이미지가 너무 많으면 서버에서 요청을 자주 수락하고 보내므로 페이지 로딩 속도가 크게 저하됩니다. 서버가 요청을 수락하고 보내는 횟수를 효과적으로 줄이고 페이지 로딩 속도를 향상시키기 위해 CSS Sprites 기술이 등장했습니다.
스프라이트 맵 정의:
1. 많은 그림이 하나의 그림으로 병합됩니다. 배경은 아이콘이 각 상자에 나타나는 방식으로 배치됩니다.
2. 배경 위치 지정 방법은 주로 x 및 y 축 값을 제어하는 것입니다.
배경 위치를 지정하려면 "배경 이미지", "배경 반복" 및 "배경 위치" 조합을 사용하세요. 배경 위치는 숫자를 사용하여 레이아웃 상자 개체 위치에서 배경 이미지를 정확하게 찾을 수 있습니다.
스프라이트 차트 사용 팁:
1. 일반적인 상황: 상자를 사용하고, 내부의 배경 이미지는 스프라이트 차트 사용 시 주의하세요.
2. 특수한 경우: 상자에 작은 아이콘이 있습니다. 이때 작은 아이콘의 위치를 설정한 후(자동으로 인라인 블록으로 변환됩니다.) ), 너비와 높이가 정의되어 있습니다. 스프라이트 차트에서 작은 이미지의 너비와 높이를 설정한 다음 x축과 y축의 값에 주의하세요.
예:
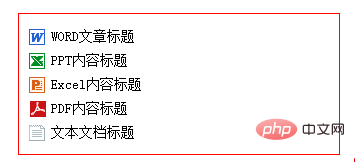
Sprites

HTML code
<ul class="Sprites">
<li><span class="a1"></span><a href="#">WORD文章标题</a></li>
<li><span class="a2"></span><a href="#">PPT内容标题</a></li>
<li><span class="a3"></span><a href="#">Excel内容标题</a></li>
<li><span class="a4"></span><a href="#">PDF内容标题</a></li>
<li><span class="a5"></span><a href="#">文本文档标题</a></li>
</ul>css code
ul.Sprites{ margin:0 auto; border:1px solid #F00; width:300px; padding:10px;}
ul.Sprites li{ height:24px; font-size:14px;line-height:24px; text-align:left; overflow:hidden}
ul.Sprites li span{ float:left; width:17px;padding-top:5px;height:17px;
overflow:hidden;background-image: url(ico.png);background-repeat:no-repeat;}
ul.Sprites li a{ padding-left:5px}
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px}렌더링:

css 스프라이트 키 코드 및 설명
ul.Sprites li span.a1{ background-position: -62px -32px}
ul.Sprites li span.a2{ background-position: -86px -32px}
ul.Sprites li span.a3{ background-position: -110px -32px}
ul.Sprites li span.a4{ background-position: -133px -32px}
ul.Sprites li span.a5{ background-position: -158px -32px} ul.Sprites lispan 배경에 대한 첫 번째 소개
ul.Sprites lispan{ background-image: url(ico.png);Background-repeat:no-repeat;} 범위에 대한 CSS 배경 이미지를 설정합니다. ul.Sprites li span{ background-image: url(ico.png);background-repeat:no-repeat;} 给span设置css背景图片。
再分别对不同span class设置对于图标背景定位具体值
ul.Sprites li span.a1{ background-position: -62px -32px}设置背景图片作为对应盒子对象背景后向左“拖动”62px,向上“拖动”32px开始显示此背景图标ul.Sprites li span.a2{ background-position: -86px -32px}设置背景图片作为对应盒子对象背景后向左“拖动”86px,向上“拖动”32px开始显示此背景图标ul.Sprites li span.a3{ background-position: -110px -32px}设置背景图片作为对应盒子对象背景后向左“拖动”110px,向上“拖动”32px开始显示此背景图标ul.Sprites li span.a4{ background-position: -133px -32px}设置背景图片作为对应盒子对象背景后向左“拖动”133px,向上“拖动”32px开始显示此背景图标-
그런 다음 각기 다른 범위 클래스에 대한 아이콘 배경 위치 지정에 대한 특정 값을 설정합니다ul.Sprites li span.a5{ background-position: -158px -32px} -
ul.Sprites lispan.a2{ background-position: -86px -32px}배경 이미지를 해당 상자 개체의 배경으로 설정하고 86px을 왼쪽으로 "드래그"하고 위쪽으로 32px를 "드래그"합니다. 이 배경 아이콘 표시를 시작합니다
-
ul.Sprites lispan.a3{ background-position: -110px -32px}배경 이미지를 해당 상자 개체의 배경으로 설정한 다음 " "왼쪽으로 110px, 위로 32px 드래그하면 이 배경 아이콘이 표시되기 시작합니다.
🎜ul.Sprites lispan.a4{ background-position: -133px -32px}배경 이미지를 다음과 같이 설정합니다. 해당 상자 개체의 배경을 왼쪽으로 133픽셀 위로 "드래그"하면 이 배경 아이콘이 표시되기 시작합니다 - 🎜
ul.Sprites lispan.a5{ background-position: -158px -32px}배경 이미지를 해당 상자 개체의 배경으로 설정한 후 왼쪽으로 158px를 "드래그"하고 위쪽으로 32px를 "드래그"하면 이 배경 아이콘이 표시되기 시작합니다🎜🎜🎜🎜Key: 🎜🎜Background-position 두 개의 값이 있습니다. 전자는 왼쪽 거리 값(양수 또는 음수일 수 있음)을 나타내고, 두 번째 값은 위쪽 거리 값(양수 또는 음수일 수 있음)을 나타냅니다. 🎜🎜Background-position에는 양수 또는 음수일 수 있는 두 가지 값이 있습니다. 양수일 경우 배경 이미지를 개체 상자 배경 이미지로 나타냅니다. 왼쪽에 있고 얼마나 멀리 떨어져 있으면 음수일 때 배경 이미지가 표시되기 시작합니다. 배경 이미지는 상자 개체의 배경 이미지로 사용됩니다. 상자 개체의 왼쪽을 벗어나는 만큼 배경 이미지를 드래그하고, 상자 개체의 상단을 벗어나는 만큼 끌어서 표시를 시작합니다. 다. 배경 이미지입니다. 🎜🎜(학습 영상 공유: 🎜css 영상 튜토리얼🎜)🎜
ul.Sprites lispan.a1{ background- position: -62px -32px}배경 이미지를 해당 상자 개체의 배경으로 설정하고 62px를 왼쪽으로 "드래그"하고 32px를 위쪽으로 "드래그"하여 이 배경 아이콘 표시를 시작합니다
위 내용은 CSS 스프라이트 맵을 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

