CSS에 밑줄을 추가하는 방법
- 王林원래의
- 2021-06-22 16:13:373419검색
CSS에서 밑줄을 추가하는 방법은 text-장식 속성을 텍스트에 설정하고 속성 값을 밑줄로 설정하는 것입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
텍스트에 밑줄, 윗줄, 취소선 등을 추가하려면 텍스트에 text-장식 속성을 추가하기만 하면 됩니다. text-designation 속성을 간략하게 소개하겠습니다.
텍스트 장식 속성은 밑줄, 윗줄, 취소선 등과 같이 텍스트에 추가되는 장식을 지정합니다.
일반적으로 사용되는 속성 값은 다음과 같습니다.
none 기본값입니다. 표준을 정의하는 텍스트입니다.
underline 텍스트 아래에 줄을 정의합니다.
overline 텍스트의 한 줄을 정의합니다.
line-through 텍스트 아래를 통과하는 줄을 정의합니다.
blink 깜박이는 텍스트를 정의합니다.
inherit는 텍스트 장식 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
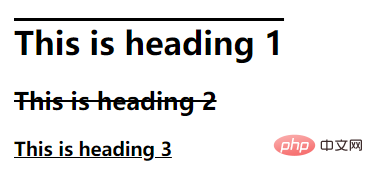
</html>실행 결과는 아래와 같습니다.

관련 권장 사항: css 비디오 튜토리얼
위 내용은 CSS에 밑줄을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 페이지를 중앙에 배치하는 방법다음 기사:CSS로 페이지를 중앙에 배치하는 방법

