CSS에서 가중치를 설정하는 방법
- 青灯夜游원래의
- 2021-07-01 17:35:1510802검색
CSS에서는 "!important" 문을 사용하여 가중치를 설정할 수 있으며, 이는 개발자에게 스타일의 가중치를 높이는 방법을 제공합니다. 구문 형식은 "property:property value !important;"입니다. "!important" 문은 해당 스타일의 속성과 속성값을 포함한 전체 스타일에 대한 선언입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 가중치
요소에 작용하는 스타일이 두 개 이상 있습니다. 가중치가 같은 경우에는 스타일이 적용됩니다. 나중에 이전에 작성한 스타일을 덮어씁니다.
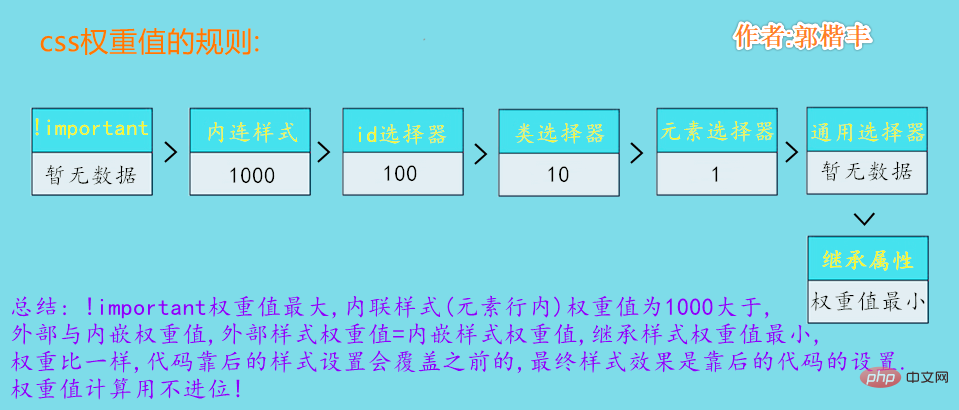
가중치 수준
(1)!중요, 스타일 속성 값 뒤에 추가됨, 가중치 값은 10000
(2) 인라인 스타일, 예: , 가중치 값은 1000
(3) ID 선택자, 예: #content, 가중치 값은 100
(4) 클래스, 의사 클래스 및 속성 선택자, 예: content, :hover, 가중치 값은 10
(5) 태그 선택자 및 의사 요소 선택 선택자, 예: div, p,: 가중치 값이 1이 되기 전
(6) 범용 선택자(*), 하위 선택자(>), 인접 선택자(+), 형제 선택자(~ ), 가중치 값이 0
일 때 CSS에서 가중치를 설정하는 방법은 무엇입니까?
CSS에서는 "!important" 문을 사용하여 가중치를 설정할 수 있으며, 이는 개발자에게 스타일의 가중치를 높이는 방법을 제공합니다.
css 가중치 값(겹침) 예
- CSS에는 많은 선택자가 있는데 여러 선택자가 동일한 요소에 대해 작동하면 어떻게 될까요?
- 요약 : 상속받은 요소는 가중치 값이 없으므로 최종 결과는 유니버설 셀렉터에 의해 설정된 스타일
 예제 3 코드
예제 3 코드<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ color:red; font-size: 10px; } #wrap{ color: deeppink; font-size: 30px; } .box{ color:yellow; font-size: 50px; } </style> </head> <body> <p id="wrap"> 猜猜我是什么颜色 </p> </body> </html>실행 결과
- 요약 : 태그의 가중치 값 selector는 1이지만 여전히 universal selector보다 크므로 최종 결과는 태그 선택기에 의해 설정된 스타일입니다
예제 4 코드
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
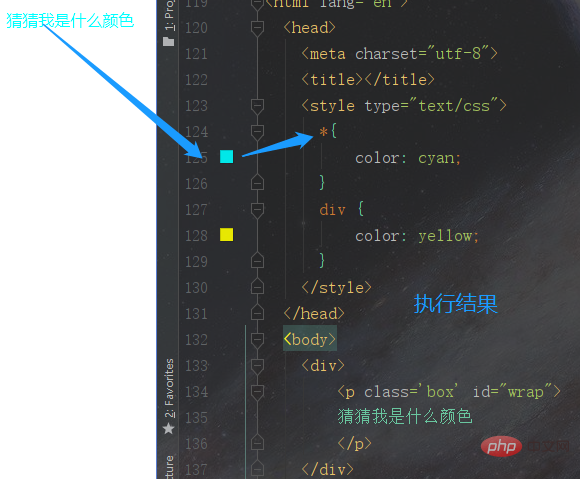
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>실행 결과
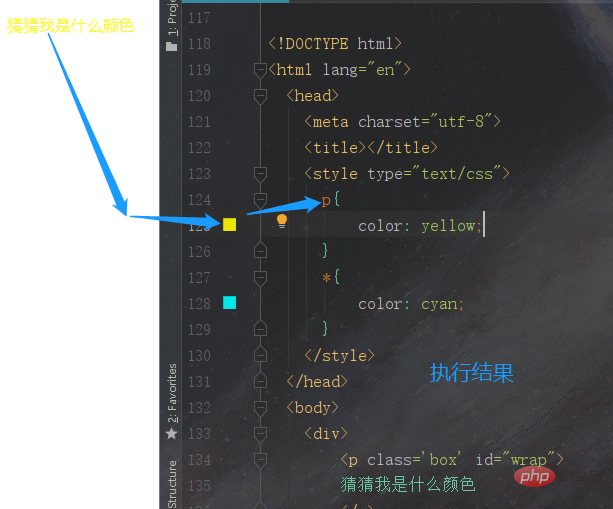
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ color: yellow; } *{ color: cyan; } </style> </head> <body> <div> <p id="wrap"> 猜猜我是什么颜色 </p> </div> </body> </html>
실행 결과
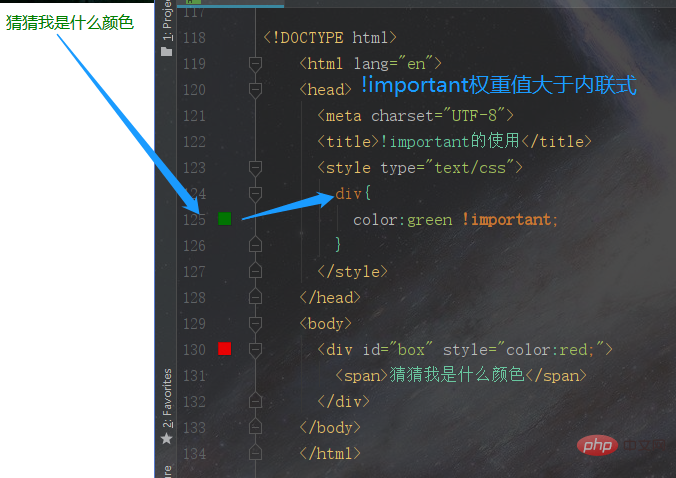
- !important 가중치 값 증가의 예
- 웹페이지 코드를 작성하다 보면 특정 항목에 대해 가장 높은 가중치 값을 설정해야 하는 특별한 상황이 있습니다. 스타일. 우리는 무엇을 해야 합니까? 예를 들어 인라인 스타일의 가중치 값이 1000으로 상대적으로 크다는 것을 알고 있으면 !important를 사용하여 이를 해결할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
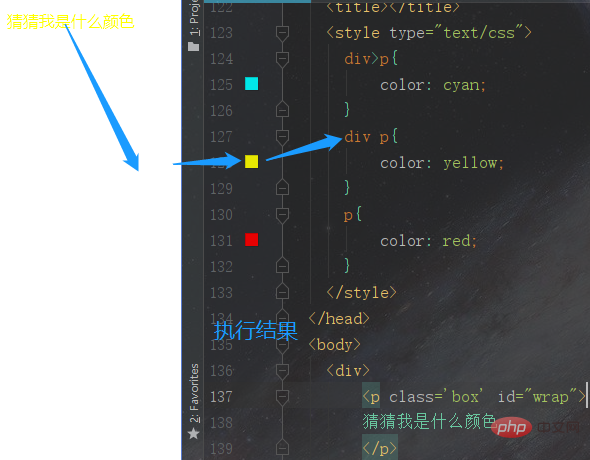
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
- 가중치 값 비교 규칙
- 을 심각하게 손상시키기 때문입니다. 버그 디버깅을 어렵게 만드는 것은 더욱 어려워집니다. !important가 포함된 두 개의 충돌하는 규칙이 동일한 태그에 적용되는 경우 우선순위가 가장 높은 규칙이 사용됩니다.

어떤 상황에서 !중요함을 사용할 수 있나요?
첫 번째
- 웹사이트에 전체 사이트 스타일이 포함된 CSS 파일이 있습니다

- 두 번째 스타일
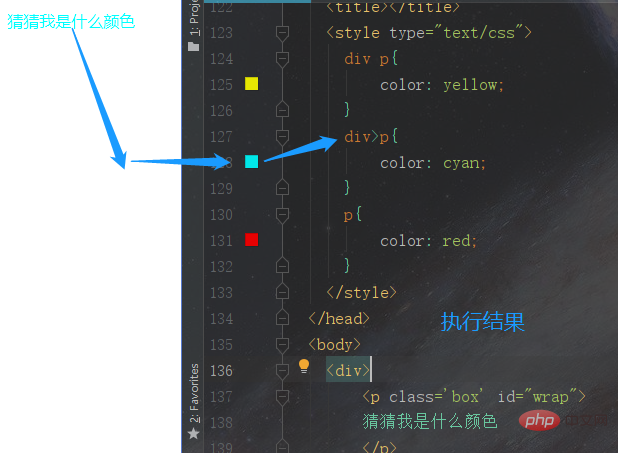
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div>p{ color: cyan; } div p{ color: yellow; } p{ color: red; } </style> </head> <body> <div> <p id="wrap"> 猜猜我是什么颜色 </p> </div> </body> </html>텍스트 색상을 빨간색으로 만들려면 어떻게 해야 하나요? 이 경우 !important가 적용되지 않으면 첫 번째 규칙이 항상 두 번째 규칙보다 큽니다.
요약

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 가중치를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


 예제 3 코드
예제 3 코드