CSS로 페이지를 중앙에 배치하는 방법
- 王林원래의
- 2021-06-22 15:46:039630검색
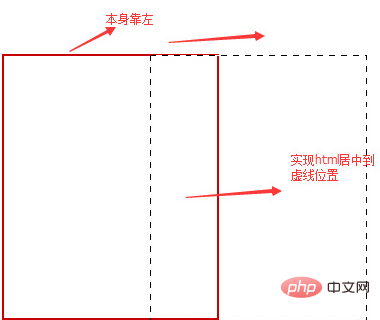
CSS로 전체 페이지를 중앙에 배치하는 방법은 웹 페이지 전체 본문에 div 상자를 추가하고 이 상자에 [margin:0 auto] 속성을 설정하는 것입니다(예: [#t-warp{margin:0) 자동;너비:1000px }].

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
전체 페이지를 중앙에 배치하려면 웹 페이지의 전체 본문에 div를 추가하면 됩니다(웹 페이지의 가장 바깥쪽 레이어,
뒤에 추가,
> 추가). ; 상자 이전에 margin:0 속성과 CSS 너비를 이 상자에 설정합니다. 구체적인 구현 코드는 다음과 같습니다.
#t-warp{margin:0 auto;width:1000px}
아마도 초보자들이 마진 속성을 이해하지 못하는 경우가 많을 것입니다. 아래에서 간단히 소개하겠습니다.
margin 단축 속성은 하나의 선언에서 모든 여백 속성을 설정합니다.
일반적으로 사용되는 속성 값:
auto 브라우저는 여백을 계산합니다.
length는 픽셀, 센티미터 등과 같은 특정 단위로 여백 값을 지정합니다. 기본값은 0px입니다.
% 여백을 상위 요소 너비의 백분율로 지정합니다.
inherit는 여백이 상위 요소에서 상속되어야 함을 지정합니다.
관련 영상 공유: css 영상 튜토리얼
위 내용은 CSS로 페이지를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 div 글꼴 크기를 설정하는 방법다음 기사:CSS에서 div 글꼴 크기를 설정하는 방법

