HTML에서 텍스트를 세 개의 열로 나누는 방법
- 青灯夜游원래의
- 2021-06-21 11:42:356428검색
HTML에서는 CSS 열 속성을 사용하여 텍스트 열 효과를 얻을 수 있습니다. 이 속성은 특정 요소를 나누어야 하는 열 수와 열 너비를 지정할 수 있습니다. 열 너비 3;"을 텍스트 요소에 추가합니다. 텍스트를 세 개의 열로 나눌 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<div id="main">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
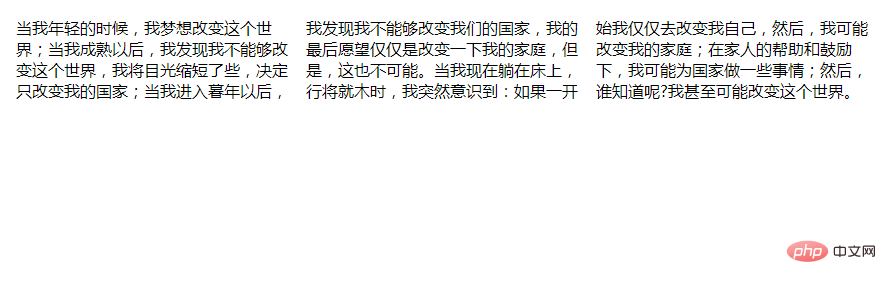
</html>Rendering:

Description:
columns 속성은 문에서 요소를 나누어야 하는 열을 지정할 수 있는 단축 속성입니다. 숫자와 열 너비.
Syntax
columns: column-width column-count;
| value | Description |
|---|---|
| column-width | 열의 너비 |
| column-count | 열 수 |
추천 튜토리얼 : " html 비디오 튜토리얼》
위 내용은 HTML에서 텍스트를 세 개의 열로 나누는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 주입이란 무엇입니까?다음 기사:HTML 주입이란 무엇입니까?

