
이 글은 CSS의 z-index 가중치 문제를 여러분과 공유할 것입니다. 어떻게 하면 최상위에 있고 싶은 요소를 최상위에 두고, 최하위에 있고 싶은 요소를 최하위로 만들 수 있을까요?
1. 실제 전투에서 다음과 같은 Z-index 상황을 살펴보겠습니다.
한 쪽은 위치 지정을 정의하고, 다른 쪽은 위치 지정을 지정하지 않았습니다.
부모 상자 하나는 배치되고 하나는 배치되지 않고 배치되지 않은 하위 상자는 배치되는데 누가 맨 위에 있습니까?
부모 상자가 배치되어 있지만 위치가 지정되지 않은 하위 항목의 위치를 설정하고 위치가 지정된 하위 요소에 Z-색인을 추가합니다.
둘 다 위치가 지정되어 있지만 Z-색인을 설정하지 않았습니다. 맨 위에 있는 사람은 누구인가요?
둘 다 위치에 있고, 하나는 z-index를 1로 설정합니다. 누가 맨 위에 있습니까?
2. 기본 돔 구조와 스타일 설정 및 테스트 준비
기본 돔 구조 정의:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>3. 테스트 시작
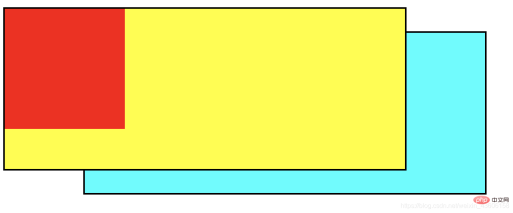
테스트 문제 1:
A 정의 한 사람은 정의된 위치를 갖고 있고 다른 하나는 정의된 위치가 없으면 누가 맨 위에 있습니까?
box2의 위치를 설정하고 위치를 변경합니다
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
}효과:
box2가 box1 위에서 실행되었습니다.

시험 문제 2:
부모 상자는 위치가 지정되어 있고 하나는 위치가 지정되지 않았으며 위치가 지정되지 않은 하위 항목이 위치를 설정합니다. 누가 맨 위에 있습니까?
box1에서 redp의 위치를 설정했습니다.
.redp {
background: red;
position: fixed;
}
효과:
box2는 여전히 box1 위에 있습니다. 또한 box1의 위치 지정된 하위 요소에도 있습니다.

테스트 문제 3:
부모 상자가 배치되어 있고 하나는 배치되지 않았으며 위치가 지정되지 않은 자식은 위치를 설정하고 배치된 자식 요소에 z-index를 추가합니다. 맨 위에 있는 사람은 누구입니까?
box1의 redp에 z-index를 추가합니다
.redp {
background: red;
position: fixed;
z-index: 1;
}
효과:
redp는 상단에, box2는 중간에, box1은 하단에 있습니다.

테스트 문제 4:
둘 다 위치가 지정되어 있지만 Z-색인을 설정하지 않았습니다. 누가 맨 위에 있습니까?
먼저 초기 스타일 코드를 복원한 다음 다시 변경합니다.
초기 코드에서 box1과 box2의 스타일을 변경하세요
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}
효과:
box2가 box1 위에 있습니다
테스트 문제 5:
둘 다 위치가 지정되어 있고, 하나는 z-index를 1로 설정합니다. 위에?
box1의 z-index를 1로 설정해 보겠습니다.
.box1 {
background: yellow;
position: fixed;
z-index: 1;}
효과:
box1은 box2 위에서 실행됩니다. 
4. 결론
- 위치가 지정된 요소는 위치가 지정되지 않은 요소 위에 있습니다
- 마찬가지로 나중 요소는 이전 요소 위에 배치됩니다.
- 같은 레벨의 부모는 모두 [자식 무시]로 배치되고, z-index가 더 높은 사람이 맨 위에 배치됩니다.
- 한 부모가 배치되고, 다른 부모가 배치됩니다. 위치 지정이 없고 위치 지정되지 않은 요소의 하위 요소가 위치 지정되면 위치가 지정된 하위 요소와 위치가 지정된 상위 요소에 따라 어느 요소의 z-인덱스가 더 높은지 확인합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS z-index의 가중치 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 슬라이드 아웃 바닥 글Apr 09, 2025 am 11:50 AM
슬라이드 아웃 바닥 글Apr 09, 2025 am 11:50 AM마크 업이라는 매혹적인 새 사이트가 방금 시작되었습니다. 태그 라인 : Big Tech가 당신을보고 있습니다. 우리는 큰 기술을보고 있습니다. 위의 위대한 일. 그만큼
 좋아하는 페이지Apr 09, 2025 am 11:47 AM
좋아하는 페이지Apr 09, 2025 am 11:47 AM나는 다른 날 JavaScript로 RSS 피드를 구문 분석하는 것에 대해 게시했습니다. 또한 RSS 설정에 대해 Feedbin이 어떻게 핵심인지에 대해 이야기했습니다.
 Codepen Gutenberg Embed Block for Sanity.io를 재현합니다Apr 09, 2025 am 11:43 AM
Codepen Gutenberg Embed Block for Sanity.io를 재현합니다Apr 09, 2025 am 11:43 AMChris Coyier의 WordPress의 Gutenberg 편집기 구현에서 영감을 얻은 Sanity Studio를위한 미리보기로 사용자 정의 코드펜 블록을 만드는 방법에 대해 알아보십시오.
 CSS와 라인 차트를 만드는 방법Apr 09, 2025 am 11:36 AM
CSS와 라인 차트를 만드는 방법Apr 09, 2025 am 11:36 AM라인, 바 및 파이 차트는 대시 보드의 빵과 버터이며 모든 데이터 시각화 툴킷의 기본 구성 요소입니다. 물론 SVG를 사용할 수 있습니다
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다Apr 09, 2025 am 11:30 AM우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법Apr 09, 2025 am 11:29 AM타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 PHP 템플릿에 대한 후속 조치Apr 09, 2025 am 11:14 AM
PHP 템플릿에 대한 후속 조치Apr 09, 2025 am 11:14 AM얼마 전, PHP 템플릿에 대해 PHP (기본적으로 HEREDOC 구문)에 대해 게시했습니다. 나는 문자 그대로 그 기술을 사용하여 슈퍼 기본을 사용합니다
 부트 스트랩 구성 요소가있는 모달 이미지 갤러리 생성Apr 09, 2025 am 11:10 AM
부트 스트랩 구성 요소가있는 모달 이미지 갤러리 생성Apr 09, 2025 am 11:10 AM다른 사진을보기 위해 탐색으로 더 큰 버전의 이미지를 열어주는 웹 페이지의 이미지를 클릭 한 적이 있습니까?


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

뜨거운 주제
 1375
1375 52
52 40
40 19
19



