CSS 글꼴 오버플로를 숨기는 방법
- 青灯夜游원래의
- 2021-07-05 16:24:383583검색
CSS에서 오버플로 속성을 사용하면 글꼴 오버플로 숨기기 효과를 얻을 수 있습니다. 글꼴을 감싸는 레이블 요소에 "overflow:hidden;" 스타일만 추가하면 됩니다. Overflow 속성은 콘텐츠가 요소 상자를 넘칠 때 발생하는 상황을 제어하는 데 사용됩니다. 값이 "hidden"으로 설정되면 오버플로 부분이 표시되지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 오버플로 속성을 사용하여 글꼴 오버플로 숨기기 효과를 얻을 수 있습니다.
다음은 오버플로 속성이 글꼴 오버플로 숨기기를 구현하는 방법을 소개하는 코드 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#overflowTest {
background: #4CAF50;
color: white;
width: 80%;
height: 140px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
</body>
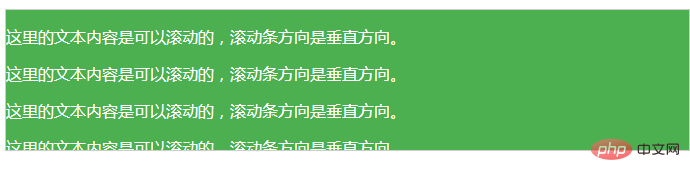
</html>Rendering:

오버플로 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 제어하는 데 사용됩니다. "hidden"으로 설정하면 내용이 잘리고 나머지 내용은 표시되지 않습니다. 즉, 오버플로 부분이 숨겨집니다.
참고: 오버플로 속성은 지정된 높이를 가진 블록 요소에서만 작동합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 글꼴 오버플로를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 패딩이란 무엇입니까?다음 기사:CSS 패딩이란 무엇입니까?

