CSS 패딩이란 무엇입니까?
- 青灯夜游원래의
- 2021-07-05 16:04:555371검색
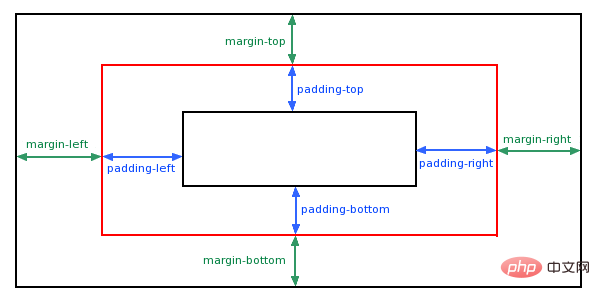
CSS 패딩은 요소 테두리와 요소 내용 사이의 빈 영역을 말합니다. 이 영역을 제어하는 것은 padding, padding-top, padding-right, padding-bottom 및 padding-left 속성입니다. 이들은 길이 또는 백분율 값을 허용하지만 음수 값은 허용하지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS 패딩은 요소의 패딩으로, 요소 테두리와 요소 콘텐츠 사이의 빈 영역을 나타냅니다.

CSS를 사용하면 패딩(padding)을 완전히 제어할 수 있습니다. 요소의 각 측면(상단, 오른쪽, 하단, 왼쪽)에 패딩을 설정하는 속성이 있습니다.
CSS에는 요소의 양쪽에 패딩을 지정하는 속성이 있습니다:
padding-toppadding-toppadding-rightpadding-bottompadding-left
也可以,直接使用padding
padding-right
padding-left |
|
|---|---|
padding을 직접 사용하여 속성에 지정할 수도 있습니다. 위의 모든 패딩 속성을 사용하면 코드가 줄어듭니다. |
padding 속성은 길이 또는 백분율 값을 허용하지만 음수 값은 허용되지 않습니다. |
| 값 | 설명 |
| auto | 브라우저가 패딩을 계산합니다.|
| length | 픽셀, 센티미터 등과 같은 특정 단위로 패딩 값을 지정합니다. 기본값은 0px입니다. |
%
- 패딩을 상위 요소 너비의 백분율로 지정합니다.
- inherit
은 패딩이 상위 요소에서 상속되어야 함을 지정합니다.
- padding 속성은 1~4개의 값을 가질 수 있습니다.
padding:25px 50px 75px 100px;
- 오른쪽 패딩은 50px
- 하단 패딩은 75px
- 왼쪽 패딩은 100px입니다.
padding:25px 50px 75px;
- 하단 패딩은 75px
padding:25px 50px;🎜🎜왼쪽과 오른쪽 패딩은 50px🎜🎜🎜
padding:25px;🎜🎜🎜모든 패딩은 25px🎜🎜🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜
위 내용은 CSS 패딩이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 높이 불일치 문제를 해결하는 방법다음 기사:CSS의 높이 불일치 문제를 해결하는 방법

