CSS로 div를 세로로 가운데에 맞추는 방법
- 青灯夜游원래의
- 2021-05-21 13:37:4426970검색
CSS를 사용하여 div를 세로로 가운데에 맞추는 방법: 1. 가운데에 절대 위치 지정 및 음수 여백을 사용합니다. 2. 가운데에 의사 요소, 인라인 블록 및 세로 정렬을 사용합니다. 고정 위치 지정 및 변환 속성은 중앙에 사용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
웹페이지에서 높이와 너비가 고정된 div를 세로로 가운데에 배치하는 것이 매우 간단하다는 것은 누구나 알고 있습니다. 하지만 높이와 너비가 고정되지 않은 div를 세로로 가운데에 배치하는 방법은 무엇일까요? 웹페이지, 특히 휴대폰과 같은 웹페이지를 레이아웃할 때 고정된 높이와 너비가 없는 div를 사용하는 경우가 많습니다. 그러면 이러한 div를 세로로 가운데에 배치하려면 어떻게 해야 할까요? 이 글을 요약해 보겠습니다.
고정 높이 및 너비 div 수직 센터링(절대 위치 지정 및 음수 여백 사용)

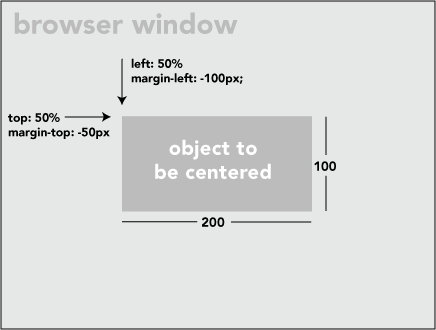
위 그림에 표시된 것처럼 고정 높이 및 너비는 매우 간단하며 다음과 같이 작성됩니다.
position: absolute; left: 50%; top: 50%; width:200px; height:100px; margin-left:-100px; margin-top:-50px;
수직으로 중앙에 맞추는 방법 고정되지 않은 높이 및 너비 div
방법 1: 의사 요소 및 인라인 블록, 수직 정렬
"고스트" 의사 요소(보이지 않는 의사 요소) 및 인라인 블록/수직 정렬을 사용하여 매우 영리한 센터링을 달성합니다. 그러나 이 방법을 사용하려면 중앙에 배치할 요소가 인라인 블록이어야 하는데 이는 진정한 보편적인 솔루션이 아닙니다.
html은 다음과 같습니다.
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>css는 다음과 같습니다.
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}방법 2: 테이블 레이아웃 사용
테이블 레이아웃 방법을 사용할 수 있지만 이 방법에도 한계가 있습니다!
작성 방법은 다음과 같습니다.
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>테이블 작성은 시간이 더 많이 걸리기 때문에 테이블 대신 div를 사용할 수도 있습니다. 작성 방법은 다음과 같습니다.
html:
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>css:
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}세 번째 방법, 궁극적인 해결책:
위 2 중간 방법에는 모두 한계가 있을 수 있습니다. 제가 소개한 세 번째 중간 방법은 고정된 높이와 너비 div의 수직 센터링 방법이 아닌 좀 더 성숙한 방법입니다! 하지만 방법은 CSS3로 작성되어 있습니다. IE8과 호환되기를 원하는 어린이들은 위의 방법을 사용하는 것이 좋습니다!
방법은 고정 높이 및 너비와 유사하지만 여백 없이 번역()을 사용합니다.
데모는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>위의 내 CSS는 웹킷 커널 브라우저에만 해당되며 다른 커널 브라우저는 다음과 같이 작성됩니다. :
-webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
이 방법을 사용하여 일부 팝업 레이어 스타일을 중앙에 배치할 수도 있습니다
position: fixed; top: 50%; left: 50%; width: 50%; max-width: 630px; min-width: 320px; height: auto; z-index: 2000; visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; backface-visibility: hidden; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS로 div를 세로로 가운데에 맞추는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

