CSS 관점 속성과 관점() 함수 간의 유사점과 차이점에 대한 간략한 설명
- 青灯夜游앞으로
- 2021-06-30 11:00:033993검색
CSS Perspective 속성과 Perspective() 함수의 차이점은 무엇인가요? 이 기사에서는 관점 속성과 관점() 함수를 간략하게 비교하여 이들 간의 유사점과 차이점을 이해합니다.

perspective
원근감 속성 perspective는 요소의 3차원 공간을 활성화하여 해당 요소의 자식이 해당 공간에 배치될 수 있도록 하는 데 사용됩니다. perspective 用于激活元素上的三维空间,以便其子元素可以定位在该空间中。
它允许您通过使 z 轴上较高的元素(靠近观察者)显得更大,而远离的元素显得更小,从而为场景添加深度感。

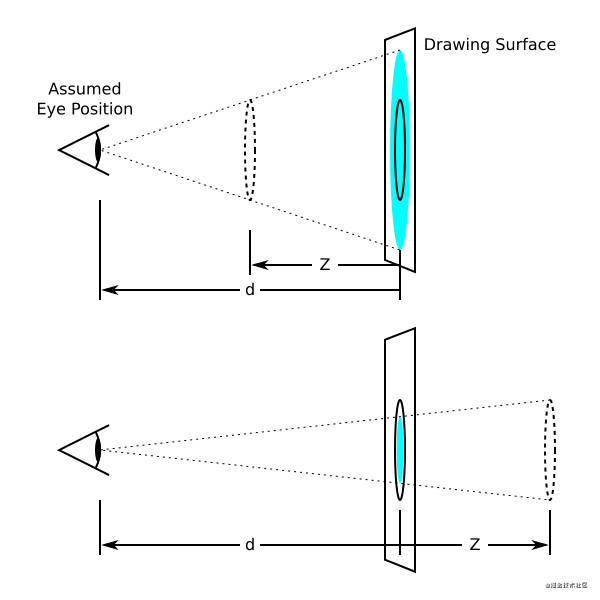
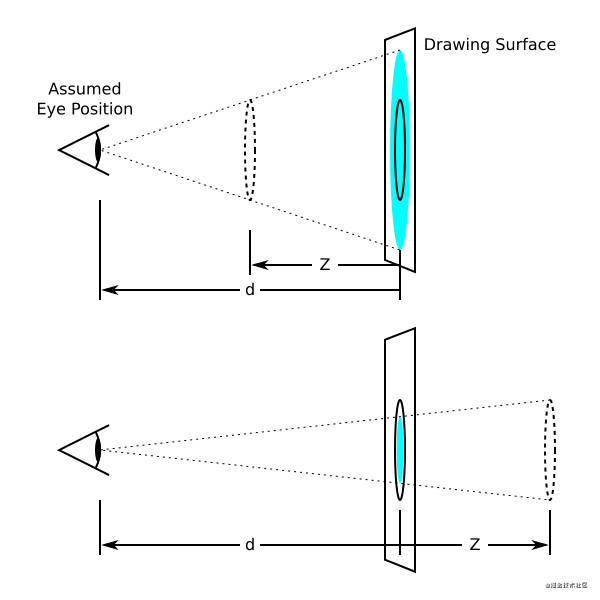
此图像中的蓝色圆圈表示三维空间中的一个元素。 字母 d 表示透视值,即观察者眼睛与屏幕之间的假定距离。 字母 Z 表示元素在 z 轴上的位置。 元素在 z 轴上越远,相对于观察者的外观越小,越近,看起来越大。 这就是立体空间中透视的效果。
在不指定透视的情况下,使用三维变换函数变换的元素将看起来是平面和二维的。
透视属性perspective 与 CSS 变换 transforms 结合使用。 它需要一个长度值或关键字 none。 将此属性与 none 以外的任何值一起使用可建立堆叠上下文。 它还建立了一个包含块(有点类似于 position:relative),就像 transform 属性所做的那样。
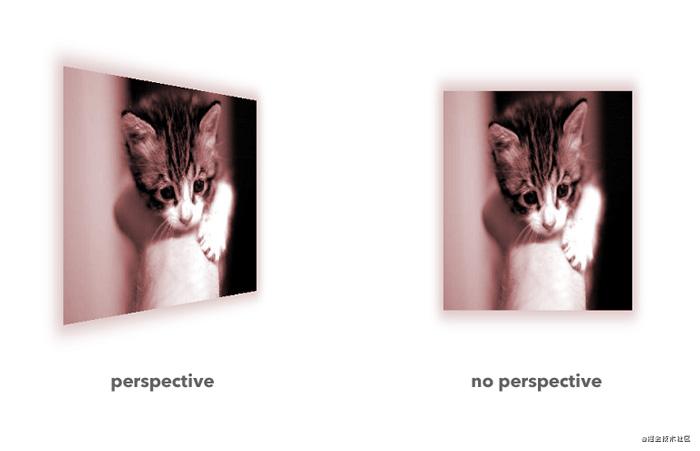
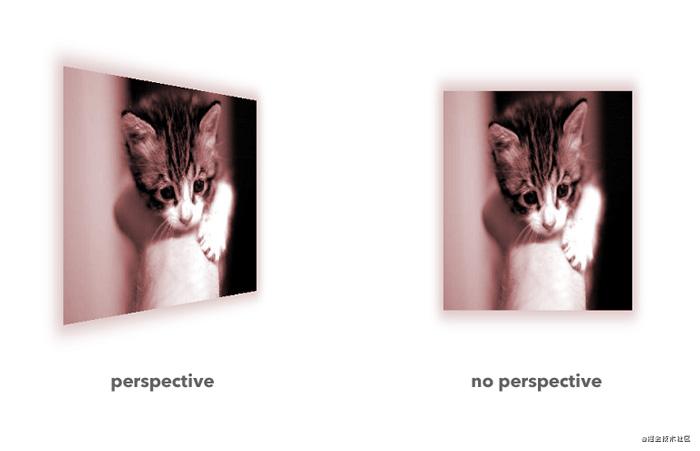
下图显示了在指定和不指定透视的情况下在三维空间中变换(旋转)一个元素的结果。

使用 rotateY() 函数将图像在 y 轴上旋转 50 度。 左边的图像显示了在指定透视的情况下应用旋转的结果,右边的图像显示了没有透视的相同变换。 在右边的图像中,变换看起来是平面和二维的,因为没有触发三维空间。
默认情况下,3D 空间的消失点(vanishing point)位于中心。 (它可以使用透视原点属性 perspective-origin进行更改。)
官方语法
- 声明:
perspective: none | <length>
- 初始值:none
- 适用于:transformable elements
- 动画: 可以,作为长度
值(Values)
none
没有应用透视,因此没有触发三维空间。
指定观察者和 z=0 平面之间的假定距离。它用于计算透视矩阵,使之将透视变换应用于元素及其内容。如果设置为零,则不应用透视。不允许使用负值。有关可能值的列表,请参阅
例子
下面设置一个元素的透视图,该元素的子元素在由透视属性触发的三维空间中转换:
.container {
perspective: 1800px;
}
.container .child {
float: left;
margin: 50px;
transform: translateZ(-50px) rotateY(45deg);
}在线 Demo
可以在 3D 形状(例如立方体)上最好地展示元素的透视效果。
在这个演示中,存在三个相同的立方体,都具有相同的变换。他们每个都有不同的视角集。尝试更改透视的值以查看场景深度如何变化。
透视值越高,效果越弱,透视值越低,效果越强。
因为掘金不支持引进 iframe 预览, 预览效果见 codepen css perspective demo
perspective vs perspective()
当你有一个元素想要在 3D 空间中转换时,你可以使用它的父元素的透视属性 perspective 激活该空间,或者使用转换元素本身的透视函数 perspective()
 🎜🎜이 이미지의 파란색 원은 3차원 공간의 요소를 나타냅니다. 문자 d는 관찰자의 눈과 화면 사이의 가정된 거리인 원근 값을 나타냅니다. 문자 Z는 z축에서 요소의 위치를 나타냅니다. 요소가 z축에서 멀리 있을수록 보는 사람에 비해 작게 보이고, 가까울수록 크게 보입니다. 이것이 3차원 공간에서의 원근감의 효과입니다. 🎜🎜원근을 지정하지 않으면 3D 변환 기능을 사용하여 변환된 요소는 평면적이고 2D로 나타납니다. 🎜🎜Perspective 속성
🎜🎜이 이미지의 파란색 원은 3차원 공간의 요소를 나타냅니다. 문자 d는 관찰자의 눈과 화면 사이의 가정된 거리인 원근 값을 나타냅니다. 문자 Z는 z축에서 요소의 위치를 나타냅니다. 요소가 z축에서 멀리 있을수록 보는 사람에 비해 작게 보이고, 가까울수록 크게 보입니다. 이것이 3차원 공간에서의 원근감의 효과입니다. 🎜🎜원근을 지정하지 않으면 3D 변환 기능을 사용하여 변환된 요소는 평면적이고 2D로 나타납니다. 🎜🎜Perspective 속성 perspective 및 CSS 변환 a > 복합적으로 사용됩니다. 길이 값 또는 none 키워드가 필요합니다. 스태킹 컨텍스트를 설정하려면 이 속성을 없음 이외의 값과 함께 사용하세요. 또한 변환 속성과 마찬가지로 포함 블록(position:relative와 다소 유사)을 생성합니다. 🎜🎜아래 이미지는 원근감을 지정하거나 지정하지 않고 3차원 공간에서 요소를 변환(회전)한 결과를 보여줍니다. 🎜🎜 🎜🎜rotateY() 함수를 사용하여 이미지를 y축을 기준으로 50도 회전합니다. 왼쪽 이미지는 원근감을 지정하면서 회전을 적용한 결과이고, 오른쪽 이미지는 원근감을 적용하지 않은 동일한 변형을 보여줍니다. 오른쪽 이미지에서는 3차원 공간이 촉발되지 않기 때문에 변환이 평면적이고 2차원적으로 나타납니다. 🎜🎜기본적으로 3D 공간의 소실점은 중앙에 있습니다. (perspective-origin을 사용하여 변경할 수 있습니다.) 🎜🎜🎜공식 구문🎜🎜
🎜🎜rotateY() 함수를 사용하여 이미지를 y축을 기준으로 50도 회전합니다. 왼쪽 이미지는 원근감을 지정하면서 회전을 적용한 결과이고, 오른쪽 이미지는 원근감을 적용하지 않은 동일한 변형을 보여줍니다. 오른쪽 이미지에서는 3차원 공간이 촉발되지 않기 때문에 변환이 평면적이고 2차원적으로 나타납니다. 🎜🎜기본적으로 3D 공간의 소실점은 중앙에 있습니다. (perspective-origin을 사용하여 변경할 수 있습니다.) 🎜🎜🎜공식 구문🎜🎜- 문:
- 초기 값: 없음
- 적용 대상: 변형 가능한 요소
- 애니메이션: 예(길이)
🎜none🎜
🎜원근감이 적용되지 않아 3차원 공간이 촉발되지 않습니다. 🎜🎜🎜
🎜관찰자와 z=0 평면 사이의 가정된 거리를 지정합니다. 요소와 해당 콘텐츠에 원근 변환을 적용하는 원근 행렬을 계산하는 데 사용됩니다. 0으로 설정하면 원근감이 적용되지 않습니다. 음수 값은 허용되지 않습니다. 가능한 값 목록은 🎜Nuggets는 iframe 미리보기 도입을 지원하지 않기 때문에 미리보기 효과는 codepen CSS 관점 데모🎜🎜
%20%ED%95%A8%EC%88%98%20%EA%B0%84%EC%9D%98%20%EC%9C%A0%EC%82%AC%EC%A0%90%EA%B3%BC%20%EC%B0%A8%EC%9D%B4%EC%A0%90%EC%97%90%20%EB%8C%80%ED%95%9C%20%EA%B0%84%EB%9E%B5%ED%95%9C%20%EC%84%A4%EB%AA%85) 🎜🎜🎜perspective vsspective()🎜🎜🎜3D 공간에서 변형하려는 요소가 있는 경우 상위 요소의 관점 속성을 사용할 수 있습니다.
🎜🎜🎜perspective vsspective()🎜🎜🎜3D 공간에서 변형하려는 요소가 있는 경우 상위 요소의 관점 속성을 사용할 수 있습니다. perspective 공간을 활성화하거나 요소 자체를 변환하는 관점 함수 perspective()를 사용하세요. 그렇다면 이 두 가지 방법의 차이점은 무엇입니까? 🎜원근 속성 perspective와 원근 함수 perspective()는 모두 z축에서 더 높은(보는 사람에게 더 가까운) 요소를 더 크게 표시하는 데 사용됩니다. 요소 깊이를 제공하기 위해 더 멀리 있는 요소가 더 작게 나타납니다. 값이 낮을수록 Z 창이 뷰어에 더 가까워지고, 값이 높을수록 요소가 화면에서 멀어지고 효과가 더 미묘해집니다. perspective 和透视函数 perspective() 都用于通过使 z 轴上较高(靠近观察者)的元素显得更大,使远离的元素显得更小来赋予元素深度。值越小,z-pane离观察者越近,效果越令人印象深刻;值越高,元素离屏幕越远,效果越微妙。
当您使用透视函数 perspective() 将透视应用于元素时(有关其工作原理的详细信息,请参阅变换属性条目 transform),您仅在该元素上激活了三维空间。 在对单个元素应用三维变换时,perspective() 表示法很方便。但是当你在一个容器中有多个转换的元素时,如果每个元素都使用透视函数 perspective() 设置了一个透视图,元素不会按预期排列。这是因为它们每个都有自己的三维空间,因此也有自己的消失点。为了避免这种情况并允许元素对齐,它们应该共享相同的空间。通过使用父容器上的透视属性 perspective,创建一个由其所有子元素共享的三维空间,这些子元素都将使用 3 维变换进行变换。
下图显示了在容器上触发一个三维空间的结果,容器的孩子在该空间中旋转(左),以及使用透视函数 perspective()
perspective()를 사용하여 요소에 원근감을 적용하는 경우(작동 방식에 대한 자세한 내용은 변환 속성 입력 변환), 해당 요소의 3차원 공간만 활성화합니다. perspective() 표기법은 개별 요소에 3차원 변환을 적용할 때 편리합니다. 그러나 컨테이너에 여러 개의 변환된 요소가 있는 경우 각 요소에 관점 함수 perspective()를 사용하여 관점이 설정된 경우 요소가 예상대로 정렬되지 않습니다. 이는 각각 자신만의 3차원 공간이 있고 그에 따라 소실점도 있기 때문입니다. 이를 방지하고 요소를 정렬하려면 동일한 공간을 공유해야 합니다. 상위 컨테이너의 관점 속성 perspective를 사용하면 모든 하위 요소가 공유하는 3차원 공간이 생성되고 3D 변환을 통해 변환됩니다.
perspective()를 사용하여 각 컨테이너에서 3D 공간을 트리거한 결과를 보여줍니다. item 공간의 결과(오른쪽): 참조 번역
- 이 기사의 주요 참조 번역 출처:
다만 원문이 좀 장황해서 장과 내용을 조정했습니다. 원본주소 : https://juejin.cn/post/6978259550881677349
🎜더 많은 프로그래밍 관련 지식을 보시려면 🎜프로그래밍 영상🎜을 방문해 주세요! ! 🎜위 내용은 CSS 관점 속성과 관점() 함수 간의 유사점과 차이점에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


%20%ED%95%A8%EC%88%98%20%EA%B0%84%EC%9D%98%20%EC%9C%A0%EC%82%AC%EC%A0%90%EA%B3%BC%20%EC%B0%A8%EC%9D%B4%EC%A0%90%EC%97%90%20%EB%8C%80%ED%95%9C%20%EA%B0%84%EB%9E%B5%ED%95%9C%20%EC%84%A4%EB%AA%85)