자바스크립트에서 for문을 사용하는 방법
- 青灯夜游원래의
- 2021-06-30 15:05:084258검색
JavaScript에서 "for in" 문은 for 문의 특별한 형태로, 배열이나 개체의 속성을 순회하는 데 사용됩니다. 즉, 배열이나 개체의 속성에 대해 루프 작업을 수행하는 데 사용됩니다. 구문 형식은 "for(객체의 변수) {여기에서 코드 실행}"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
for...in 문은 배열이나 개체의 속성을 순회하는 데 사용되는 for 문의 특별한 형식입니다(배열이나 개체의 속성을 반복합니다).
for ... in 루프의 코드가 실행될 때마다 배열의 요소나 객체의 속성에 대해 작동합니다.
구문:
for (变量 in 对象)
{
statement
} "변수"는 변수를 지정하는 데 사용됩니다. 지정된 변수는 배열 요소이거나 개체의 속성일 수 있습니다. "변수" 앞에는 변수 이름을 직접 선언할 수 있습니다. . in 뒤에는 객체 또는 배열 유형의 표현식이 옵니다. 객체나 배열을 순회하는 과정에서 각 값을 "변수"에 할당하거나 할당합니다. in 后面是一个对象或数组类型的表达式。在遍历对象或数组过程中,把或取的每一个值赋值给 “变量”。
然后执行 statement 语句,其中可以访问 variable 来读取每个对象属性或数组元素的值。执行完毕,返回继续枚举下一个元素,以此类推知道所有元素都被枚举为止。
对于数组来说,值是数组元素的下标;对于对象来说,值是对象的属性名或方法名。
示例1
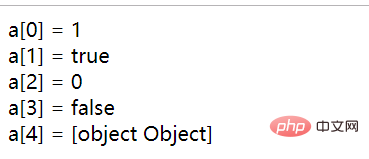
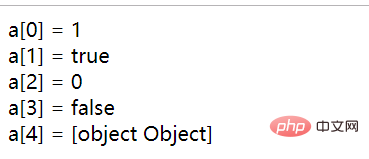
下面示例使用 for ... in 语句遍历数组,并枚举每个元素及其值。
var a = [1,true,"0",[false],{}]; //声明并初始化数组变量
for (var n in a) { //遍历数组
document.write("a["+n+"] = " + a[n] + "<br>"); //显示每个元素及其值
}
示例2
在下面示例中,定义一个对象 o,设置 3 个属性。然后使用 for/in 迭代对象属性,把每个属性值寄存到一个数组中。
var o = {x : 1,y : true,z : "true"}, //定义包含三个属性的对象
a = [], //临时寄存数组
n = 0; //定义循环变量,初始化为0
for (a[n++] in o); //遍历对象o,然后把所有属性都赋值到数组中其中 for (a[n++] in o);
배열의 경우 값은 배열 요소의 첨자이며, 개체의 경우 값은 개체의 속성 이름 또는 메서드 이름입니다. 예제 1
🎜🎜다음 예에서는 for ... in 문을 사용하여 배열을 순회하고 각 요소와 해당 값을 열거합니다. 🎜rrreee🎜 🎜🎜 🎜예제 2🎜🎜🎜다음 예에서는 객체 o를 정의하고 3가지 속성을 설정합니다. 그런 다음 for/in을 사용하여 객체 속성을 반복하고 각 속성 값을 배열에 저장합니다. 🎜rrreee🎜
🎜🎜 🎜예제 2🎜🎜🎜다음 예에서는 객체 o를 정의하고 3가지 속성을 설정합니다. 그런 다음 for/in을 사용하여 객체 속성을 반복하고 각 속성 값을 배열에 저장합니다. 🎜rrreee🎜 for (a[n++] in o); 문은 실제로 빈 루프 구조이고, 세미콜론은 빈 문입니다. 🎜🎜【관련 권장 사항: 🎜javascript 학습 튜토리얼🎜🎜】🎜🎜위 내용은 자바스크립트에서 for문을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

