JavaScript의 for, for in, for 및 forEach 사용법 요약(코드 포함)
- 不言앞으로
- 2018-11-26 14:19:063184검색
이 글은 JavaScript에서 for, for in, for, forEach의 사용법을 요약한 것입니다(코드 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게.
JavaScript에서는 배열 객체 등을 조작하기 위해 루프 반복 방법을 사용해야 하는 경우가 많습니다. 일반적인 루프 방법에는 for, for in, for of, forEach 등이 있습니다.
1. for 루프
for 루프는 가장 기본적이고 일반적인 루프 유형으로 세미콜론으로 구분된 괄호 안에 세 개의 표현식이 필요하며 마지막에는 중괄호 블록 문이 있습니다.
for (var i = 0; i <p><strong>for 루프</strong></p><p><strong>continue</strong> 문의 문은 이 루프에서 벗어나는 데 사용되지만 후속 루프를 계속 실행합니다. <br><strong>break</strong> 문은 루프를 종료하는 데 사용되며 후속 루프는 실행되지 않습니다. <br><strong>return</strong>은 for 루프에서 벗어나는 데 사용할 수 없습니다. return 문은 함수 본문에만 나타날 수 있으며 함수 실행을 종료하고 지정된 값을 반환합니다. </p><p><strong>for 루프를 사용할 때 발생하는 문제</strong></p><p>for 루프에서 비동기 작업을 사용하는 경우 발생할 수 있으며 이는 매우 일반적인 인터뷰 질문이기도 합니다. 다음 시나리오에서는 ID가 0부터 9까지인 사용자 이름 데이터 배치를 요청하고 ID를 키로, 이름을 값으로 객체에 입력해야 합니다. 코드는 다음과 같습니다.</p><pre class="brush:php;toolbar:false">var users = {};
for (var i = 0; i {
users[i] = res.name;
});
}최종 사용자 object 데이터 결과가 우리가 생각한 것과는 다릅니다. {10: '요청에 의해 반환된 마지막 사용자 이름'}입니다. 이는 비동기식 요청 때문입니다. 이벤트 큐 메커니즘으로 인해 for 루프가 먼저 완전히 실행되고 비동기식 요청은 나중에 불확실한 시간에 완료되며 then 메소드에 대한 호출은 이벤트 큐 뒤에 대기됩니다. 이때, 언제든지 then 메소드의 i 변수는 마지막 루프에서 10으로 증가되었습니다. 키 10이 있는 code> 객체는 마지막 요청이 완료될 때까지 계속 다시 작성됩니다. {10: '最后一个请求回来的用户名'}。这是因为异步请求的原因,由于事件队列机制,for循环会先全部执行完成,而异步请求会在后面的不定时间内完成,并且调用then方法被事件队列排在了后面,而此时在任意一个then方法内i变量已经在最后一次循环中被递增到等于10,在不停的调用then方法时,users对象key为10的value会被一直改写直到最后一个请求结束。
使用 let 块级作用域解决
var users = {};
for (let i = 0; i {
users[i] = res.name;
});
}将递增变量i使用let声明即可解决,let 语句声明一个块级作用域的本地变量,花括号里是一个块,每次循环都使用该块级作用域中的变量,可以看作每次循环的块都是相互隔离的,变量只会在该作用域内生效。
使用函数闭包作用域解决
var users = {};
for (var i = 0; i {
users[j] = res.name;
});
}());
}我们将异步方法包在一个立即执行函数里面,通过var j声明的变量去承接在该函数内i变量的值,由于立即执行函数形成了一个闭包作用域,变量j在每一个作用域内都是单独存在的。
使用函数参数作用域解决
var users = {};
for (var i = 0; i {
users[value] = res.name;
});
}(i));
}将变量i作为立即执行函数的参数传递进来,参数也具有各自的作用域,函数参数只在函数内起作用,是局部变量。
2.for in循环(es5)
for...in语句以任意顺序遍历一个对象的可枚举属性,遍历的顺序可能因浏览器实现方式有所不同。所遍历的内容可以是一个对象、数组、字符串、arguments等。使用Object.defineProperty方法可以为对象属性定义是否可以枚举。
枚举
在JavaScript中,对象的属性分为可枚举和不可枚举之分,它们是由属性的enumerable值决定的。可枚举性决定了这个属性能否被for…in查找遍历到。对象的propertyIsEnumerable方法可以判断此对象是否包含某个属性,并且返回这个属性是否可枚举。
Object, Array, Number等内置的方法和属性都是不可枚举的
const obj = {};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false});
const isEnumerable = obj.propertyIsEnumerable('city');
console.log(obj); // {city: "北京"}
console.log(isEnumerable); //falsefor...in可以遍历可枚举但对象,包括不是它本身但存在于原型链上的属性。
const obj = {a:1, b:2, c:3};
Object.defineProperty(obj, 'd', {value: 4, enumerable: false})
obj.__proto__ = {name: 'ricky', age: '25'}
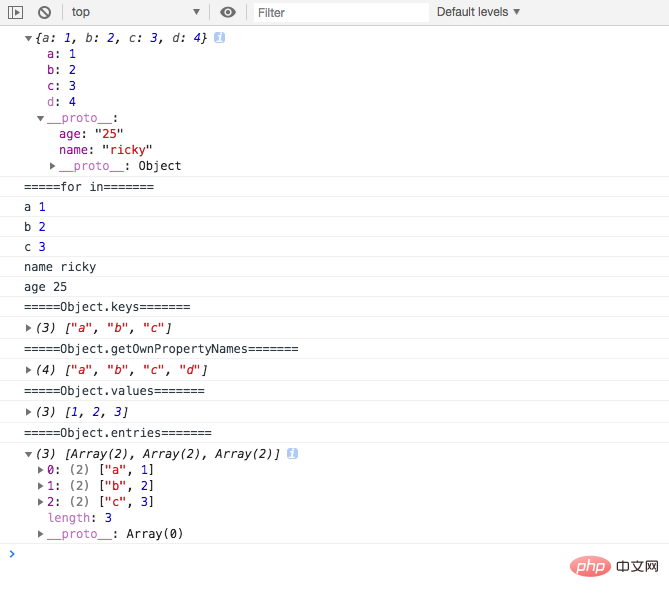
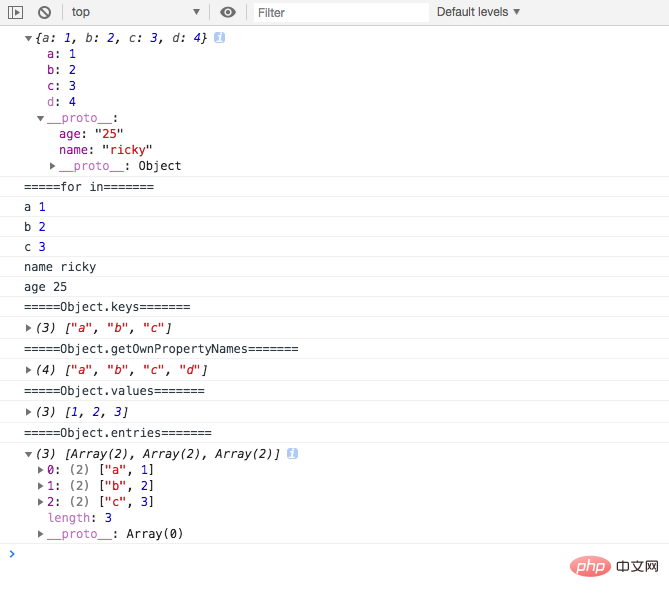
console.log(obj)
console.log('=====for in=======')
for (var prop in obj) {
console.log(prop, obj[prop]);
}
console.log('=====Object.keys=======')
console.log(Object.keys(obj))
console.log('=====Object.getOwnPropertyNames=======')
console.log(Object.getOwnPropertyNames(obj))
console.log('=====Object.values=======')
console.log(Object.values(obj))
console.log('=====Object.entries=======')
console.log(Object.entries(obj))输出结果

我们先使用对象字面量的方式定义量一个obj,然后使用Object.defineProperty方法定义key为d的一个不可枚举属性,然后修改原型链__proto__,为其赋值了name, age两个属性。
-
for in遍历出除属性名为
dlet 블록 수준 범위를 사용하여 문제 해결
const obj = {name: 'ricky'}; Object.defineProperty(obj, 'city', {value: '北京', enumerable: false}) obj.__proto__ = {age: '25'} console.log('name' in obj); // true console.log('city' in obj); // true console.log('age' in obj); // true console.log('sex' in obj); // false증가 변수 i는let선언을 사용하여 해결할 수 있습니다. let 문은 블록 수준의 지역 변수를 선언합니다. 중괄호 안의 범위는 블록이며, 각 루프는 블록 수준 범위의 변수를 사용합니다. 각 루프의 블록은 서로 격리되어 있으며 변수는 이 범위 내에서만 적용됩니다. - 즉시 실행되는 함수에 비동기 메서드를 래핑하고
var j로 선언된 변수를 사용하여 함수의 함수를 인수합니다.i변수의 값은 즉시 실행 함수가 클로저 스코프를 형성하기 때문에 각 스코프마다j변수가 별도로 존재합니다.함수 매개변수 범위를 사용하여 문제 해결
const array = ['a', 'b', 'c']; array.forEach(function(value, index, data) { console.log(value, index, data); }); // 输出 // a 0 ["a", "b", "c"] // b 1 ["a", "b", "c"] // c 2 ["a", "b", "c"]즉시 실행 함수의 매개변수로 변수i를 전달합니다. 매개변수에도 자체 범위가 있습니다. 함수 내에서만 역할을 수행합니다. 함수는 지역 변수입니다.2.for in 루프(es5)
for...in 문은 객체의 열거 가능한 속성을 어떤 순서로든 순회합니다. 순회 순서는 브라우저 구현에 따라 달라질 수 있습니다. 탐색되는 내용은 객체, 배열, 문자열, 인수 등이 될 수 있습니다.Object.defineProperty메서드를 사용하여 개체 속성을 열거할 수 있는지 여부를 정의합니다. - JavaScript에서 객체의 속성은 속성의
열거 가능값에 따라 열거 가능한 속성과 열거 불가능한 속성으로 구분됩니다. 열거 가능성은 for...in 검색을 통해 이 속성을 탐색할 수 있는지 여부를 결정합니다. 객체의propertyIsEnumerable메서드는 객체에 특정 속성이 포함되어 있는지 확인하고 해당 속성이 열거 가능한지 여부를 반환할 수 있습니다.객체, 배열, 숫자 등과 같은 내장 메서드와 속성은 모두 열거 불가능합니다.
const array = [1, 2, 3]; const newArray = array.map(function(value, index, data) { return value * 2; }); console.log(newArray); //输出 [2, 4, 6]for...in은 자신이 아니지만 프로토타입에 존재하는 속성을 포함하여 열거 가능한 객체를 순회할 수 있습니다. 체인.
const arr = [1, 2, 3, 4, 5]; arr.every(function(value){ console.log(value); if(value === 3) { //every 循环当返回false时结束循环 return false; } return true //every 循环需要返回true,没有返回值循环也会结束 }); arr.some(function(value){ console.log(value); if(value === 3) { //some 循环当返回true时结束循环 return true; } }); - 출력 결과
 먼저 객체 리터럴을 사용하여 수량을 정의합니다. 그런 다음 Object.defineProperty 메서드를 사용하여 키 d로 열거 불가능한 속성을 정의한 다음 프로토타입 체인 __proto__를 수정하고 name과 age라는 두 가지 속성을 할당합니다.
먼저 객체 리터럴을 사용하여 수량을 정의합니다. 그런 다음 Object.defineProperty 메서드를 사용하여 키 d로 열거 불가능한 속성을 정의한 다음 프로토타입 체인 __proto__를 수정하고 name과 age라는 두 가지 속성을 할당합니다. for in
프로토타입 체인의 속성을 포함하여d라는 속성을 제외한 모든 열거 가능한 속성을 탐색합니다.🎜🎜 🎜🎜🎜Object. 키🎜 메소드는 객체의 열거 가능한 속성 이름(키)으로 구성된 배열을 반환하며 프로토타입 체인의 속성은 포함되지 않습니다🎜🎜🎜🎜🎜Object.getOwnPropertyNames🎜이 메소드는 다음으로 구성된 배열을 반환합니다. 열거 가능한 속성과 열거 불가능한 속성을 포함한 객체의 모든 속성 이름(키) Object.values 메서드는 객체의 자체 열거 가능한 속성 값으로 구성된 배열을 반환합니다🎜🎜🎜🎜🎜 Object.entries🎜 메소드는 객체 자체의 열거 가능한 속성의 키-값 쌍(키와 값)으로 구성된 배열을 반환합니다🎜
함수 클로저 범위를 사용하여 해결
const array = [{a: 1}, {b: 2}, {c: 3}];
array.name = 'ricky';
console.log(array)
console.log('=====for of=======')
for (var prop of array) {
console.log(prop);
}
console.log('=====for in=======')
for (var prop in array) {
console.log(prop);
}
열거
for in会循环所有可枚举的属性,包括对象原型链上的属性,循环会输出循环对象的key,如果循环的是一个数组则会输出下标索引(index)。
in 运算符
in 运算符测试一个对象其自身和原型链中是否存在该属性。
const obj = {name: 'ricky'};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false})
obj.__proto__ = {age: '25'}
console.log('name' in obj); // true
console.log('city' in obj); // true
console.log('age' in obj); // true
console.log('sex' in obj); // falsefor of(es6) 循环可迭代对象
for of循环可迭代对象(包括 Array,Map,Set,String,TypedArray,类数组的对象(比如arguments对象、DOM NodeList 对象)、以及Generator生成器对象等)。
const array = [{a: 1}, {b: 2}, {c: 3}];
array.name = 'ricky';
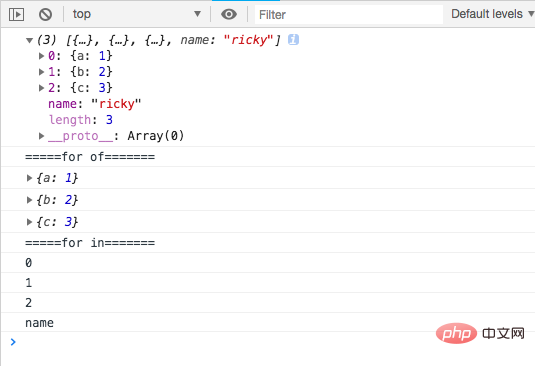
console.log(array)
console.log('=====for of=======')
for (var prop of array) {
console.log(prop);
}
console.log('=====for in=======')
for (var prop in array) {
console.log(prop);
}
for of 与 for in 不同处
与for in不同的是,for of不能循环普通对象({key: value})
for of不会将循环对象中自定义的属性内容循环出来
for in 是遍历键名(key或index),而for of是遍历键值(value)。
forEach、map 循环
forEach() 方法对数组的每个元素执行一次提供的函数,其中函数有三个参数,依次为:当前循环项的内容、当前循环的索引、循环的数组。
const array = ['a', 'b', 'c'];
array.forEach(function(value, index, data) {
console.log(value, index, data);
});
// 输出
// a 0 ["a", "b", "c"]
// b 1 ["a", "b", "c"]
// c 2 ["a", "b", "c"]map() 方法会依次循环每一项,并且返回结果映射组成一个新的数组。
const array = [1, 2, 3];
const newArray = array.map(function(value, index, data) {
return value * 2;
});
console.log(newArray);
//输出 [2, 4, 6]使用forEach、map不能中断循环,方法会将每项内容都执行完成才会结束循环。
使用every或 some 提前结束循环
every循环当返回false时循环即会结束, some方法在循环返回true时结束循环,利用这个特性使用every和some方法都可以跳出循环。
const arr = [1, 2, 3, 4, 5];
arr.every(function(value){
console.log(value);
if(value === 3) {
//every 循环当返回false时结束循环
return false;
}
return true //every 循环需要返回true,没有返回值循环也会结束
});
arr.some(function(value){
console.log(value);
if(value === 3) {
//some 循环当返回true时结束循环
return true;
}
});
위 내용은 JavaScript의 for, for in, for 및 forEach 사용법 요약(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

